简单的Markdown功能实现——marked模块的使用
marked是一个markdown 解析、编译器,通过引入marked模块,可以实现一个简单的markdown编辑器。使用方式如下:
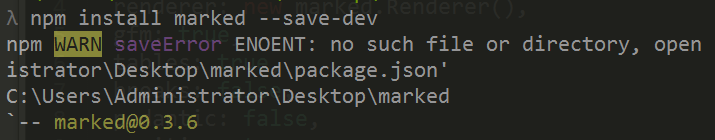
Install
新建一个项目文件夹,在项目中下载marked模块

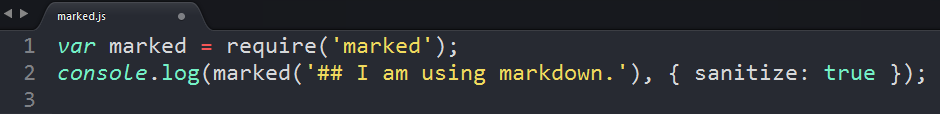
Usage
新建一个marked.js文件,引入marked 模块,并使用。

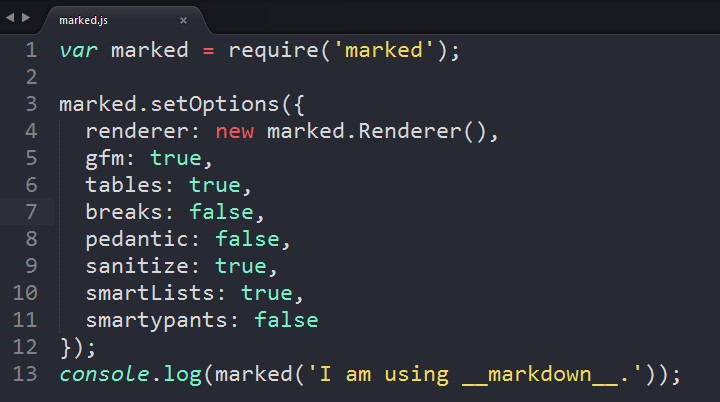
option配置

参数说明:
- -o, –output [output]: 指定输出文件,默认为当前控制台
- -i, –input [input]: 指定输入文件或最后一个参数,默认为当前控制台输入
- -t, –tokens: 输出token流代替HTML
- –pedantic: 只解析符合markdown.pl定义的,不修正markdown的错误
- –gfm: 启动Github样式的Markdown
- –breaks: 支持Github换行符,必须打开gfm选项
- –tables: 支持Github表格,必须打开gfm选项
- –sanitize: 原始输出,忽略HTML标签
- –smart-lists: 优化列表输出
- –lang-prefix [prefix]: 设置前置样式
- –no-etc: 选择的反正标识
- –silent: 不输出错误信息
- -h, –help: 帮助信息
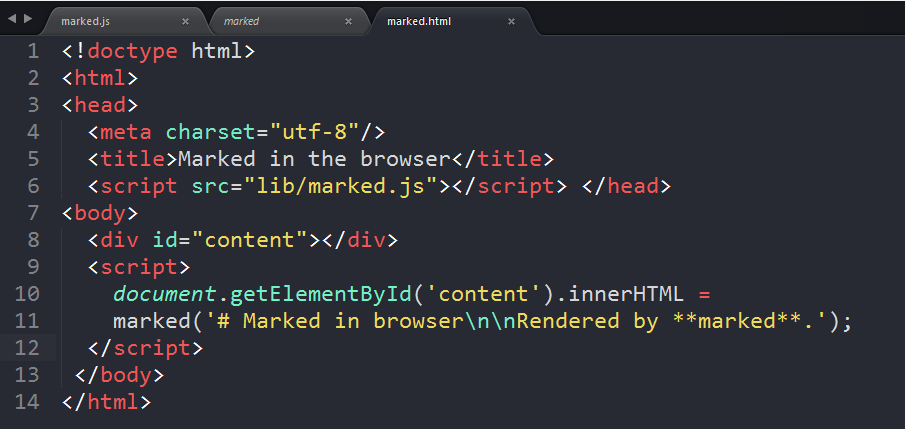
在html中使用marked.js

参考资料:http://ju.outofmemory.cn/entry/118199
https://toutiao.io/posts/2098/app_preview


