JS 获取和监听屏幕方向变化(portrait / landscape)
移动设备的屏幕有两个方向: landscape(横屏)和portrait(竖屏),在某些情况下需要获取设备的屏幕方向和监听屏幕方向的变化,因此可以使用Javascript提供的 MediaQueryList 对象接口,使用方法如下:
获取当前屏幕方向(是否是竖屏状态)
var mql = window.matchMedia("(orientation: portrait)");
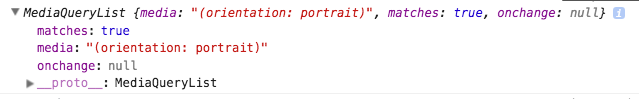
打印mql,得到MediaQueryList对象如下:

可以通过访问对象的 matches 属性来查看查询结果:
1 if(mql.matches) { 2 console.log('portrait'); // 竖屏 3 }else { 4 console.log('landscape'); // 横屏 5 }
监听屏幕方向变化,可以通过 MediaQueryList 对象的 addListener 方法来订阅事件,如下;
1 var mql = window.matchMedia('(orientation: portrait)'); 2 console.log(mql); 3 function handleOrientationChange(mql) { 4 if(mql.matches) { 5 console.log('portrait'); // 竖屏 6 }else { 7 console.log('landscape'); // 横屏 8 } 9 } 10 // 输出当前屏幕模式 11 handleOrientationChange(mql); 12 // 监听屏幕模式变化 13 mql.addListener(handleOrientationChange);
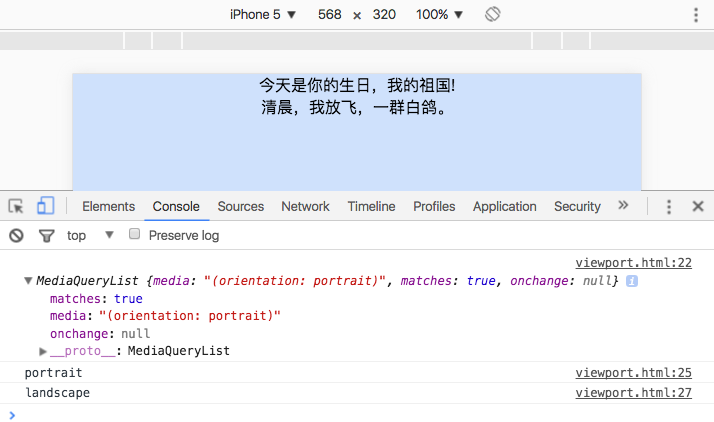
在浏览器中运行代码,并在手机模式下改变屏幕方向,在控制台中得到打印结果如下:

从结果可以知道,屏幕方向从原来的竖屏变成了横屏。
最后,移除订阅者的方法如下:
mql.removeListener(handleOrientationChange);


