圣杯布局的几种情况
经典三列布局,也叫做圣杯布局【Holy Grail of Layouts】是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它的布局要求有几点:
1、三列布局,中间宽度自适应,两边定宽;
2、中间栏要在浏览器中优先展示渲染;
3、允许任意列的高度最高;
4、要求只用一个额外的DIV标签;
5、要求用最简单的CSS、最少的HACK语句;
以上来自博客:https://my.oschina.net/jsan/blog/368543
以下通过代码演示圣杯布局延伸出的几种布局:
【html】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7 <style> 8 html, body { 9 padding: 0; 10 text-align: center; 11 } 12 .header, .footer { 13 width: 100%; 14 height: 50px; 15 line-height: 50px; 16 background: #ccc 17 } 18 .cont { 19 width: 100%; 20 overflow: hidden; 21 clear: both; 22 } 23 .cont p { 24 padding: 10px 0; 25 clear: both; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="page"> 31 <div class="header"><h1>Header</h1></div> 32 33 <div class="cont"> 34 35 <p>三栏布局</p> 36 <div class="main"> 37 <!-- main宽度为100%,撑开占满全屏 --> 38 <div class="main-wrap"> 39 <!-- main-wrap设置左右margin --> 40 <h1>Main</h1> 41 </div> 42 </div> 43 <div class="left"> 44 <h1>Left</h1> 45 </div> 46 <div class="right"> 47 <h1>Right</h1> 48 </div> 49 <style> 50 .left, .main, .right { 51 height: 100px; 52 line-height: 100px; 53 float: left; 54 background: #fff; 55 } 56 .left { 57 width: 190px; 58 margin-left: -100%; 59 background: #e4e4e4; 60 } 61 .right { 62 width: 230px; 63 margin-left: -230px; 64 background: #c90; 65 66 } 67 .main { 68 width: 100%; 69 } 70 .main-wrap { 71 margin: 0 230px 0 190px; 72 } 73 </style> 74 75 <p>两栏布局</p> 76 <div class="main2"> 77 <div class="main2-wrap"> 78 <h1>Main2</h1> 79 </div> 80 </div> 81 <div class="left2"> 82 <h1>Left2</h1> 83 </div> 84 85 <style> 86 .main2, .left2 { 87 float: left; 88 height: 100px; 89 line-height: 100px; 90 } 91 .main2 { 92 width: 100%; 93 background: #fff; 94 } 95 .main2-wrap { 96 margin-left: 200px; 97 } 98 .left2 { 99 width: 200px; 100 margin-left: -100%; 101 background: #c60; 102 } 103 </style> 104 105 <p>两栏布局2</p> 106 <div class="main22"> 107 <div class="main22-wrap"> 108 <h1>Main22</h1> 109 </div> 110 </div> 111 <div class="right22"> 112 <h1>Right22</h1> 113 </div> 114 <style> 115 .main22, .right22 { 116 float: left; 117 height: 100px; 118 line-height: 100px; 119 background: #fff; 120 } 121 .main22 { 122 width: 100%; 123 } 124 .main22-wrap { 125 margin-right: 300px; 126 } 127 .right22 { 128 width: 300px; 129 margin-left: -300px; 130 background: pink; 131 } 132 </style> 133 134 <p>三栏布局1</p> 135 <div class="main3"> 136 <div class="main3-wrap"> 137 <h1>Main3</h1> 138 </div> 139 </div> 140 <div class="left31"> 141 <h1>Left31</h1> 142 </div> 143 <div class="left32"> 144 <h1>Left32</h1> 145 </div> 146 <style> 147 .main3, .left31, .left32 { 148 float: left; 149 height: 100px; 150 line-height: 100px; 151 background: #fff; 152 } 153 .main3 { 154 width: 100%; 155 } 156 .main3-wrap { 157 margin-left: 300px; 158 } 159 .left31 { 160 width: 170px; 161 background: #789; 162 margin-left: -100%; 163 } 164 .left32 { 165 width: 130px; 166 background: #c6c6c6; 167 margin-left: -100%; 168 169 position: relative; 170 left: 170px; 171 172 } 173 </style> 174 175 <p>三栏布局2</p> 176 <div class="main31"> 177 <div class="main31-wrap"> 178 <h1>Main31</h1> 179 </div> 180 </div> 181 <div class="right31"> 182 <h1>Right31</h1> 183 </div> 184 <div class="right32"> 185 <h1>Right32</h1> 186 </div> 187 </div> 188 <style> 189 .main31, .right31, .right32 { 190 float: left; 191 height: 100px; 192 line-height: 100px; 193 background: #fff; 194 } 195 .main31 { 196 width: 100%; 197 } 198 .main31-wrap{ 199 margin-right: 300px; 200 } 201 .right31 { 202 width: 170px; 203 margin-left: -300px; 204 background: green; 205 } 206 .right32 { 207 width: 130px; 208 margin-left: -130px; 209 background: yellow; 210 } 211 </style> 212 <div class="footer"><h1>Footer</h1></div> 213 </div> 214 </body> 215 </html>
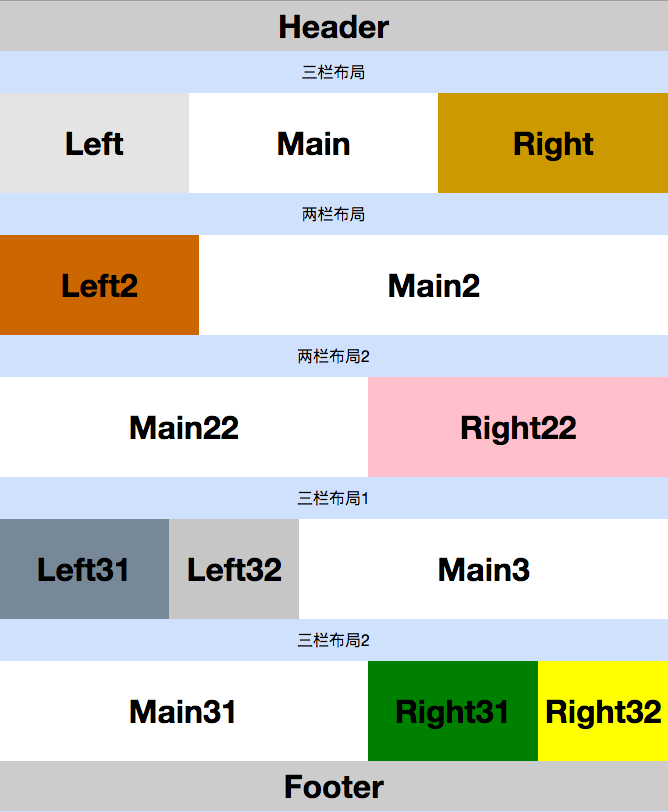
【效果】