几个简单的html+css+js题目
1.页面中有一图片,请在下划线处添加代码能够实现隐藏该图片的功能
<img id="pic" src="door.jpg" width="200" height="300" ___________ >
【解】为图片添加display属性为hidden即可。

2.编写样式表,要求图片在文字右方,标题字号16px 粗体居中,内容字号10px,图片宽度为300px。
【解】图片在文字右方可以通过右浮动和设置margin属性实现。
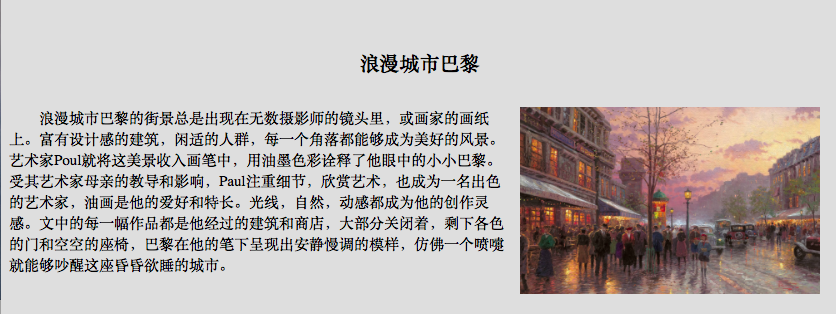
【效果】

【代码】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index1</title> 6 </head> 7 <style> 8 *{background-color: #dedede;} 9 #title{ 10 font-size:20px; 11 font-weight: bold; 12 text-align: center; 13 margin-top:50px; 14 margin-bottom:30px; 15 } 16 #content{ 17 font-size: 15px; 18 } 19 img{ 20 width: 300px; 21 float: right; 22 margin-left: 10px; 23 margin-right: 10px; 24 /* 使用绝对定位会出现z-index效果(即重叠)mini 25 position: absolute; 26 top:100px; 27 right: 50px;*/ 28 } 29 p{text-indent: 2em;} 30 </style> 31 <body> 32 <div id="title">浪漫城市巴黎</div> 33 <div id="content"> 34 <img src="bg1.jpg" alt="oilpainting"> 35 <p>浪漫城市巴黎的街景总是出现在无数摄影师的镜头里,或画家的画纸上。富有设计感的建筑,闲适的人群,每一个角落都能够成为美好的风景。 36 艺术家Poul就将这美景收入画笔中,用油墨色彩诠释了他眼中的小小巴黎。受其艺术家母亲的教导和影响,Paul注重细节,欣赏艺术,也成为一名出色的艺术家,油画是他的爱好和特长。光线,自然,动感都成为他的创作灵感。文中的每一幅作品都是他经过的建筑和商店,大部分关闭着,剩下各色的门和空空的座椅,巴黎在他的笔下呈现出安静慢调的模样,仿佛一个喷嚏就能够吵醒这座昏昏欲睡的城市。</p> 37 </div> 38 </body> 39 </html>
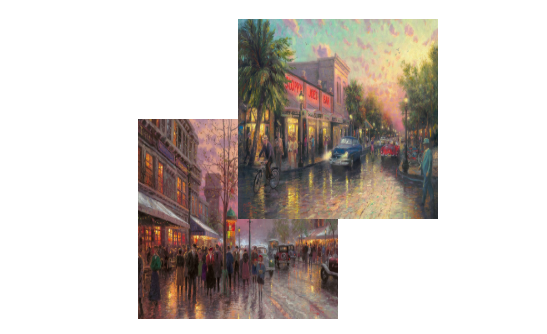
3.有两张图片,请编写css样式实现下图显示效果:
【效果】

【代码】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index2</title> </head> <style> .wrap{ margin-top: 200px; } #pic1{ display:block; width: 200px; height: 200px; } #pic2{ display:block; width: 200px; height: 200px; margin-top:-300px; margin-left: 200px; } </style> <body> <center> <div class="wrap"> <img id="pic1" src="bg1.jpg" alt=""> <img id="pic2" src="bg2.jpg" alt=""> </div> </center> </body> </html>
4.页面上有一个下拉框,用javascript实现选中其中一个选项时,打开一个新窗口,并且打开页面的底色边城选中的颜色。
<select id="s1">
<option value="1">red</option>
<option value="2">blue</option>
<option value="3">yellow</option>
</select>
5.网页上面有以下控件
<form name="testform">
城市名称:
<input type="text" id="cityid" value="请输入">
</form>
<div id="content"></div>
请用javascript实现在输入框中输入城市名称后按回车键,在div中显示"xxx欢迎您!"
如输入北京,显示"北京欢迎您",如果没有输入就回车,打开警告框提示"请输入城市名称"。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index5</title> 6 </head> 7 <style> 8 form{ 9 width: 400px; 10 height: 100px; 11 margin-top:200px; 12 line-height: 100px; 13 background-color: #dedede;} 14 input{text-align: center;} 15 </style> 16 17 <body> 18 <center> 19 <form action=""> 20 城市名称: 21 <input type="text" id="cityid" placeholder="请输入" onkeypress="change()"> 22 </form> 23 <div id="content">你好~</div> 24 </center> 25 </body> 26 27 <script> 28 function change() { 29 var input = document.getElementById('cityid'); 30 var content = document.getElementById('content'); 31 var text = document.getElementById('cityid').value; 32 if(text==''){ 33 alert("请输入城市名称!"); 34 }else{ 35 alert(text); 36 content.textContent = text+"欢迎您!"; 37 } 38 } 39 </script> 40 </html>
6.用javascript实现找到页面中所有的名称包括"student"的text框,将名称合并,并打开警告框提示"学生名单有: xxx,xxx,xxx"。
<form action="">
<input type="text" value="杰伦">
<input type="text" value="志玲">
<input type="text" value="霆锋">
</form>
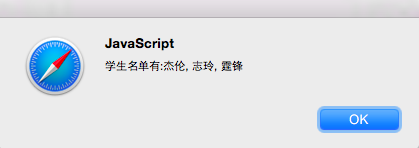
【效果】

【代码】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index6</title> 6 </head> 7 <body> 8 <form action=""> 9 <input type="text" value="杰伦"> 10 <input type="text" value="志玲"> 11 <input type="text" value="霆锋"> 12 </form> 13 </body> 14 <script> 15 var input = document.getElementsByTagName('input'); 16 var el1 = input[0].value; 17 var el2 = input[1].value; 18 var el3 = input[2].value; 19 var merge = el1+', '+el2+', '+el3; 20 alert("学生名单有:"+merge); 21 </script> 22 </html>
7.页面上有一个下拉框,并有一个数组,请将数组的数据添加到下拉框中,并选中上海。
<select id="city">
<option value="请选择">请选择</option>
</select>
<script>
var all=['北京','上海','江苏','安徽'];
【效果】


【代码】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index7</title> 6 </head> 7 <body> 8 <select id="city"> 9 <option value="请选择">请选择</option> 10 </select> 11 </body> 12 <script> 13 var all=['北京','上海','江苏','安徽']; 14 //创建下拉选项 15 var op1 = document.createElement('option'); 16 var op2 = document.createElement('option'); 17 var op3 = document.createElement('option'); 18 var op4 = document.createElement('option'); 19 //将数组值赋给各个下拉选项 20 op1.innerHTML = all[0]; 21 op2.innerHTML = all[1]; 22 op3.innerHTML = all[2]; 23 op4.innerHTML = all[3]; 24 var select = document.getElementById('city'); 25 //讲下拉选项加到下拉列表中 26 select.appendChild(op1); 27 select.appendChild(op2); 28 select.appendChild(op3); 29 select.appendChild(op4); 30 //选中上海 31 select.value = op2.innerHTML; 32 </script> 33 </html>
8.页面中有一数组,实现对该数组的降序排列,如[6,5,4,3,2,1]。
【效果】


【代码】
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>index9</title> 6 </head> 7 <script> 8 function sort(){ 9 var num = new Array(4,2,5,6,3,1); 10 var i,j,temp; 11 for(i=0;i<num.length;i++){ 12 for(j=i+1;j<num.length;j++){ 13 if(num[i]<num[j]){ 14 temp = num[j]; 15 num[j] = num[i]; 16 num[i] = temp; 17 } 18 } 19 } 20 var sort = document.getElementById('sort'); 21 sort.innerHTML = '['+num+']'; 22 } 23 24 </script> 25 <body> 26 <br> 27 <br> 28 <center> 29 <div id="sort">[4,2,5,6,3,1]</div> 30 <br> 31 <input type="button" value="点我排序" onclick="sort()"> 32 </center> 33 </body> 34 35 </html>
9.有一个闹钟Clock对象,有一个方法alarm,实现整点报时,请实现Clock。
var cc = new Clock(); cc.alarm();

