js-xlsx 实现前端 Excel 导出(支持多 sheet)
之前写文章介绍了使用 js-xlsx 实现导入 excel 的功能,现在再介绍一下如何使用 js-xlsx 进行 excel 导出。
【实现步骤】
1. 首先安装依赖
npm install xlsx --save
2. 在组件中导入 xlsx
import XLSX from 'xlsx';
3. 提供导出按钮,编写导出方法
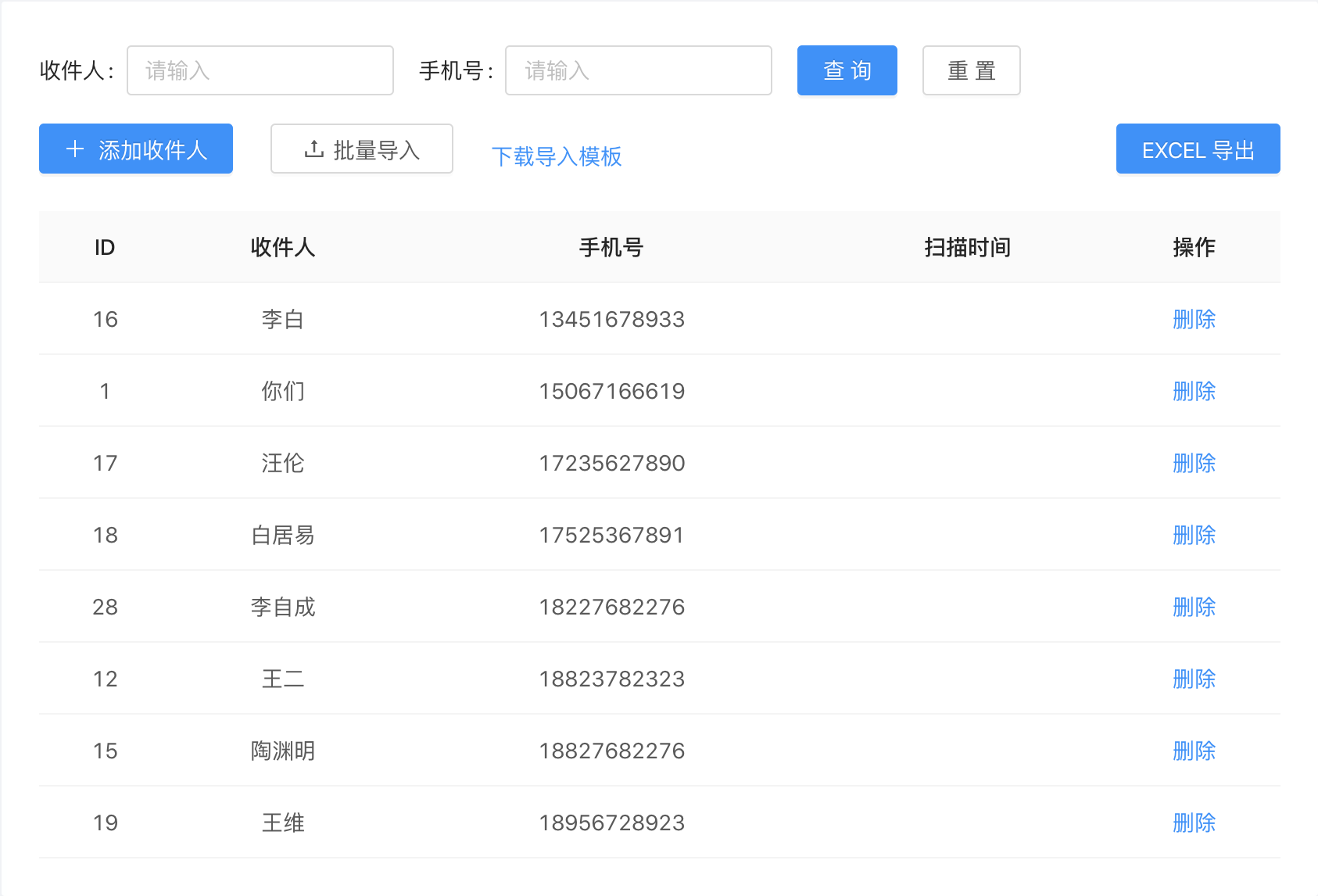
<Button type='primary' onClick={this.handleExport}>EXCEL 导出</Button>
handleExport = () => { const sheetData1 = data1.map(item => ({ 'ID': item.id, '收件人': item.name, '手机号': item.phone, '扫描时间': item.scanTime, })); // 支持多 sheet // const sheetData2 = data2.map(item => ({ // // 在这里设置表头和对应项的值 // })); // const sheetData3 = data3.map(item => ({ // // 在这里设置表头和对应项的值 // })); // ... const sheet1 = XLSX.utils.json_to_sheet(sheetData1); // 支持多 sheet // const sheet2 = XLSX.utils.json_to_sheet(sheetData2); // const sheet3 = XLSX.utils.json_to_sheet(sheetData3); const wb = XLSX.utils.book_new(); XLSX.utils.book_append_sheet(wb, sheet1, '收件人列表'); // 支持多 sheet // XLSX.utils.book_append_sheet(wb, sheet2, '表格 sheet2'); // XLSX.utils.book_append_sheet(wb, sheet2, '表格 sheet2'); const workbookBlob = workbook2blob(wb); // 导出最后的总表 openDownloadDialog(workbookBlob, '收件人列表.xlsx'); }
注:要导出数据的 json 格式应该是这样的(每个对象代表表格中的一行数据)
[{ id: '1', name: '张三丰', phone: '16834567890', }, { // ... }]
【效果演示】

点击右上角导出按钮,浏览器会自动下载表格文件,如下:

打开表格,查看数据,发现页面中的表格数据和导出内容一致,并且已经按照设置的中文字段显示了。

【问题解决】
1. 如果在导出过程中浏览器报错:XLSX.utils.json_to_sheet is not a function , 可能是因为 xlsx 版本问题导致的,在调用 XLSX.utils.json_to_sheet() 方法前尝试 打印 xlsx 的版本号:
console.log(XLSX.version)
经过简单排查,应该是 0.8.8 以下版本不支持 json_to_sheet() 方法,所以直接升级 xlsx 到最新版(目前是 0.14.5 )就可以了。
npm install xlsx@0.14.5 --save
2. 以上只演示了单个 sheet 导出的实现和效果,并且简单给出了多 sheet 导出的实现方案( handleExport 方法中注释部分),关于多 sheet 导出更详细的实现方案,参考 展示 用xlsx库 导出excel,含多个sheet。
3. 如何通过 xlsx 实现 excel 的导入和解析,参考 React读取Excel——js-xlsx 插件的使用。
【参考资料】
1.



