使用element-plus 页面组件 ts报错JSX元素类型“ElRow”不具有任何构造签名或调用签名。尝试重启volar插件或者配置tsconfig
项目场景:
vite、ts、vue3、element-plus、axios等技术的开发的后台管理系统。
问题描述
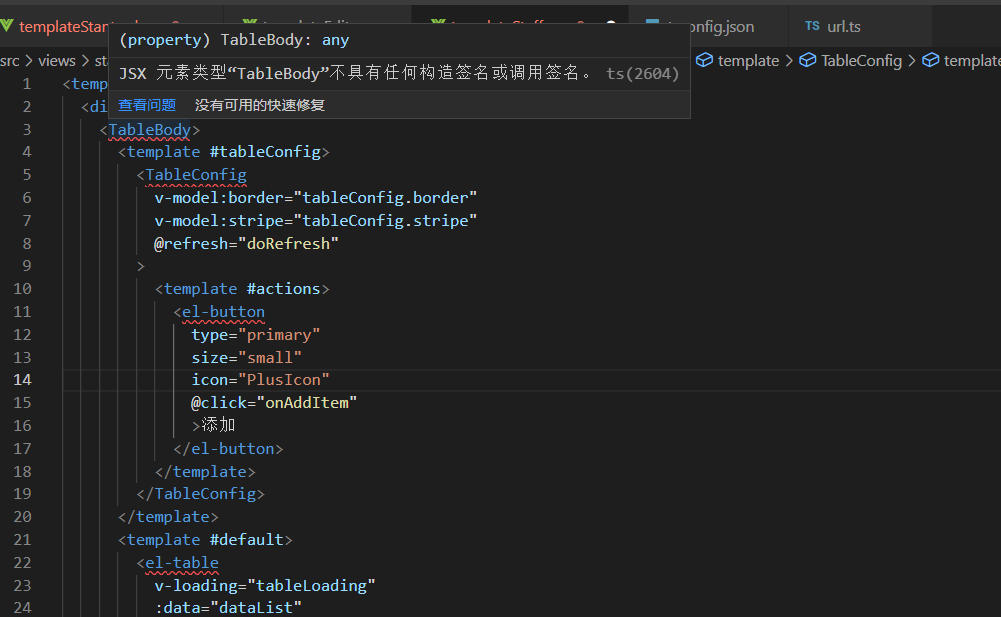
在开发中遇到一个问题,就是main.ts已经全局注册了ElementPlus,但是在业务开发的vue页面中,一些element-plus的el-row、el-card等提示
JSX元素类型“ElRow”不具有任何构造签名或调用签名,如图

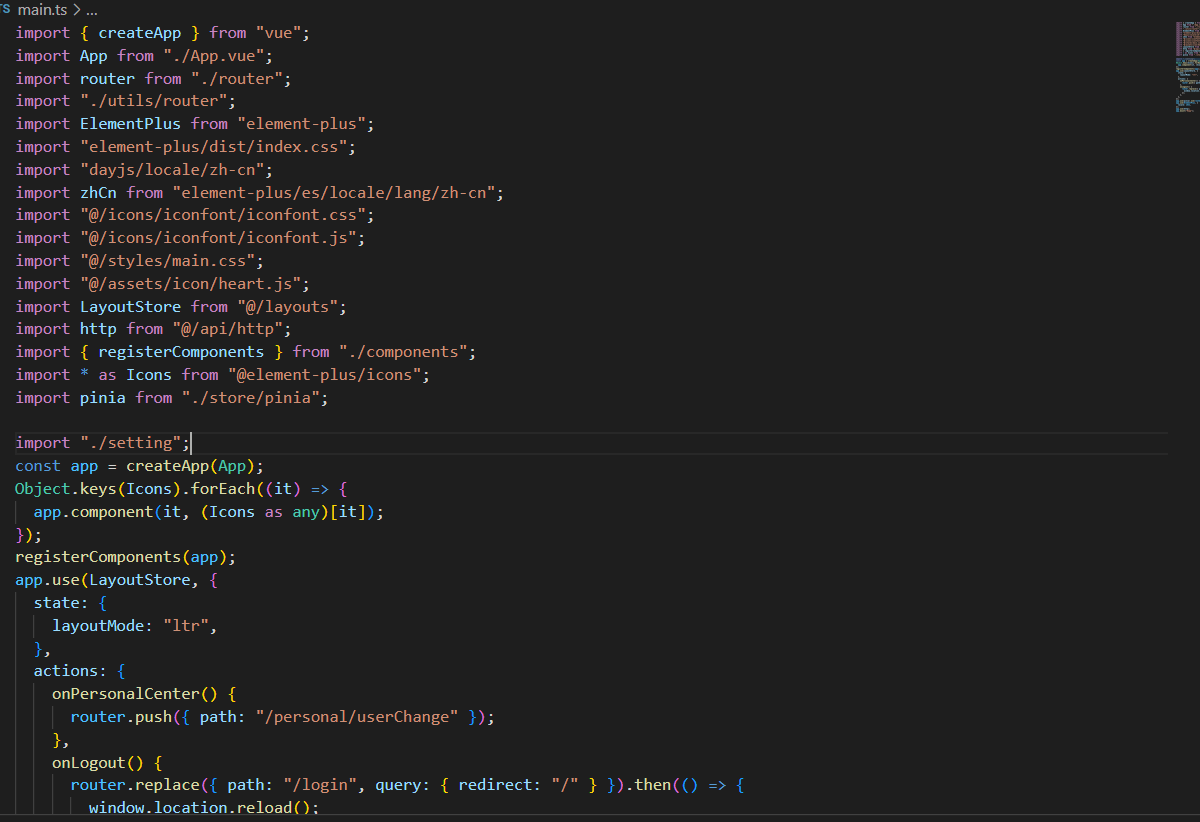
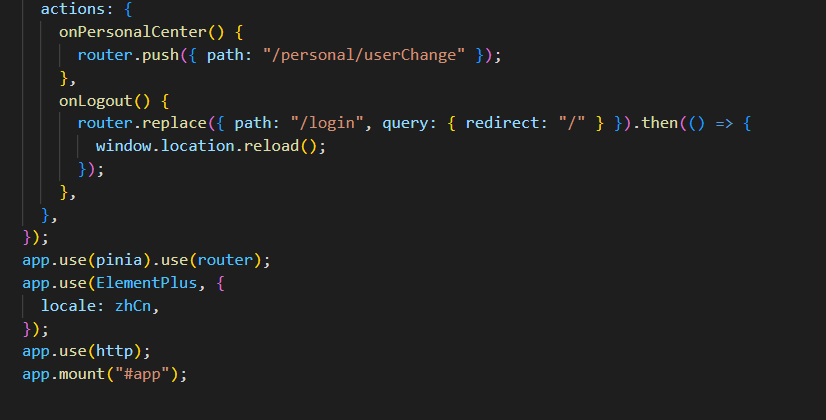
main.ts


虽然不影响运行,但是代码看着红红波浪线着实难受,百度了一大堆,没用实际的用处信息。
原因分析:
开始分析问题出在哪里
开始尝试了许久把element-plus重新引入,main.ts、vite.config.ts都检查了一遍,还是无果。后来尝试直接在业务页面里直接书写:
import { ElRow ElCard} from "element-plus";
//然后在components里注册下
components: {
ElRow ,
ElCard
},居然没有提示信息了,但每个页面都要这么写的话,太繁杂了。然后浏览ts相关技术文档时,看到了tsconfig.json的解释,突然想到,既然是ts编译报的提示,会不会是tsconfig.json里哪里影响的。
解决方案:
通过阅读文档,看到了types这个配置项
怀疑是tsconfig.json里指定了types,点开一看果然。直接修改types如下:
"types": ["vite/client", "jest", "node","element-plus/global"]问题解决,页面看起来舒适不少。
或者尝试禁用:volar插件的问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理