vue导入图标的3种方式【阿里图标】

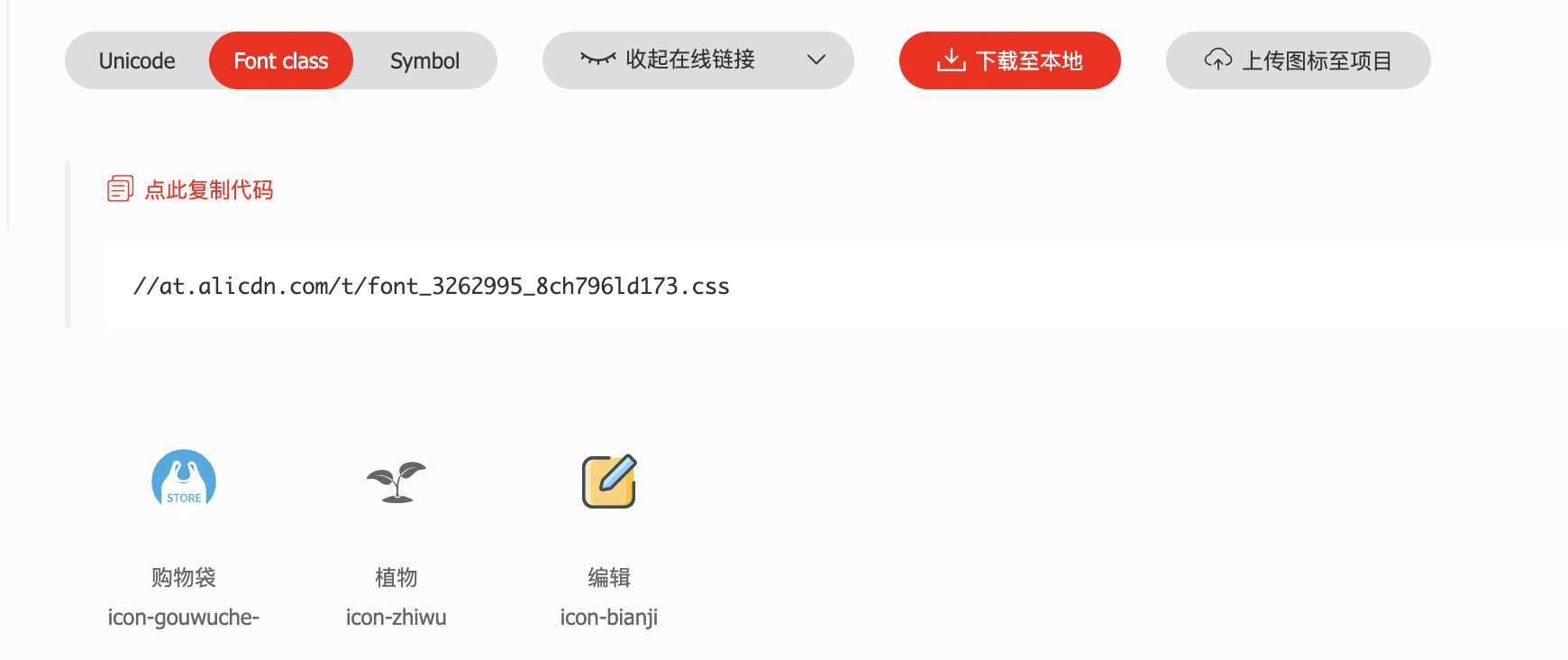
点击【 Font class 】- 【 下载至本地 】,解压之后导入到项目【/src/assets/icon】,这个是【iconfont.css】文件。
然后在main.js中导入
import '@/assets/icon/iconfont.css'
然后引用就行
<span class="iconfont con-gouwuche-"></span>
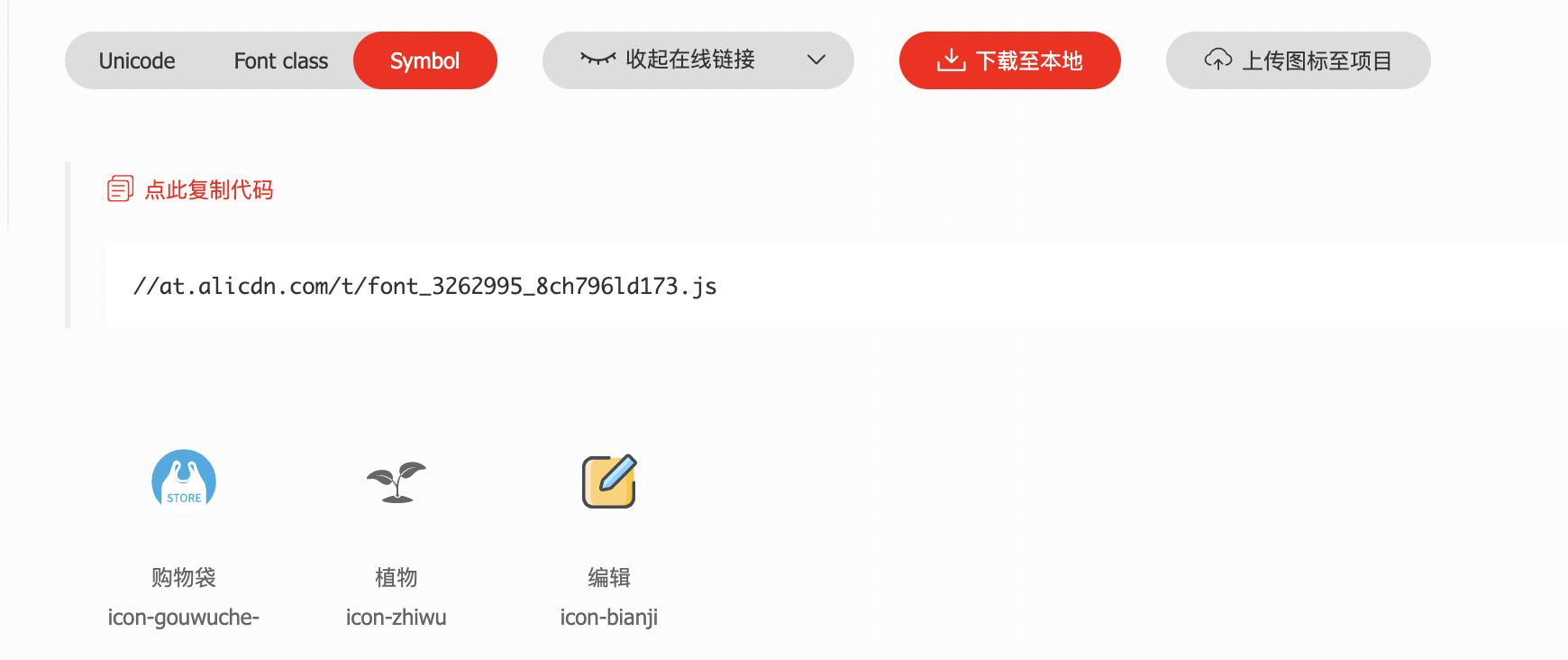
第二种方式 Symbol
点击【 Symbol 】- 【 下载至本地 】,解压之后导入到项目【/src/assets/iconfont】 目录下。

在main.js中引用
// symbol 引用 import '@/assets/iconfont/iconfont.js' import '@/assets/iconfont/iconfont.css' //设置全局icon样式 import '@/assets/iconGloble.css'
全局定义下对icon对图标进行基础设置,比如图标的宽高等。创建【/src/assets/iconGloble.css】文件 建议在各个页面根据需要去自定义
.icon{
width:5em;
height:5em;
vertical-align:-0.15em;
fill:currentColor;
overflow:hidden;
}
在用图标的组件中使用。
注意:
class="icon"这个【icon】类名是设置图标的基础样式css样式类名。xlink:href="#icon-xin"就是css中的样式类名,但是#必需要加-
<svg class="icon" aria-hidden="true" > <use xlink:href="#icon-xin"></use> </svg>
后期追加图标
两种方式,其实都差不多。首先在【assets/iconfont/iconfont.css】中将你要追加的图标css样式加入,或者整个css文件的内容直接替换。点击【点此复制代码】后会在网页上打开一个新窗口,里面都是css样式
- 如果有很多新图标,但只需要添加一个的话,就只复制一个你需要的图标样式,然后追加到原css样式中。
- js也是同样处理,copy内容从…结束,然后追加到原来的js文件中。
- 如果多个新图标都需要的话,直接整个内容copy-paste就好。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理