Vue项目添加图片预览功能(不使用swiper)
使用swiper插件实现图片预览总是有这样那样的问题,这次用element自带的组件 方便 快捷 好用!
要实现的功能如下:
功能1 功能2 都是需要大图预览 使用的方法不一样

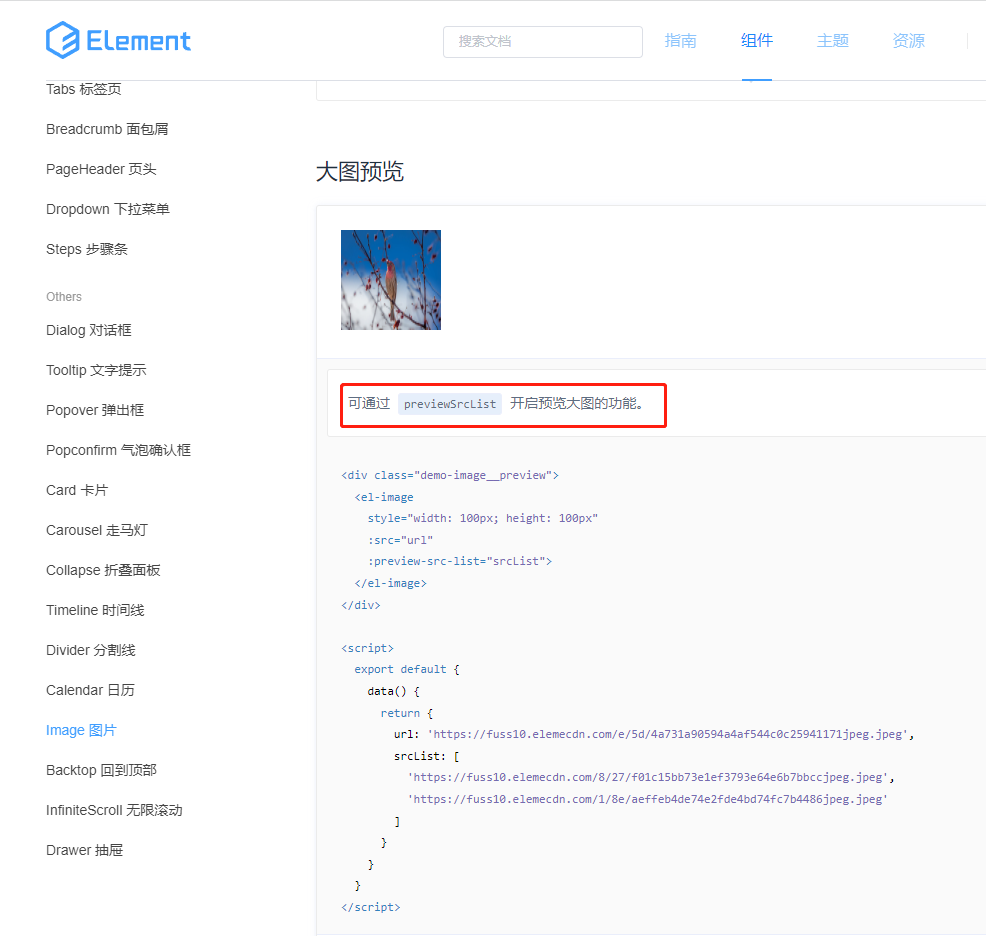
功能1:使用element UI自带的大图预览

项目代码如下:
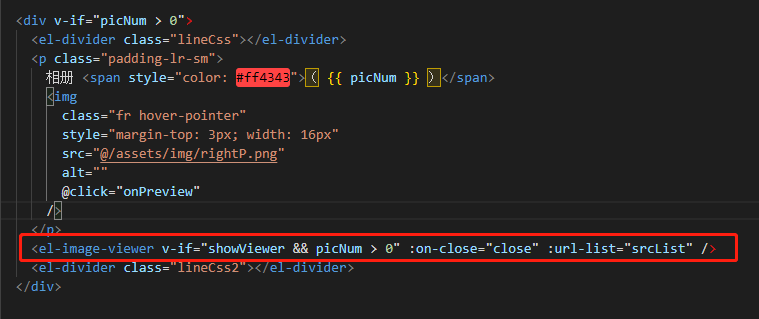
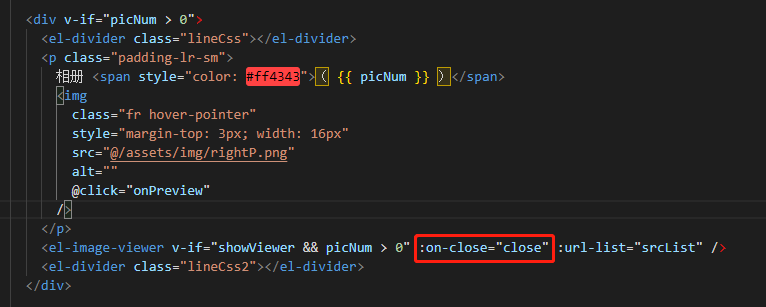
<div v-if="picNum > 0"> <el-divider class="lineCss"></el-divider> <p class="padding-lr-sm"> 相册 <span style="color: #ff4343">( {{ picNum }} )</span> <img class="fr hover-pointer" style="margin-top: 3px; width: 16px" src="@/assets/img/rightP.png" alt="" @click="onPreview" /> </p> <el-image-viewer v-if="showViewer && picNum > 0" :on-close="close" :url-list="srcList" /> <el-divider class="lineCss2"></el-divider> </div> <div class="padding-lr-sm"> <div class="flex flex-wrap margin-top-xs margin-bottom-xs"> <el-image v-for="(item, index) in resdata.slice(0, 3)" :key="index" ref="" style="width: 75px; height: 50px; margin-right: 3px" :src="item.path" :preview-src-list="srcList" ></el-image> </div> <!-- <p class="tl" v-if="resdata.length <= 0">暂无数据 ~</p> --> </div>

注意:使用数组对象会报错(避坑点一)
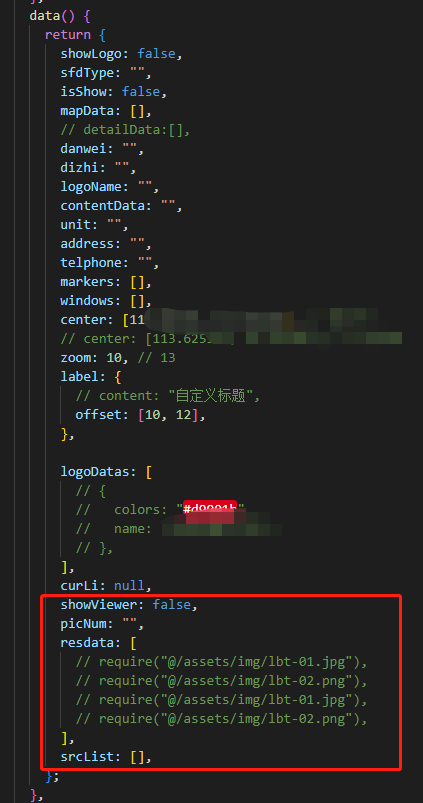
showViewer: false,
picNum: "",
resdata: [
// require("@/assets/img/lbt-01.jpg"),
// require("@/assets/img/lbt-02.png"),
// require("@/assets/img/lbt-01.jpg"),
// require("@/assets/img/lbt-02.png"),
],
srcList: [],

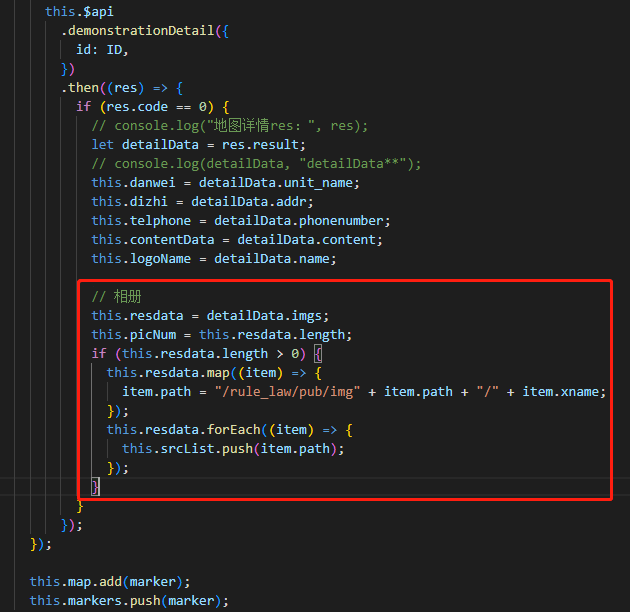
// 相册
this.resdata = detailData.imgs;
this.picNum = this.resdata.length;
if (this.resdata.length > 0) {
this.resdata.map((item) => {
item.path = "/rule_law/pub/img" + item.path + "/" + item.xname;
});
this.resdata.forEach((item) => {
this.srcList.push(item.path);
});
}
功能2:使用el-image-viewer(图片查看器)
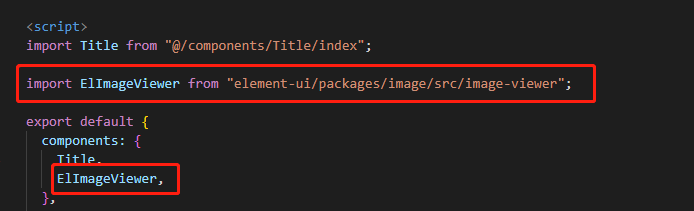
1.直接引这个组件
图1中的功能2 右箭头


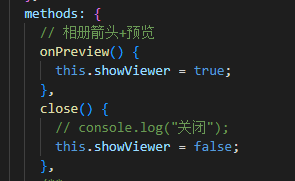
2.注意我们需要使用到的就只有urlList与onClose两个属性 ,一个用来放图片链接一个用来关闭查看器
打开看看他的props,如下:

所以要注意使用 :on-close事件 传方法过去(避坑点二)


注意:
如果图片会记忆上一次打开的图片,只有一张图片也能左右预览图片等等问题
记得把srcList在调接口之前清空一下(避坑点三)

最终两个功能的效果图如图1所示
完结!
作者:微微一笑绝绝子
出处: https://www.cnblogs.com/wwyxjjz/p/17215100.html
本博客文章均为作者原创,转载请注明作者和原文链接。



