Vue项目中怎样把参数(对象)转成formdata传给后端? 封装函数 亲测有效
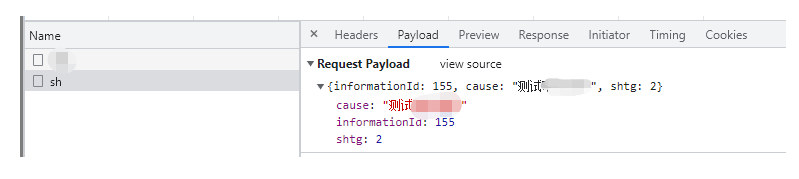
普通传参格式如下:

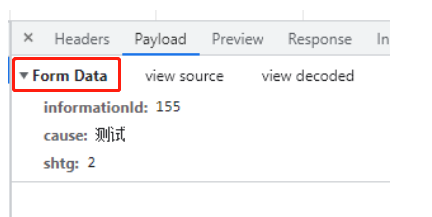
想要的formData参数格式如下:

首先封装参数(对象)转换为formData格式
getFormData(object) {
const formData = new FormData();
Object.keys(object).forEach(key => {
const value = object[key];
if(Array.isArray(value)) {
value.forEach((subValue, i) => {
formData.append(key + `[${i}]`, subValue)
})
} else {
formData.append(key, object[key])
}
})
return formData;
},
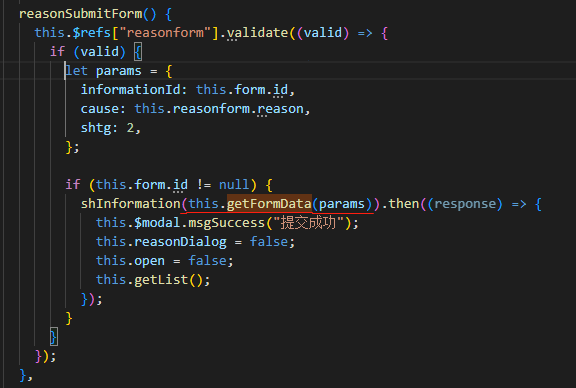
调用示例:注意看画红线位置

就这么简单 完结!撒花✿✿ヽ(°▽°)ノ✿
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/17032298.html
本博客文章均为作者原创,转载请注明作者和原文链接。



