uni-app 下载文件 预览 + 保存自定义目录
作为使用uni-app的小白来说 尝试了好几种方法 终于得到了我想要的效果(如下)
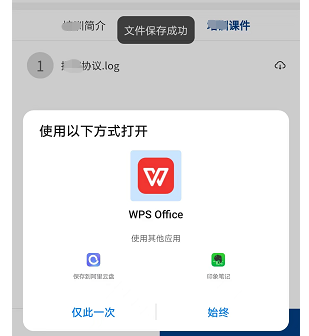
1.点击下载按钮(文件 或者图片)

2.预览 :用户自定义选择查看的软件(图片在手机相册 文件用其他打开预览)

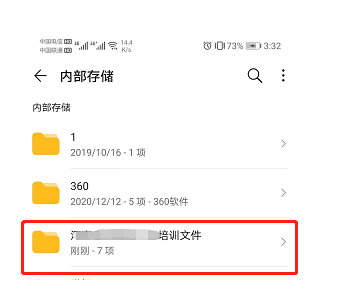
3.自定义存储的项目文件 :(这里面就是下载的所有文件)
本地路径开头使用file://,跟上手机文件本地目录storage/emulated/0,就是用户文件管理器能看到的了,之后我创建 xxx培训文件 作为文件夹,后缀是用于文件命名和格式修改,大家可以使用变量

官方文档下载文件永久保存uni.downloadFile和uni.saveFile,文件存放的位置开始时临时的,转成永久的后
它默认保存的位置在
“内部存储\Android\data\io.dcloud.HBuilder\apps\HBuilder\doc\uniapp_save”里
so 我们自定义目录最方便 代码如下:
Download() { /* #ifdef H5 */ uni.showToast({ icon: 'none', title: "仅支持app下载" }) /* #endif */ var url = "http://xxxxx" let dtask = plus.downloader.createDownload(url, { //本地路径开头使用file://,跟上手机文件本地目录storage/emulated/0,就是用户文件管理器能看到的了,之后我创建微垠作为文件夹,后缀是用于文件命名和格式修改,大家可以使用变量。 filename: "file://storage/emulated/0/微垠/" + "微垠影视v1.2.apk" //利用保存路径,实现下载文件的重命名 }, function(d, status) { //d为下载的文件对象 if (status == 200) { //下载成功,d.filename是文件在保存在本地的相对路径,使用下面的API可转为平台绝对路径 let fileSaveUrl = plus.io.convertLocalFileSystemURL(d.filename); plus.runtime.openFile(d.filename); //选择软件打开文件 } else { //下载失败 plus.downloader.clear(); //清除下载任务 } }) dtask.start(); }
补充:
uni-app 多端兼容 判断条件如下:
app:
/* #ifdef APP-PLUS */
(放代码块)
/* #endif */
h5:
/* #ifdef H5 */
(放代码块)
/* #endif */
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16548124.html
本博客文章均为作者原创,转载请注明作者和原文链接。



