Vue路由跳转时定位到页面顶部

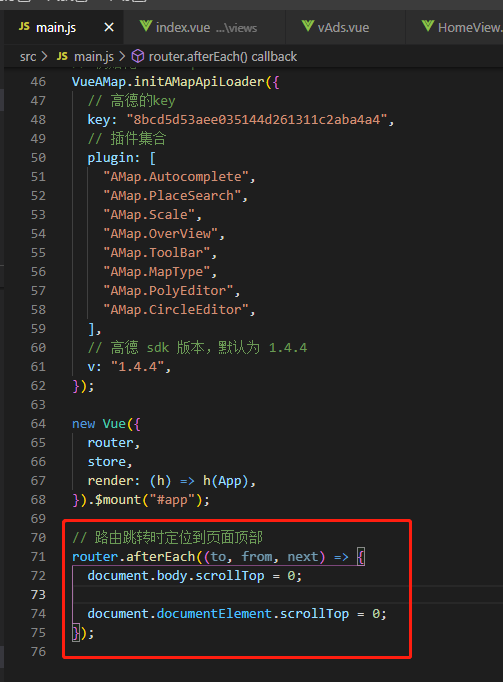
代码如下:
router.afterEach((to, from, next) => { document.body.scrollTop = 0; document.documentElement.scrollTop = 0; });
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16492919.html
本博客文章均为作者原创,转载请注明作者和原文链接。

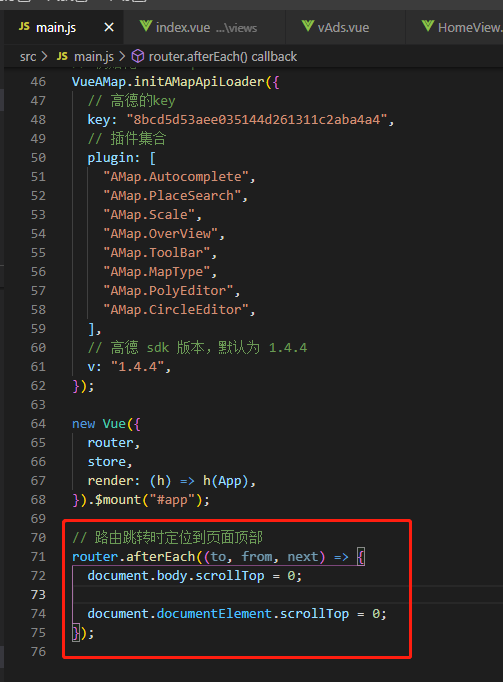
代码如下:
router.afterEach((to, from, next) => { document.body.scrollTop = 0; document.documentElement.scrollTop = 0; });
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16492919.html
本博客文章均为作者原创,转载请注明作者和原文链接。
