js 三维数组转对象数组 二维数组转对象数组
1. 三维数组转对象数组

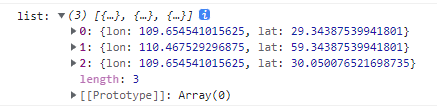
输出:

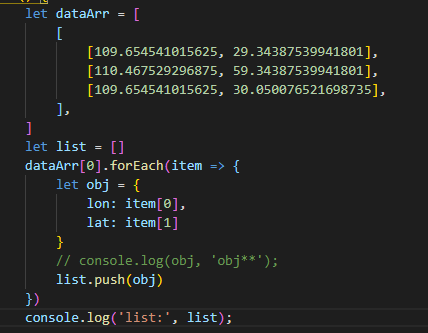
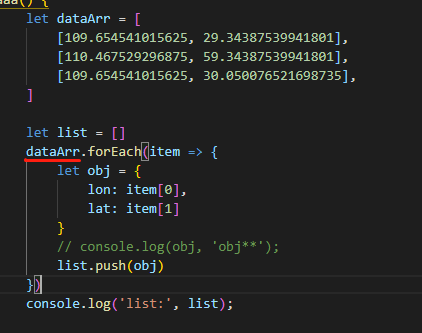
代码如下:
let dataArr = [ [ [109.654541015625, 29.34387539941801], [110.467529296875, 59.34387539941801], [109.654541015625, 30.050076521698735], ], ] let list = [] dataArr[0].forEach(item => { let obj = { lon: item[0], lat: item[1] } // console.log(obj, 'obj**'); list.push(obj) }) console.log('list:', list);
2. 二维数组转对象数组

注:跟三维数组相比就少了一层 代码不再粘贴了
3.三维数组多条数据转对象数组

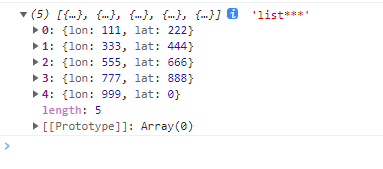
输出:

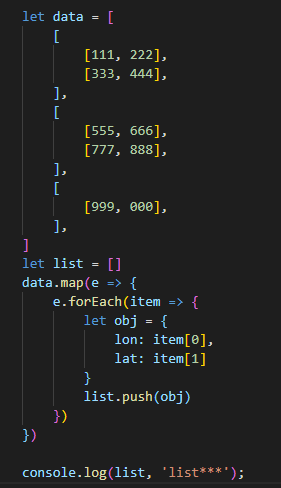
代码如下:
let data = [ [ [111, 222], [333, 444], ], [ [555, 666], [777, 888], ], [ [999, 000], ], ] let list = [] data.map(e => { e.forEach(item => { let obj = { lon: item[0], lat: item[1] } list.push(obj) }) }) console.log(list, 'list***');
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16397323.html
本博客文章均为作者原创,转载请注明作者和原文链接。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】