Vue项目中Echarts报错ReferenceError: echarts is not defined(已解决)
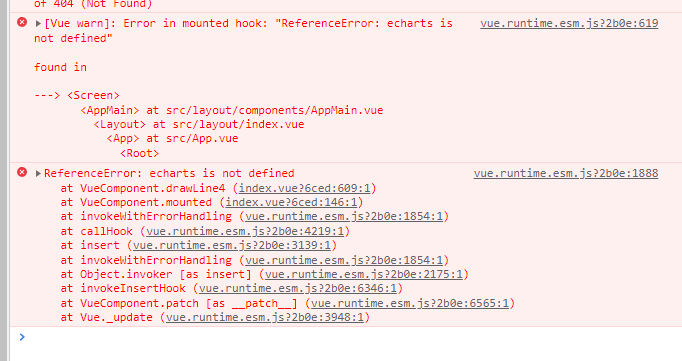
报错如下:

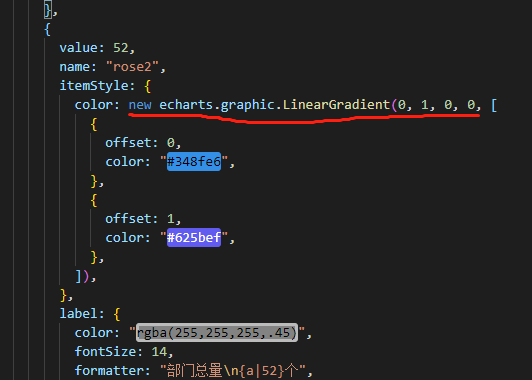
查了很久,最终发现是这里的问题

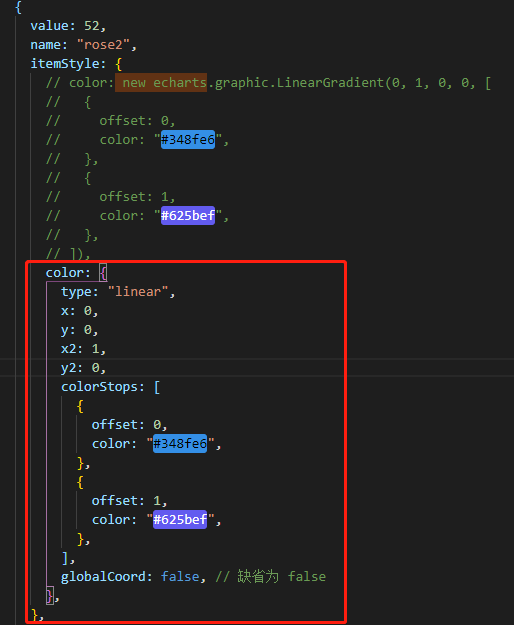
解决如下:

上代码:
itemStyle: { // color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [ // { // offset: 0, // color: "#348fe6", // }, // { // offset: 1, // color: "#625bef", // }, // ]), color: { type: "linear", x: 0, y: 0, x2: 1, y2: 0, colorStops: [ { offset: 0, color: "#348fe6", }, { offset: 1, color: "#625bef", }, ], globalCoord: false, // 缺省为 false }, },
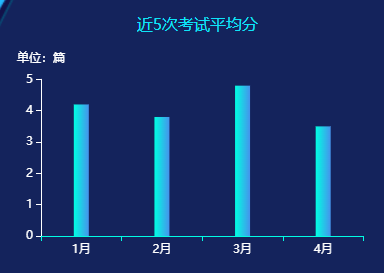
搞定啦!

作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/16350745.html
本博客文章均为作者原创,转载请注明作者和原文链接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通