vue 手写选项卡切换 :class="{'active' : curTop == index}"
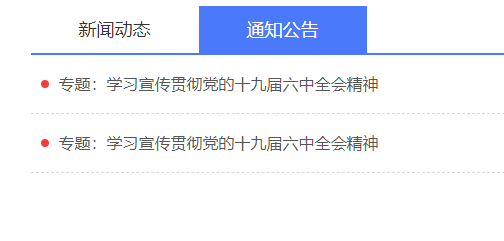
效果如下:




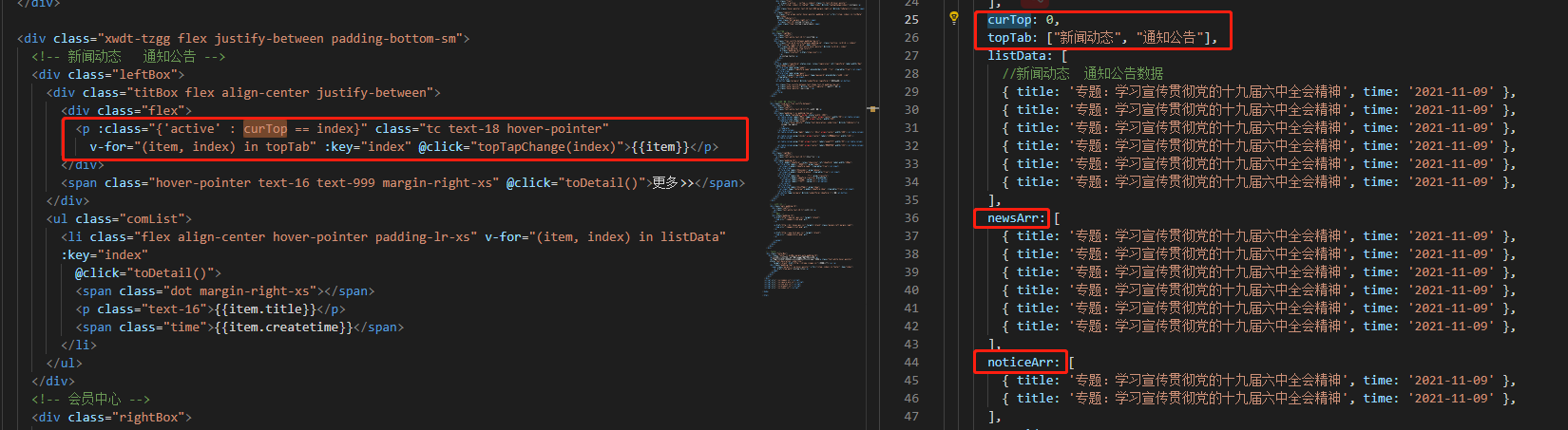
代码如下:
<div class="flex"> <p :class="{'active' : curTop == index}" class="tc text-18 hover-pointer" v-for="(item, index) in topTab" :key="index" @click="topTapChange(index)">{{item}}</p> </div>
data:
curTop: 0, topTab: ["新闻动态", "通知公告"], newsArr: [ { title: '专题:学习宣传贯彻党的十九届六中全会精神', time: '2021-11-09' }, { title: '专题:学习宣传贯彻党的十九届六中全会精神', time: '2021-11-09' }, { title: '专题:学习宣传贯彻党的十九届六中全会精神', time: '2021-11-09' }, { title: '专题:学习宣传贯彻党的十九届六中全会精神', time: '2021-11-09' }, { title: '专题:学习宣传贯彻党的十九届六中全会精神', time: '2021-11-09' }, { title: '专题:学习宣传贯彻党的十九届六中全会精神', time: '2021-11-09' }, ], noticeArr: [ { title: '专题:学习宣传贯彻党的十九届六中全会精神', time: '2021-11-09' }, { title: '专题:学习宣传贯彻党的十九届六中全会精神', time: '2021-11-09' }, ],
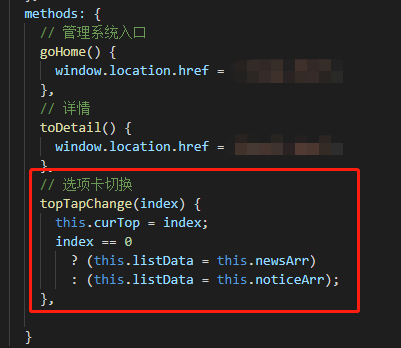
methods:
// 选项卡切换 topTapChange(index) { this.curTop = index; index == 0 ? (this.listData = this.newsArr) : (this.listData = this.noticeArr); },
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15936087.html
本博客文章均为作者原创,转载请注明作者和原文链接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了