Vue swiper轮播加图片预览 && vue报错找不到swiper.css(亲测有效)
目前多个图片是这样的:

想要的效果:轮播 + 预览 (一次轮播一张)

1.首先要下载swiper
备注:swiper 的坑
坑1
以前只需要安装vue-awesome-swiper就够了
现在需要weiper一起安装才行
坑2
按官网教程操作后vue会报错 找不到swiper.css
因为版本不同 项目目录变了 点开node安装文件夹里也只能看到'swiper/swiper-bundle.css'
如果用swiper-bundle.css会有很多问题,比如我遇到的就是分页器不生效
这里就需要降低swiper版本了 我这里使用的是5.4.5
下面代码请放心使用
cnpm install vue-awesome-swiper swiper@5.4.5 --save
注意:使用cnpm下载
cnpm安装方法:
npm install -g cnpm --registry=https://registry.npm.taobao.org //获取淘宝镜像
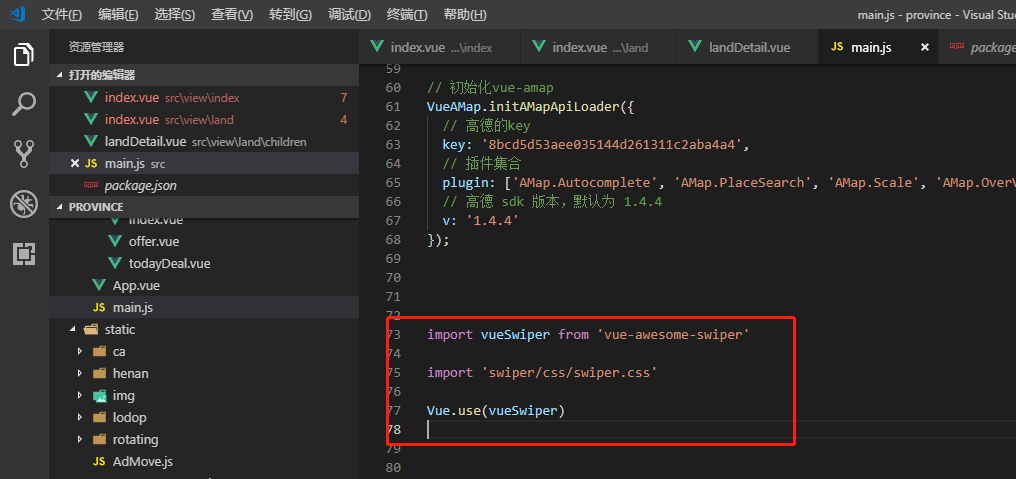
2.在main.js中引入

import vueSwiper from 'vue-awesome-swiper' import 'swiper/css/swiper.css' Vue.use(vueSwiper)
3.图片预览+轮播
DOM 对象:(高亮部分)
<div class="loadBox margin-bottom"> <leftTitle :txt="'现场图'"></leftTitle> <div class="flex justify-center flex-wrap margin-top-xs margin-bottom-xs"> <div v-if="resdata.length <= 4"> <el-image v-for="(item, index) in resdata" :key="index" style="width: 235px; height: 190px;margin: 0 7px 5px 0;" :src="item.path" :preview-src-list="srcList" ></el-image> </div> <swiper v-else ref="mySwiper" :options="swiperOptions"> <swiper-slide v-for="(item, index) in resdata" :key="index"> <el-image style="width: 235px; height: 190px;" :src="item.path" :preview-src-list="srcList" ></el-image> </swiper-slide> <div class="swiper-button-prev" slot="button-prev"></div> <div class="swiper-button-next" slot="button-next"></div> </swiper> </div> <p class="tc padding-tb" v-if="resdata.length <= 0">暂无数据 ~</p> </div>

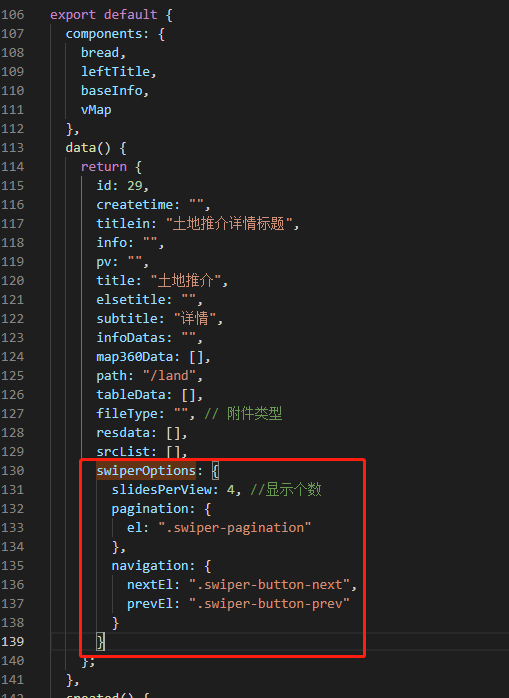
data()
swiperOptions: { slidesPerView: 4, //显示个数 pagination: { el: ".swiper-pagination" }, navigation: { nextEl: ".swiper-button-next", prevEl: ".swiper-button-prev" } }
样式我也粘上吧 你们再根据项目效果自己调
// swiper /deep/ .swiper-container { padding: 0 50px; .swiper-wrapper { width: 1160px; } .swiper-button-prev, .swiper-button-next { width: 50px; height: 190px; top: 0; background: #fff; margin-top: 0; color: #999; } .swiper-button-prev { left: 0; } .swiper-button-next { width: 53px; right: -2px; } .swiper-button-prev.swiper-button-disabled, .swiper-button-next.swiper-button-disabled { opacity: 1; color: #e5e5e5; } }
大功告成~~~
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15884347.html
本博客文章均为作者原创,转载请注明作者和原文链接。


