Vue项目 设置实时时间(年月日 时分秒)两种方法
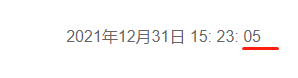
想要的效果:(时间动态显示)

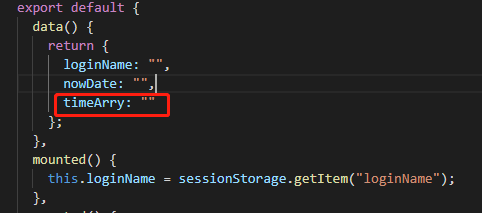
1.在data中定义一个变量,存储时间

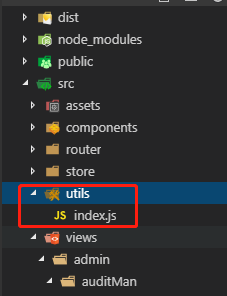
2.创建一个文件放入封装好的js
--主要是使用定时器,每秒调用,最后清除定时器

export function formatDate(date) { // 格式化时间为 YYYY-MM-DD HH:MM:SS var year = date.getFullYear(); var month = date.getMonth() + 1; var day = date.getDate(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds(); // 判断是不是小于10 返回01 02 03 function check(num) { if (num < 10) { // 如果数字小于10,前边拼接个0 return "0" + num; } else { return num; } } let timeArry = {}; let timeText = `${check(year)}年${check(month)}月${check(day)}日 ${check(hours)}: ${check(minutes)}: ${check(seconds)}`; let nowDay = date.getDay(); let weeks = new Array( "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六" ); let week = weeks[nowDay]; // let state = ``; // // 判断当前时间段 // if (hours >= 0 && hours <= 10) { // state = `早上`; // } else if (hours > 10 && hours <= 14) { // state = `中午`; // } else if (hours > 14 && hours <= 18) { // state = `下午`; // } else if (hours > 18 && hours <= 24) { // state = `晚上`; // } timeArry.timeText = timeText; timeArry.week = week; // timeArry.state = state; return timeArry; // 时间展示 // return ` // ${check(year)}年 // ${check(month)}月 // ${check(day)}日 // ${check(hours)} : // ${check(minutes)} : // ${check(seconds)}`; }
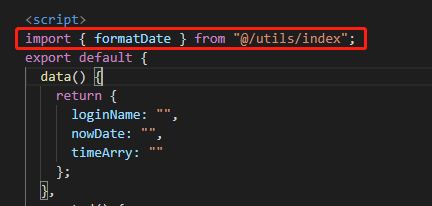
3.引入封装好的js


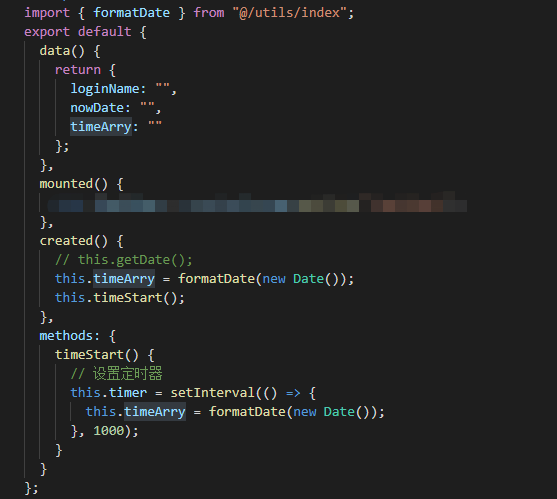
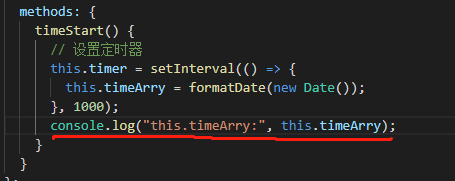
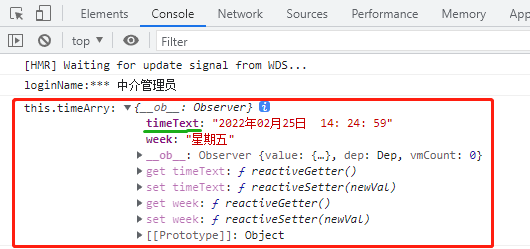
import { formatDate } from "@/utils/index"; export default { data() { return { nowDate: "", timeArry: "" }; }, mounted() { }, created() { this.timeArry = formatDate(new Date()); this.timeStart(); }, methods: { timeStart() { // 设置定时器 this.timer = setInterval(() => { this.timeArry = formatDate(new Date()); }, 1000); } } };
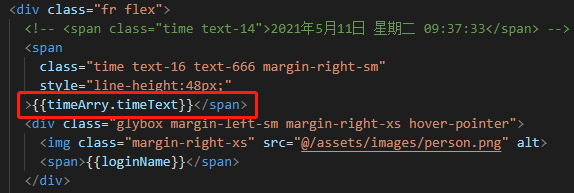
4.定义一个div

{{timeArry.timeText}}


方法二:(vue.js)
效果如下:

new Date().getTime() 获取时间戳


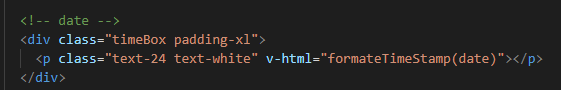
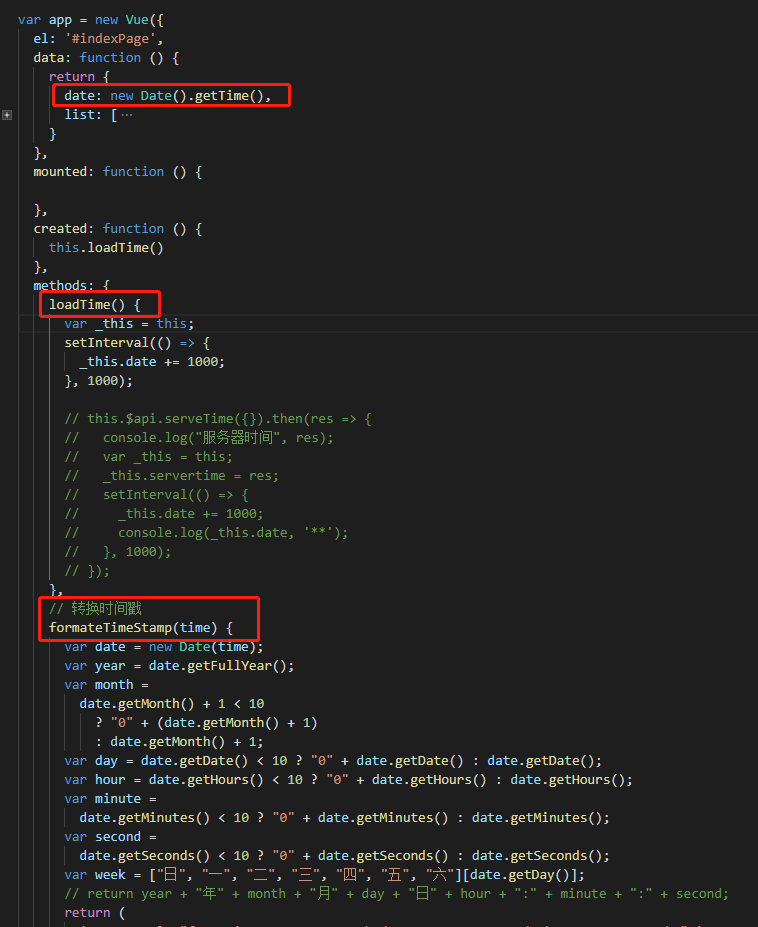
核心代码如下:
<!-- date -->
<div class="timeBox padding-xl">
<p class="text-24 text-white" v-html="formateTimeStamp(date)"></p>
</div>
data: function () { return { date: new Date().getTime() } }, mounted: function () { }, created: function () { this.loadTime() }, methods: { loadTime() { var _this = this; setInterval(() => { _this.date += 1000; }, 1000); // this.$api.serveTime({}).then(res => { // console.log("服务器时间", res); // var _this = this; // _this.servertime = res; // setInterval(() => { // _this.date += 1000; // console.log(_this.date, '**'); // }, 1000); // }); }, // 转换时间戳 formateTimeStamp(time) { var date = new Date(time); var year = date.getFullYear(); var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1; var day = date.getDate() < 10 ? "0" + date.getDate() : date.getDate(); var hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(); var minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(); var second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); var week = ["日", "一", "二", "三", "四", "五", "六"][date.getDay()]; // return year + "年" + month + "月" + day + "日" + hour + ":" + minute + ":" + second; return ( '<span style="font-size: 66px; text-shadow: 0px 2px 7px rgba(51, 51, 51, 0.6);">' + hour + ":" + minute + ":" + second + "</span><br/>" + year + "年" + month + "月" + day + "日" + " 星期" + week ); }, }
大功告成~~
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15753364.html
本博客文章均为作者原创,转载请注明作者和原文链接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通