Vue项目使用/deep/报错:SassError: expected selector解决方案--亲测有效
项目npm run dev报错如下:

解决方法:
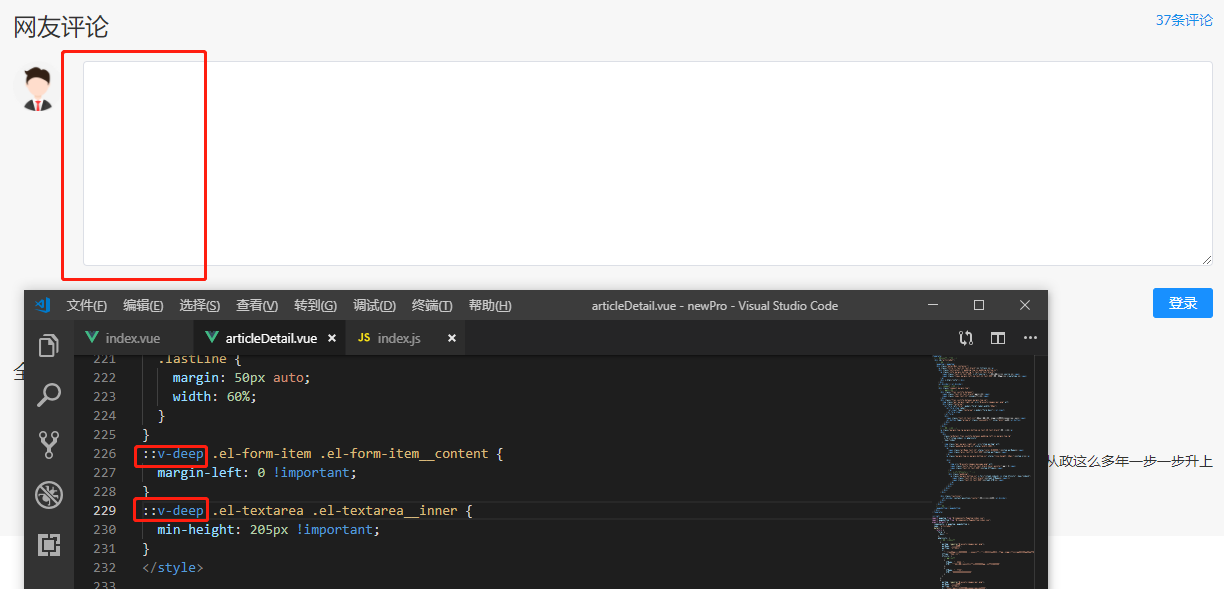
尝试用 ::v-deep 替换 /deep/ ,成功解决了问题。
效果如下图所示(完美解决~)

某些预处理器(例如Sass)可能无法>>>正确解析。
在这些情况下,可以用/deep/
如果/deep/报错,可以使用::v-deep
组合器-两者都是它们的别名,>>> 并且工作原理完全相同。
用法和/deep/ 完全一样
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15351629.html
本博客文章均为作者原创,转载请注明作者和原文链接。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通