IE:InvalidCharacterError解决方案&&完成兼容IE的手机号校验
前面写过一版Vue Elements手机号校验(https://www.cnblogs.com/wwyxjjz/p/15137394.html)
除IE外的其他浏览器都没有问题,IE不兼容怎么办呢?当然是有办法解决的啦~~
首先你要知道"InvalidCharacterError(无效字符错误)" 然后在你自己vue项目中找到html部分代码,看标签属性中有没有特殊字符等
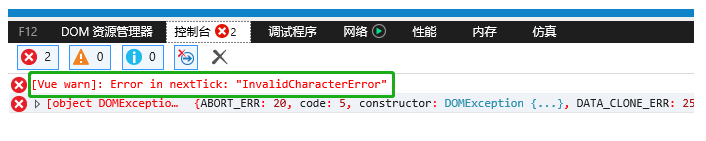
IE控制台报错如下:

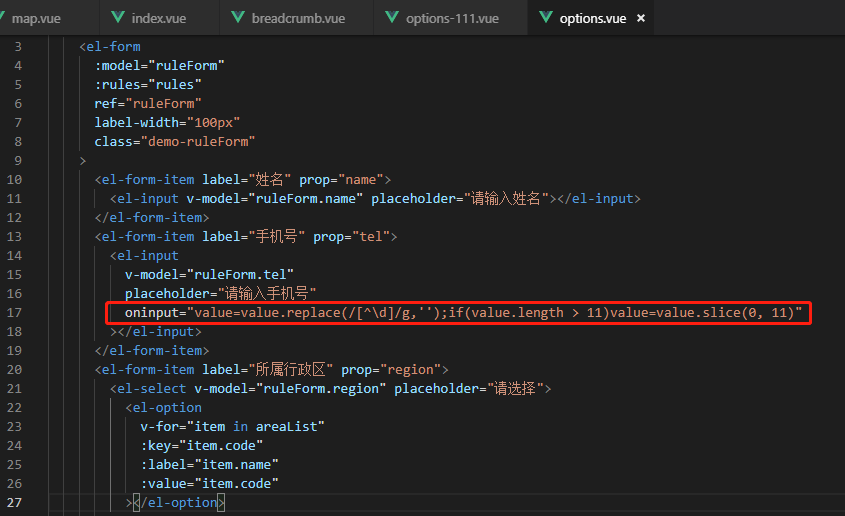
我的代码中就是这一行在IE中引起的报错

删除这一行问题就解决了IE报错问题,但是手机号校验功能怎么实现呢?接着往下看吧
下面圈起来的代码就可以完成手机号校验了

export default { data() { var checkPhone = (rule, value, callback) => { if (!value) { return callback(new Error('手机号不能为空')); } else { const reg = /^1[3|4|5|7|8][0-9]\d{8}$/ console.log(reg.test(value)); if (reg.test(value)) { callback(); } else { return callback(new Error('请输入正确的手机号')); } } }; return { ruleForm: { phone: '' }, rules: { phone: [ {required: true,validator: checkPhone, trigger: 'blur'}
]
}
};
}
}
效果如图:

作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15293984.html
本博客文章均为作者原创,转载请注明作者和原文链接。





