Echarts X轴文字过长设置超出隐藏显示省略号
倾斜显示之前写过了,在我Echarts标签里面可以找到。今天主要详解设置X轴文字省略显示、动态显示X轴标签文字
1.设置X轴文字省略显示,直接贴代码

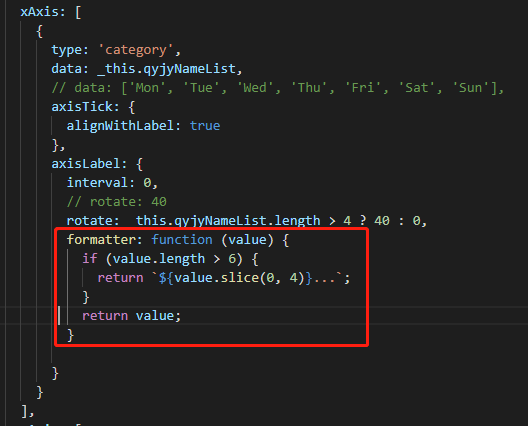
xAxis: [ { type: 'category', data: _this.qyjyNameList, // data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], axisTick: { alignWithLabel: true }, axisLabel: { interval: 0, rotate: 40,
// 超过4个字显示省略号
formatter: function (value) { if (value.length > 4) { return `${value.slice(0, 4)}...`; } return value; } } } ]
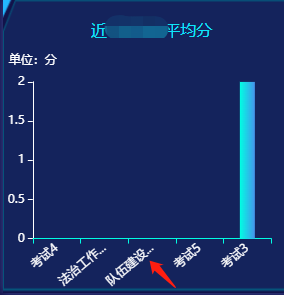
如图:

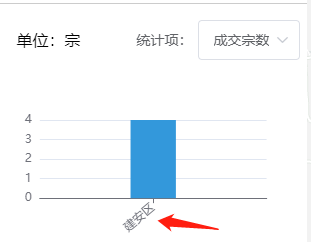
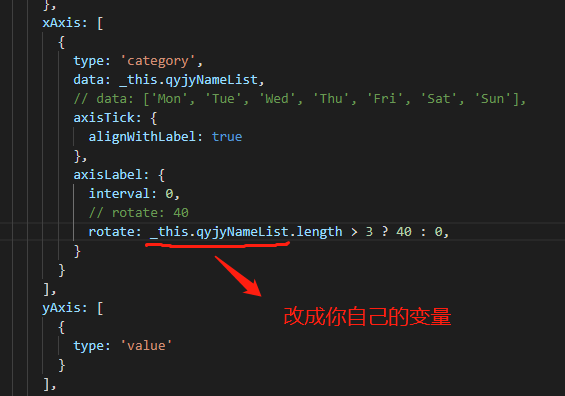
2.动态设置X轴标签文字,当x轴数据有3条以上需要倾斜,否则就正常显示

想要的效果:

改变rotate属性
只需要一个三元表达式就搞定了

作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15243852.html
本博客文章均为作者原创,转载请注明作者和原文链接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通