常用Echarts图指示线文字换行设置
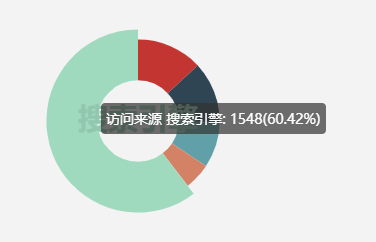
项目中Echarts数据和单位过长 会导致显示不全,如下图所示
想让它换行显示,怎么解决呢?其实很简单,一两个属性就搞定啦
以饼图为例 其他Echarts图形的换行显示都是换汤不换药,写法类似
修改前的效果:

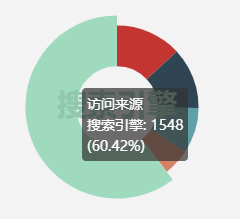
想要的效果:

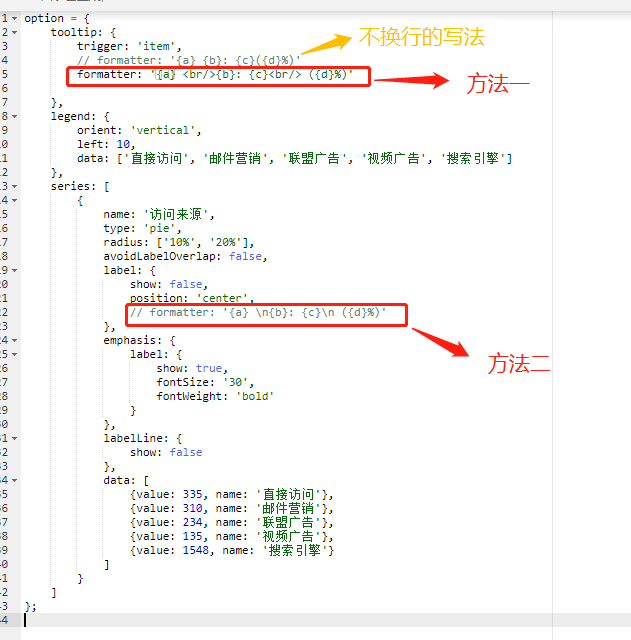
需要修改formatter属性(两个方法 选择其一即可)
注意:在tooltip中使用</br>生效 在series label里面 \n 生效

直接贴代码
注意:高亮代码
option = { tooltip: { trigger: 'item', // formatter: '{a} {b}: {c}({d}%)' formatter: '{a} <br/>{b}: {c}<br/> ({d}%)' }, legend: { orient: 'vertical', left: 10, data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'] }, series: [ { name: '访问来源', type: 'pie', radius: ['10%', '20%'], avoidLabelOverlap: false, label: { show: false, position: 'center', // formatter: '{a} \n{b}: {c}\n ({d}%)' }, emphasis: { label: { show: true, fontSize: '30', fontWeight: 'bold' } }, labelLine: { show: false }, data: [ {value: 335, name: '直接访问'}, {value: 310, name: '邮件营销'}, {value: 234, name: '联盟广告'}, {value: 135, name: '视频广告'}, {value: 1548, name: '搜索引擎'} ] } ] };
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15243777.html
本博客文章均为作者原创,转载请注明作者和原文链接。



