Vue 高德地图-封装地图点线面方法并渲染地图
这次绝绝子要放大招了 。。。
地图点线面默认效果:

想实现的效果:
功能一:点线面渲染数据
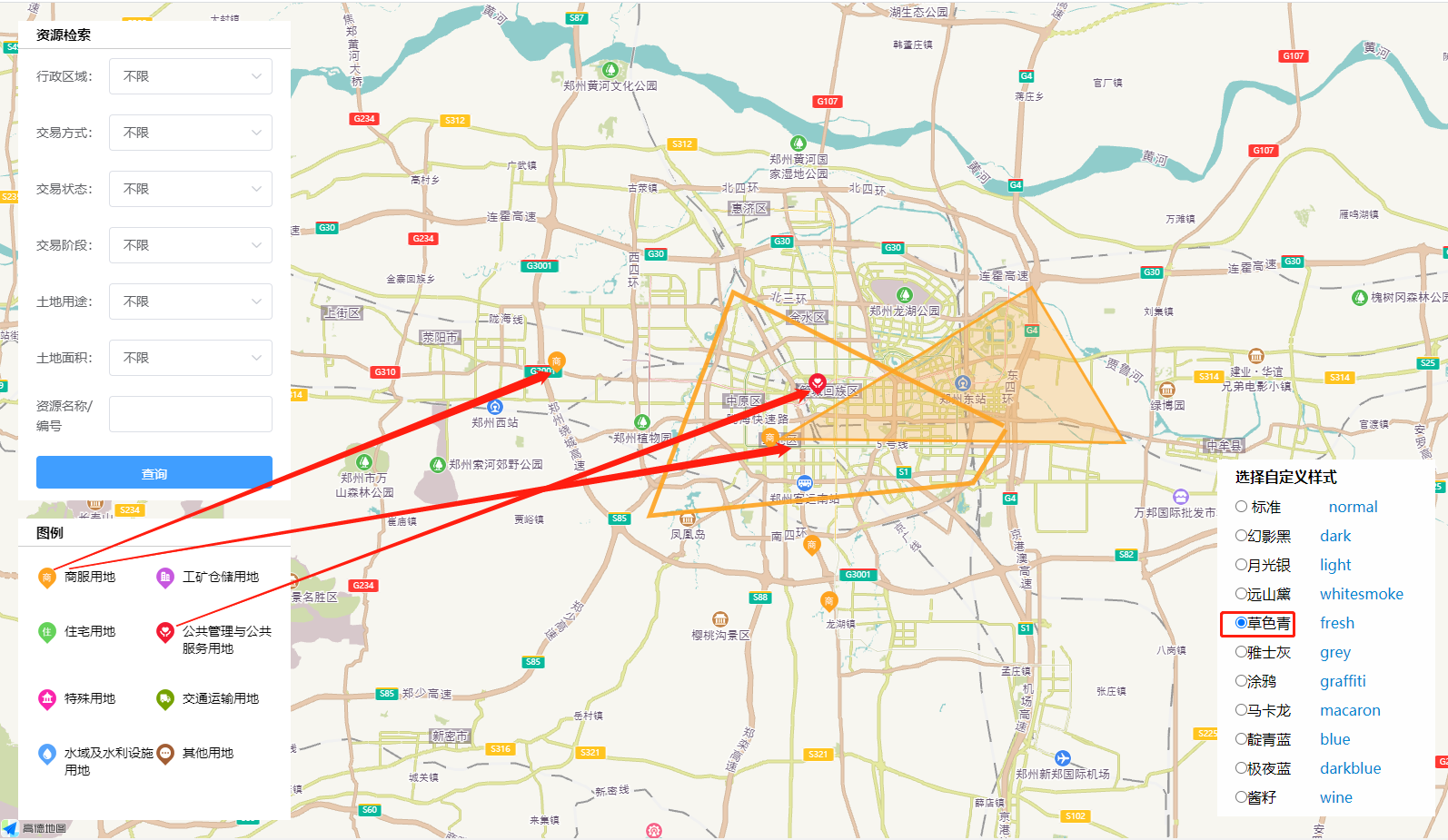
功能二:点、线段、面积 坐标及图形颜色 跟左侧图例保持一致
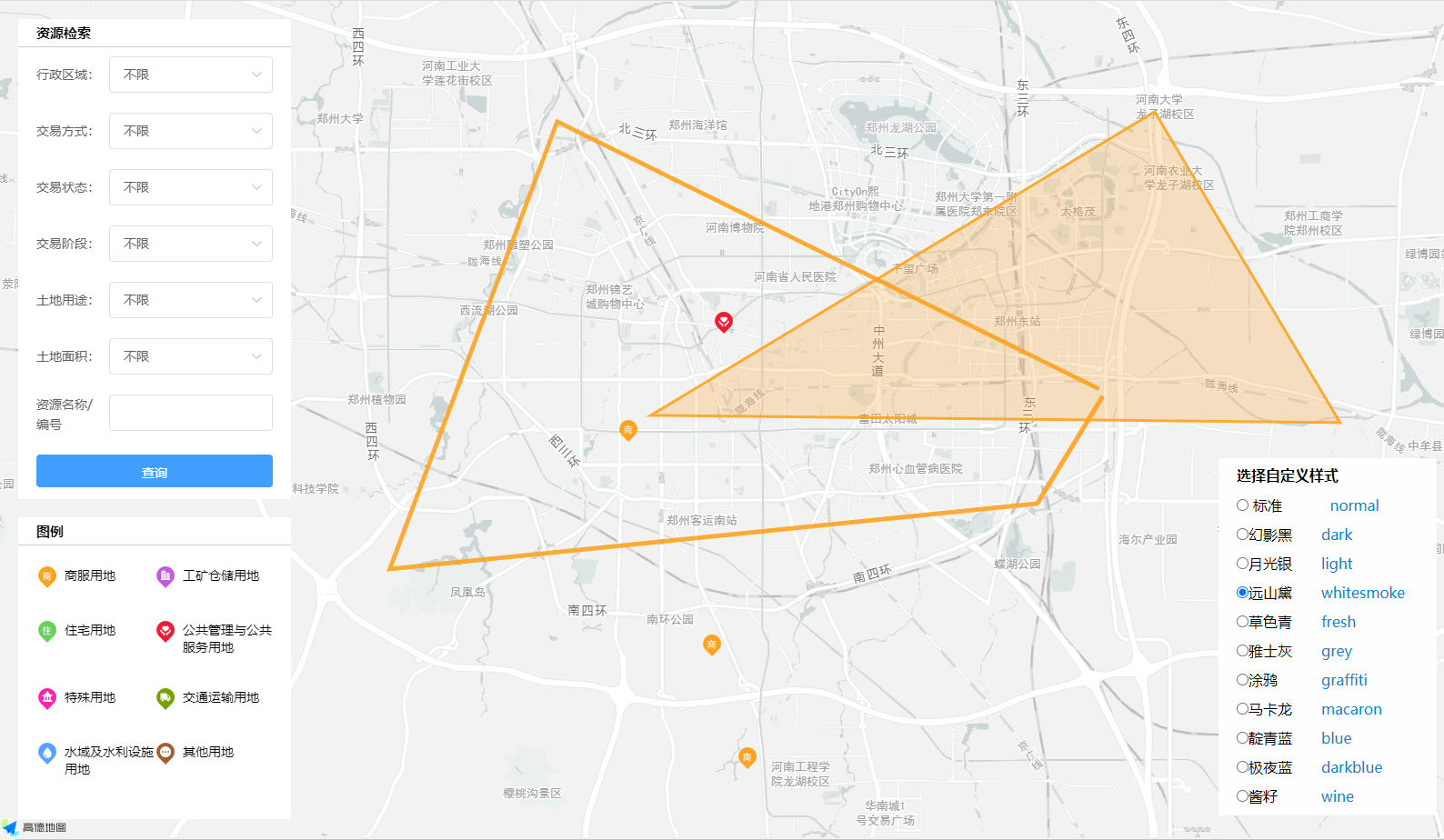
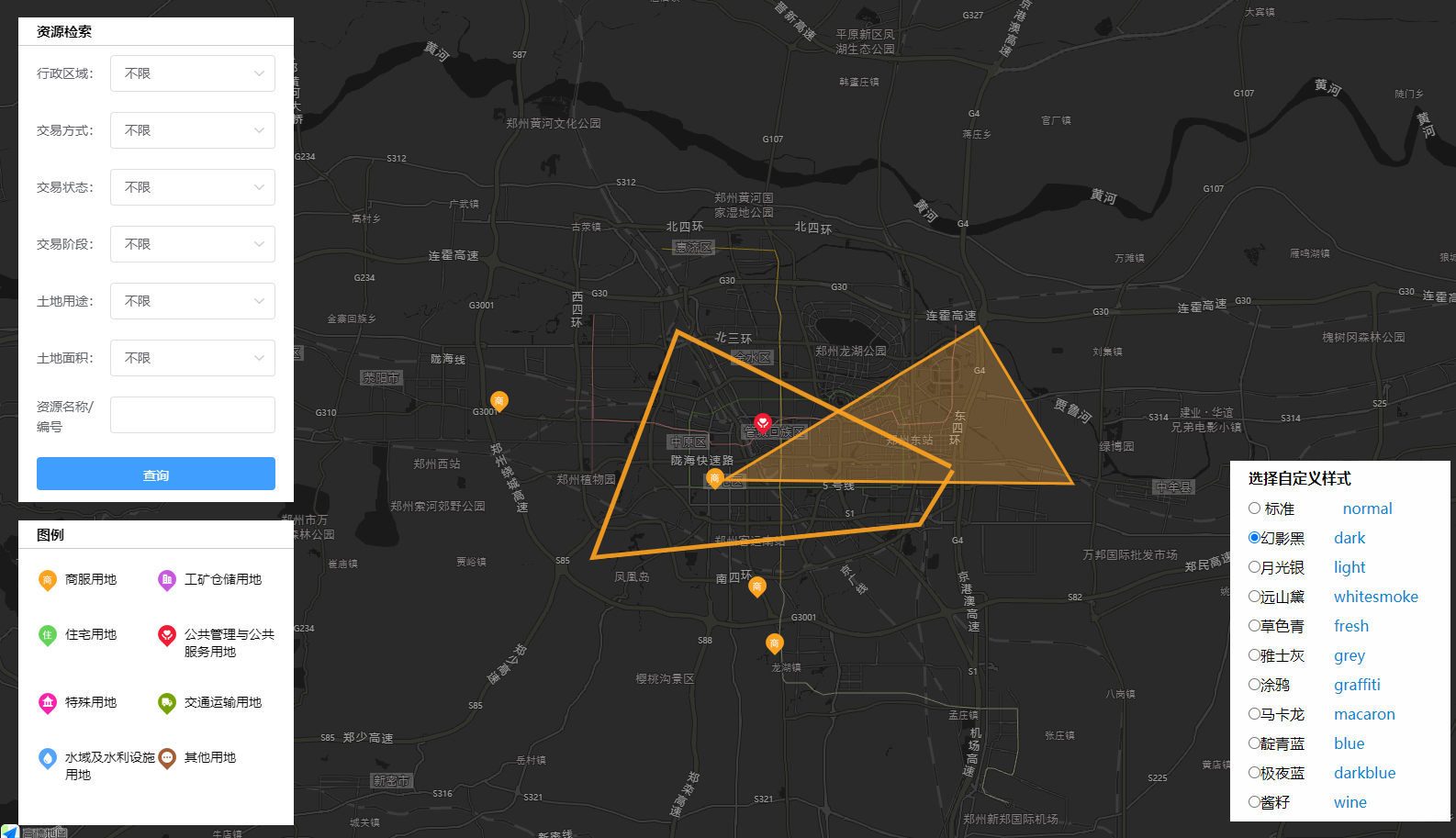
功能三:选择(右下)自定义样式 改变地图背景颜色(切换主题色)



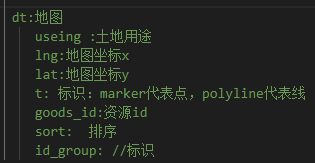
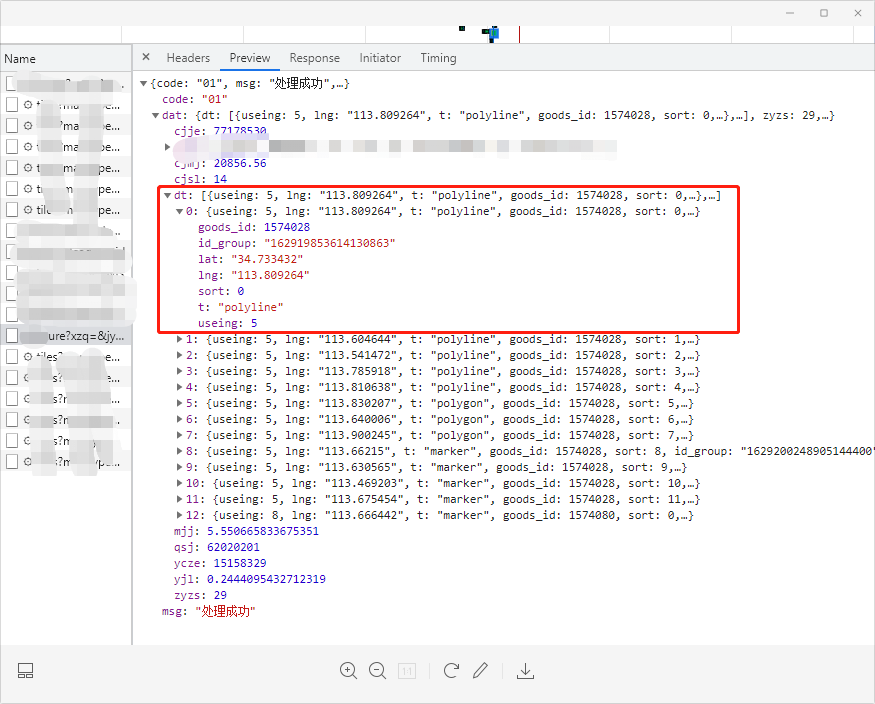
后台返回数据格式如下:


实现功能一:
1.模拟数据代码如下(将这段代码直接放进项目 地图上面点线面 模拟数据已写好)
// 初始化高德地图 initMap() { var map = new AMap.Map('oneMap', { center: [113.85, 34.03], zoom: 11 }); var markers = [];//多个点的对象 var polylineGroups = [];//折线 var polygono = [];//多边形 function xuanran(allyang) { var polylineo = {};//画线 var polygons = {};//画多边形 var htmlsss = ""; for (var i = 0; i < allyang.length; i++) { htmlsss += "<input name='amaps' id_group='" + allyang[i].id_group + "' lng='" + allyang[i].lng + "' lat='" + allyang[i].lat + "' value='" + allyang[i].t + "'>"; switch (allyang[i].t) { case 'marker': { console.log(markers) markers[markers.length] = new AMap.Marker({ icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", position: [Number(allyang[i].lng), Number(allyang[i].lat)] }); break; } case 'polyline': { if (!polylineo[allyang[i].id_group]) { polylineo[allyang[i].id_group] = []; } polylineo[allyang[i].id_group][polylineo[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat)); break; } case 'polygon': { if (!polygons[allyang[i].id_group]) { polygons[allyang[i].id_group] = []; } polygons[allyang[i].id_group][polygons[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat)); } } } document.getElementById("mapindexvalues").innerHTML += htmlsss //添加多个点 map.add(markers); //添加多条线 var polylines = []; for (var o in polylineo) { polylines.push(new AMap.Polyline({ path: polylineo[o], strokeWeight: 5, strokeColor: '#ff0e18' })); } var polylineGroup = new AMap.OverlayGroup(polylines); map.add(polylineGroup); polylineGroups.push(polylineGroup); for (var o in polygons) { polygono[polygono.length] = new AMap.Polygon({ path: polygons[o], strokeColor: '#0099ff', strokeWeight: 3, fillColor: '#00b5ff', fillOpacity: 0.3 }) } map.add(polygono); map.setFitView(); } //模拟参数 var allyang = [ { id_group: 1, lng: 113.894752, lat: 34.808449, t: 'marker' },//点 { id_group: 2, lng: 113.694752, lat: 34.608449, t: 'polyline' },//线 { id_group: 2, lng: 113.594752, lat: 34.508449, t: 'polyline' }, { id_group: 4, lng: 115.364752, lat: 34.368449, t: 'polygon' },//面 { id_group: 4, lng: 113.464752, lat: 35.468449, t: 'polygon' }, { id_group: 4, lng: 113.564752, lat: 34.568449, t: 'polygon' }, { id_group: 4, lng: 115.564752, lat: 34.568449, t: 'polygon' }, ] xuanran(allyang) },
2.前后端交互 (不要全部抄我的 对接数据 换成自己要对接的接口)

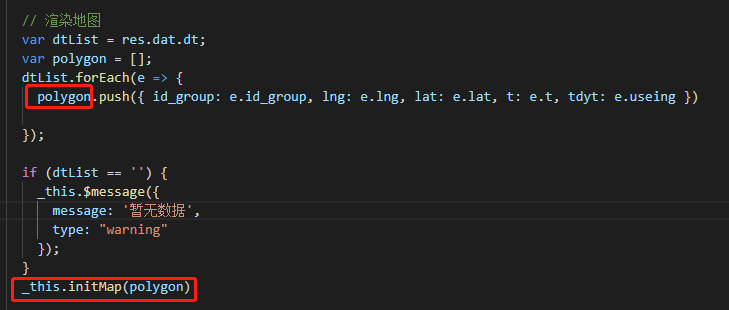
// 渲染地图 var dtList = res.dat.dt; var polygon = []; dtList.forEach(e => { polygon.push({ id_group: e.id_group, lng: e.lng, lat: e.lat, t: e.t, tdyt: e.useing }) }); if (dtList == '') { _this.$message({ message: '暂无数据', type: "warning" }); } _this.initMap(polygon)
initMap()函数如下:
// 初始化高德地图 initMap(allyang) { var map = new AMap.Map('mapshow', { center: [113.85, 34.03], zoom: 11 }); var markers = [];//多个点的对象 var polylineGroups = [];//折线 var polygono = [];//多边形 var polylineo = {};//画线 var polygons = {};//画多边形 var htmlsss = ""; for (var i = 0; i < allyang.length; i++) { htmlsss += "<input name='amaps' id_group='" + allyang[i].id_group + "' lng='" + allyang[i].lng + "' lat='" + allyang[i].lat + "' value='" + allyang[i].t + "'>"; switch (allyang[i].t) { case 'marker': { markers[markers.length] = new AMap.Marker({ icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", position: [Number(allyang[i].lng), Number(allyang[i].lat)] }); break; } case 'polyline': { if (!polylineo[allyang[i].id_group]) { polylineo[allyang[i].id_group] = []; } polylineo[allyang[i].id_group][polylineo[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat)); break; } case 'polygon': { if (!polygons[allyang[i].id_group]) { polygons[allyang[i].id_group] = []; } polygons[allyang[i].id_group][polygons[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat)); } } } document.getElementById("mapindexvalues").innerHTML += htmlsss //添加多个点 map.add(markers); //添加多条线 var polylines = []; for (var o in polylineo) { polylines.push(new AMap.Polyline({ path: polylineo[o], strokeWeight: 5, strokeColor: '#ff0e18' })); } var polylineGroup = new AMap.OverlayGroup(polylines); map.add(polylineGroup); polylineGroups.push(polylineGroup); for (var o in polygons) { polygono[polygono.length] = new AMap.Polygon({ path: polygons[o], strokeColor: '#0099ff', strokeWeight: 3, fillColor: '#00b5ff', fillOpacity: 0.3 }) } map.add(polygono); map.setFitView(); },
实现功能二(与实现功能一的前后端交互数据里面稍作调整)
注意:橙色注释
(地图点线面跟图例保持一致 自己要动脑子根据接口写判断条件 我的图例图片images是本地的 就不上传了)
// 初始化高德地图 initMap(allyang) { var map = new AMap.Map('mapshow', { center: [113.85, 34.03], zoom: 11, resizeEnable: true, //是否监控地图容器尺寸变化 mapStyle: styleName }); // //初始化地图 // var map = new AMap.Map('container', { // resizeEnable: true, //是否监控地图容器尺寸变化 // mapStyle: "amap://styles/whitesmoke" // }); //绑定radio点击事件 var radios = document.querySelectorAll("#map-styles input"); radios.forEach(function (ratio) { ratio.onclick = setMapStyle; }); function setMapStyle() { styleName = "amap://styles/" + this.value; map.setMapStyle(styleName); } map.setMapStyle(styleName); var markers = [];//多个点的对象 var polylineGroups = [];//折线 var polygono = [];//多边形 var polylineo = {};//画线 var polygons = {};//画多边形 var htmlsss = ""; for (var i = 0; i < allyang.length; i++) { htmlsss += "<input name='amaps' id_group='" + allyang[i].id_group + "' lng='" + allyang[i].lng + "' lat='" + allyang[i].lat + "' value='" + allyang[i].t + "'>"; switch (allyang[i].t) { case 'marker': { // 地图点logo和图例logo 一一对应 var tdytIcon = ''; // 土地用途logo if (allyang[i].t == "marker" && allyang[i].tdyt == 5) { tdytIcon = "./images/tl-01.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 6) { tdytIcon = "./images/tl-02.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 7) { tdytIcon = "./images/tl-03.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 8) { tdytIcon = "./images/tl-04.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 9) { tdytIcon = "./images/tl-05.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 10) { tdytIcon = "./images/tl-06.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 11) { tdytIcon = "./images/tl-07.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 12) { tdytIcon = "./images/tl-08.png" } else { markers[markers.length] = new AMap.Marker({ icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", position: [Number(allyang[i].lng), Number(allyang[i].lat)] }); } markers[markers.length] = new AMap.Marker({ icon: tdytIcon, position: [Number(allyang[i].lng), Number(allyang[i].lat)] }); break; } case 'polyline': { if (!polylineo[allyang[i].id_group]) { polylineo[allyang[i].id_group] = []; } polylineo[allyang[i].id_group][polylineo[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat)); break; } case 'polygon': { if (!polygons[allyang[i].id_group]) { polygons[allyang[i].id_group] = []; } polygons[allyang[i].id_group][polygons[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat)); } } } // document.getElementById("mapindexvalues").innerHTML += htmlsss console.log(document.getElementById("mapshow").innerHTML) // document.getElementById("mapshow").innerHTML += htmlsss //添加多个点 map.add(markers); //添加多条线 var polylines = []; for (var o in polylineo) { // polylines线颜色 和图例一一对应 var polylineColors = ''; for (var i = 0; i < allyang.length; i++) { if (allyang[i].t == 'polyline' && allyang[i].tdyt == 5) { polylineColors = "#fea320" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 6) { polylineColors = "#c759df" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 7) { polylineColors = "#65d25a" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 8) { polylineColors = "#f21b34" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 9) { polylineColors = "#fa24ac" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 10) { polylineColors = "#76a200" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 11) { polylineColors = "#56a3fb" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 12) { polylineColors = "#a25e35" } } polylines.push(new AMap.Polyline({ path: polylineo[o], strokeWeight: 5, strokeColor: polylineColors })); // // 官方写法 // polylines.push(new AMap.Polyline({ // path: polylineo[o], // strokeWeight: 5, // strokeColor: '#c759df' // })); } var polylineGroup = new AMap.OverlayGroup(polylines); map.add(polylineGroup); // polylineGroups.push(polylineGroup); // console.log(allyang) for (var o in polygons) { // polygon面颜色 和图例一一对应 var colors1 = '', colors2 = ''; for (var i = 0; i < allyang.length; i++) { if (allyang[i].t == 'polygon' && allyang[i].tdyt == 5) { colors1 = "#fea320" colors2 = "#f9b149" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 6) { colors1 = "#c759df" colors2 = "#d270e8" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 7) { colors1 = "#65d25a" colors2 = "#90ea87" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 8) { colors1 = "#f21b34" colors2 = "#f54a5e" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 9) { colors1 = "#fa24ac" colors2 = "#f06abf" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 10) { colors1 = "#76a200" colors2 = "#92b33a" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 11) { colors1 = "#56a3fb" colors2 = "#87bcf8" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 12) { colors1 = "#a25e35" colors2 = "#f0a06f" } } polygono[polygono.length] = new AMap.Polygon({ path: polygons[o], strokeColor: colors1, strokeWeight: 3, fillColor: colors2, fillOpacity: 0.3 }) // // 官方写法 // polygono[polygono.length] = new AMap.Polygon({ // path: polygons[o], // strokeColor: '#0099ff', // strokeWeight: 3, // fillColor: '#00b5ff', // fillOpacity: 0.3 // }) } map.add(polygono); map.setFitView(); }
实现功能三:
官网案例:https://lbs.amap.com/demo/javascript-api/example/personalized-map/set-theme-style
结合官网案例和自己的项目融合 我直接上代码吧(div和样式我就不写了 )
// 初始化高德地图 initMap(allyang) { var map = new AMap.Map('mapshow', { center: [113.85, 34.03], zoom: 11, resizeEnable: true, //是否监控地图容器尺寸变化 mapStyle: styleName }); // //初始化地图 // var map = new AMap.Map('container', { // resizeEnable: true, //是否监控地图容器尺寸变化 // mapStyle: "amap://styles/whitesmoke" // }); //绑定radio点击事件 var radios = document.querySelectorAll("#map-styles input"); radios.forEach(function (ratio) { ratio.onclick = setMapStyle; }); function setMapStyle() { styleName = "amap://styles/" + this.value; map.setMapStyle(styleName); } map.setMapStyle(styleName); var markers = [];//多个点的对象 var polylineGroups = [];//折线 var polygono = [];//多边形 var polylineo = {};//画线 var polygons = {};//画多边形 var htmlsss = ""; for (var i = 0; i < allyang.length; i++) { htmlsss += "<input name='amaps' id_group='" + allyang[i].id_group + "' lng='" + allyang[i].lng + "' lat='" + allyang[i].lat + "' value='" + allyang[i].t + "'>"; switch (allyang[i].t) { case 'marker': { // 地图点logo和图例logo 一一对应 var tdytIcon = ''; // 土地用途logo if (allyang[i].t == "marker" && allyang[i].tdyt == 5) { tdytIcon = "./images/tl-01.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 6) { tdytIcon = "./images/tl-02.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 7) { tdytIcon = "./images/tl-03.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 8) { tdytIcon = "./images/tl-04.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 9) { tdytIcon = "./images/tl-05.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 10) { tdytIcon = "./images/tl-06.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 11) { tdytIcon = "./images/tl-07.png" } else if (allyang[i].t == "marker" && allyang[i].tdyt == 12) { tdytIcon = "./images/tl-08.png" } else { markers[markers.length] = new AMap.Marker({ icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", position: [Number(allyang[i].lng), Number(allyang[i].lat)] }); } markers[markers.length] = new AMap.Marker({ icon: tdytIcon, position: [Number(allyang[i].lng), Number(allyang[i].lat)] }); break; } case 'polyline': { if (!polylineo[allyang[i].id_group]) { polylineo[allyang[i].id_group] = []; } polylineo[allyang[i].id_group][polylineo[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat)); break; } case 'polygon': { if (!polygons[allyang[i].id_group]) { polygons[allyang[i].id_group] = []; } polygons[allyang[i].id_group][polygons[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat)); } } } // document.getElementById("mapindexvalues").innerHTML += htmlsss console.log(document.getElementById("mapshow").innerHTML) // document.getElementById("mapshow").innerHTML += htmlsss //添加多个点 map.add(markers); //添加多条线 var polylines = []; for (var o in polylineo) { // polylines线颜色 和图例一一对应 var polylineColors = ''; for (var i = 0; i < allyang.length; i++) { if (allyang[i].t == 'polyline' && allyang[i].tdyt == 5) { polylineColors = "#fea320" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 6) { polylineColors = "#c759df" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 7) { polylineColors = "#65d25a" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 8) { polylineColors = "#f21b34" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 9) { polylineColors = "#fa24ac" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 10) { polylineColors = "#76a200" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 11) { polylineColors = "#56a3fb" } else if (allyang[i].t == 'polyline' && allyang[i].tdyt == 12) { polylineColors = "#a25e35" } } polylines.push(new AMap.Polyline({ path: polylineo[o], strokeWeight: 5, strokeColor: polylineColors })); // // 官方写法 // polylines.push(new AMap.Polyline({ // path: polylineo[o], // strokeWeight: 5, // strokeColor: '#c759df' // })); } var polylineGroup = new AMap.OverlayGroup(polylines); map.add(polylineGroup); // polylineGroups.push(polylineGroup); // console.log(allyang) for (var o in polygons) { // polygon面颜色 和图例一一对应 var colors1 = '', colors2 = ''; for (var i = 0; i < allyang.length; i++) { if (allyang[i].t == 'polygon' && allyang[i].tdyt == 5) { colors1 = "#fea320" colors2 = "#f9b149" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 6) { colors1 = "#c759df" colors2 = "#d270e8" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 7) { colors1 = "#65d25a" colors2 = "#90ea87" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 8) { colors1 = "#f21b34" colors2 = "#f54a5e" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 9) { colors1 = "#fa24ac" colors2 = "#f06abf" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 10) { colors1 = "#76a200" colors2 = "#92b33a" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 11) { colors1 = "#56a3fb" colors2 = "#87bcf8" } else if (allyang[i].t == 'polygon' && allyang[i].tdyt == 12) { colors1 = "#a25e35" colors2 = "#f0a06f" } } polygono[polygono.length] = new AMap.Polygon({ path: polygons[o], strokeColor: colors1, strokeWeight: 3, fillColor: colors2, fillOpacity: 0.3 }) // // 官方写法 // polygono[polygono.length] = new AMap.Polygon({ // path: polygons[o], // strokeColor: '#0099ff', // strokeWeight: 3, // fillColor: '#00b5ff', // fillOpacity: 0.3 // }) } map.add(polygono); map.setFitView(); }
结语:
每个项目的需求不一样 每个人写代码的思路和方式更不一样 欢迎各位交流指正!共同进步...
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15218197.html
本博客文章均为作者原创,转载请注明作者和原文链接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通