Echarts X轴标签文字过多导致显示不全的解决方法
这个问题其实解决过很多遍了,每次出现还是得百度,索性自己总结一下吧
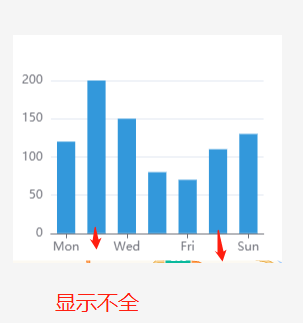
当前Echarts图X轴显示如下:

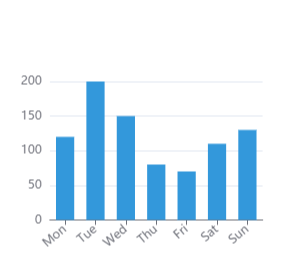
想要的效果图:

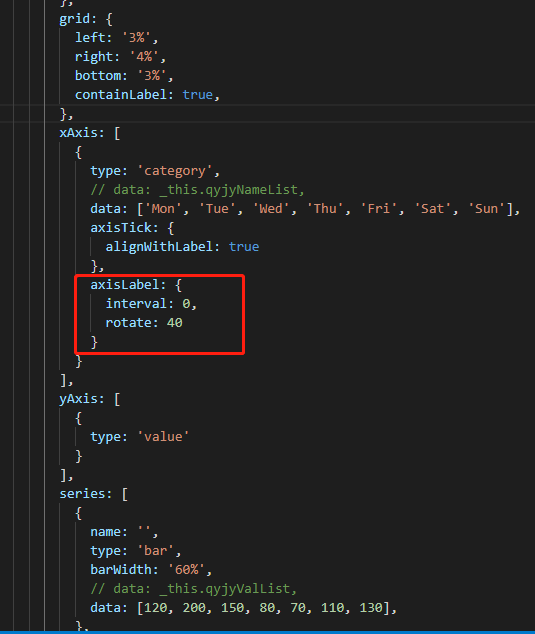
直接上代码:

axisLabel: { interval: 0, rotate: 40 }
以上三行代码就可以解决x轴文字显示不全并将文字倾斜!
简单说明一下吧:
xAxis.axisLabel属性
axisLabel的类型是object,主要作用是:坐标轴刻度标签的相关设置,yAxis也有这个属性。
interval
坐标轴刻度标签的显示间隔,默认会采用标签不重叠的方式显示标签(默认会将部分文字显示不全)
设置为0:强制显示所有标签
设置为1:表示隔1个标签显示一个标签
设置为3:表示隔3个标签显示一个标签
以此类推。。。
rotate
标签倾斜的角度
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15189899.html
本博客文章均为作者原创,转载请注明作者和原文链接。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通