vue之使用高德地图(v-amap)自定义infoWindow信息窗体
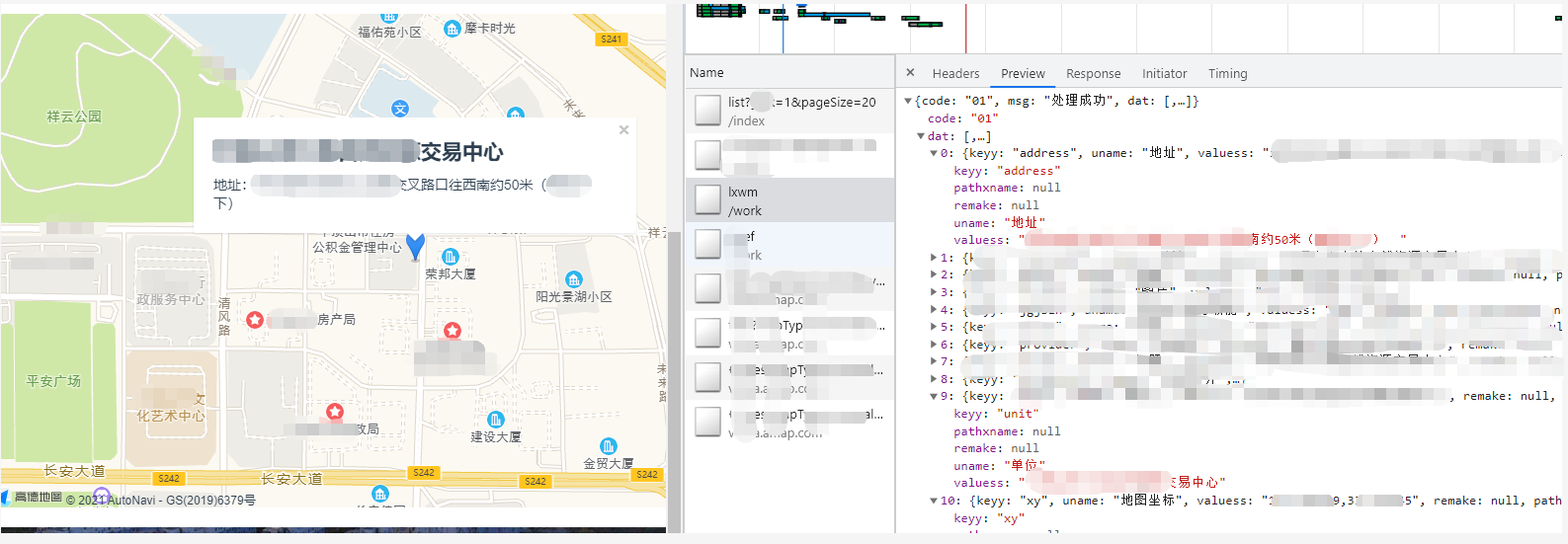
emmmm~由于项目中需要信息窗体(如下效果图),官方信息窗体的demo是html的,百度查了好久Vue实现infoWindow,有些是代码不全,有些不方便直接使用,所以自己整理了一下代码,方便以后项目使用,要是能帮助到更多人的人就更好了,这也是我写博客的初衷:记录自己的成长历程......
官方网址:https://lbs.amap.com/demo/javascript-api/example/infowindow/custom-style-infowindow/
我想要的效果图:

步骤:
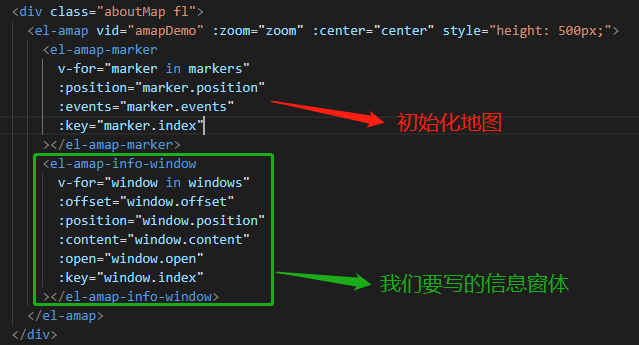
1.定义容器

2.在 data() 定义变量

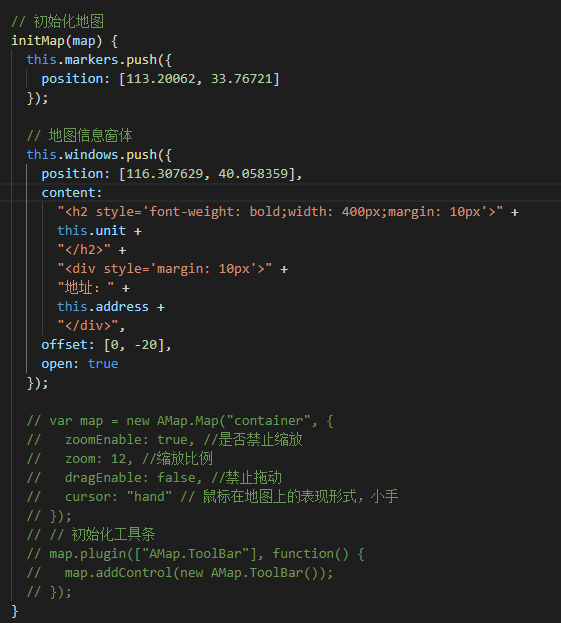
3.定义方法,并在moundted()里面调用


全部代码:
(高亮展示的都是信息窗体代码 样式你们自己设置吧 我就不贴代码了)
<template> <div class="aboutMap"> <el-amap vid="amapDemo" :zoom="zoom" :center="center" style="height: 500px;"> <el-amap-marker v-for="marker in markers" :position="marker.position" :events="marker.events" :key="marker.index" ></el-amap-marker> <el-amap-info-window v-for="window in windows" :offset="window.offset" :position="window.position" :content="window.content" :open="window.open" :key="window.index" ></el-amap-info-window> </el-amap> </div> </template> export default { data() { return { unit: "XXX国际办公大楼", address: "**省**市**区**********路289号" } } }, mounted() { this.initMap(); }, methods:{ // 初始化地图 initMap(map) { this.markers.push({ position: [113.20062, 33.76721] }); // 地图信息窗体 this.windows.push({ position: [116.307629, 40.058359], content: "<h2 style='font-weight: bold;width: 400px;margin: 10px'>" + this.unit + "</h2>" + "<div style='margin: 10px'>" + "地址:" + this.address + "</div>", offset: [0, -20], open: true }); } }
效果图在最上面!!
↑↑ 以上就是窗体信息的全部内容啦~
项目中这段数据渲染也挺有意思的,贴一下代码吧~ 记录一下

// 获取数据 getData() { this.apis.api.getContactUsDatas().then(res => { if (res.data.code == "01") { let datas = res.data.dat; datas.forEach(e => {
if (e.keyy == "unit") {
this.unit = e.valuess;
}
if (e.keyy == "address") {
this.address = e.valuess;
}
if (e.keyy == "xy") { // json字符串转数值型数组 var coord = e.valuess.split(","); this.center = coord.map(Number); this.markers.push({ position: coord.map(Number) }); this.windows.push({ position: coord.map(Number), content: "<h2 style='font-weight: bold;width: 400px;margin: 10px'>" + this.unit + "</h2>" + "<div style='margin: 10px'>" + "地址:" + this.address + "</div>", offset: [0, -20], open: true }); } }); } }); }
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15188750.html
本博客文章均为作者原创,转载请注明作者和原文链接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通