Vue之如何调用高德地图步骤详解
Vue项目中使用高德地图详细步骤如下
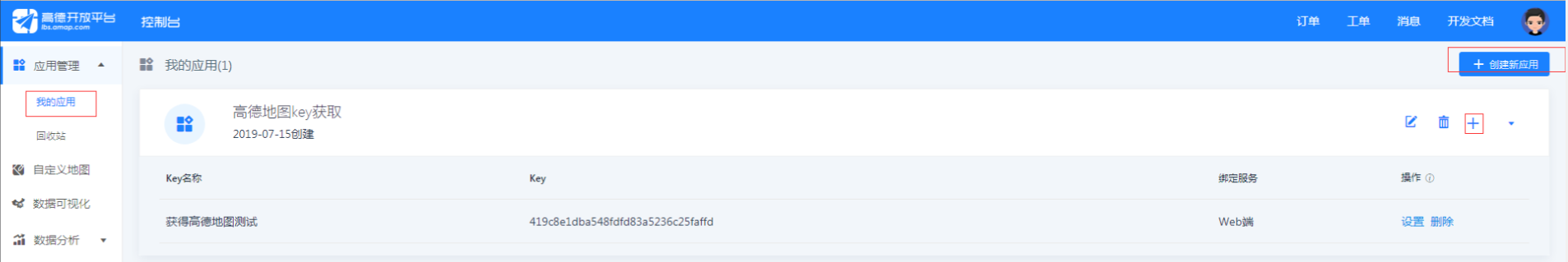
一.获取高德地图的key
获取地址:高德开放平台https://lbs.amap.com/
1.手机号登录高德开放平台
2.

3、选择web服务,然后提交,就会生成key的值
二.npm 安装 vue-amap
npm install --save vue-amap
三.在 main.js 中引用 vue-amap
// 引入高德地图 import VueAMap from 'vue-amap'; Vue.use(VueAMap); // 初始化vue-amap VueAMap.initAMapApiLoader({ // 高德的key key: '您申请的高德地图key', // 插件集合 plugin: ['AMap.Autocomplete', 'AMap.PlaceSearch', 'AMap.Scale', 'AMap.OverView', 'AMap.ToolBar', 'AMap.MapType', 'AMap.PolyEditor', 'AMap.CircleEditor'], // 高德 sdk 版本,默认为 1.4.4 v: '1.4.4' });
注意:key值需要赋值自己申请的高德地图key
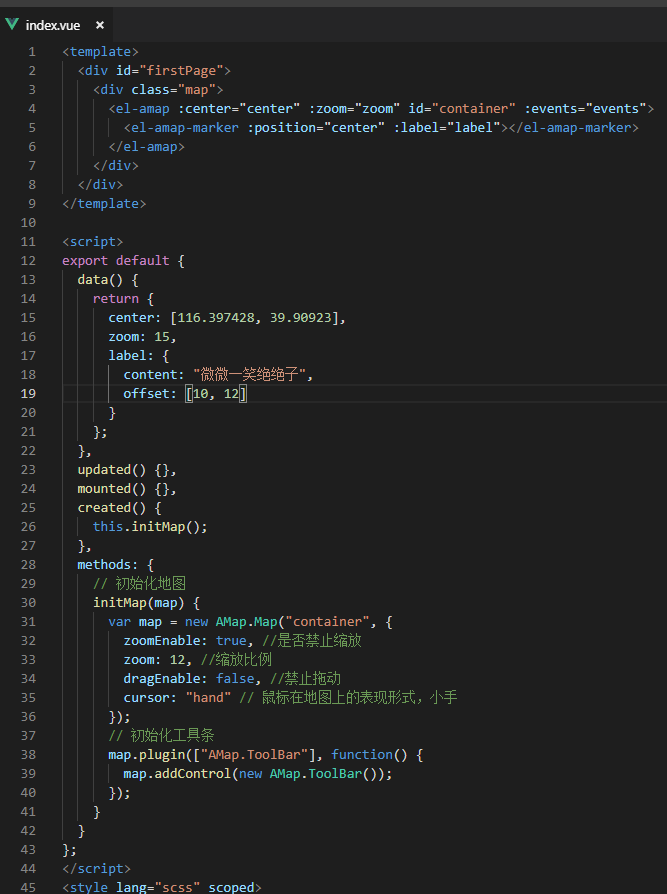
四.在vue组件中使用地图

代码如下:
<template> <div id="firstPage"> <div class="map"> <el-amap :center="center" :zoom="zoom" id="container" :events="events"> <el-amap-marker :position="center" :label="label"></el-amap-marker> </el-amap> </div> </div> </template> <script> export default { data() { return { center: [116.397428, 39.90923], zoom: 15, label: { content: "微微一笑绝绝子", offset: [10, 12] } }; }, updated() {}, mounted() {}, created() { this.initMap(); }, methods: { // 初始化地图 initMap(map) { var map = new AMap.Map("container", { zoomEnable: true, //是否禁止缩放 zoom: 12, //缩放比例 dragEnable: false, //禁止拖动 cursor: "hand" // 鼠标在地图上的表现形式,小手 }); // 初始化工具条 map.plugin(["AMap.ToolBar"], function() { map.addControl(new AMap.ToolBar()); }); } } }; </script>
容器宽高自己设置吧~
五.效果图

完成啦~~
如有不足之处,欢迎各位大佬留言指正!
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15184344.html
本博客文章均为作者原创,转载请注明作者和原文链接。


