Vue过滤器将后台传的时间戳转化为日期格式-- 超好用的全局过滤器
超好用的全局过滤器,只需定义一次,整个项目使用,嗨翻了!
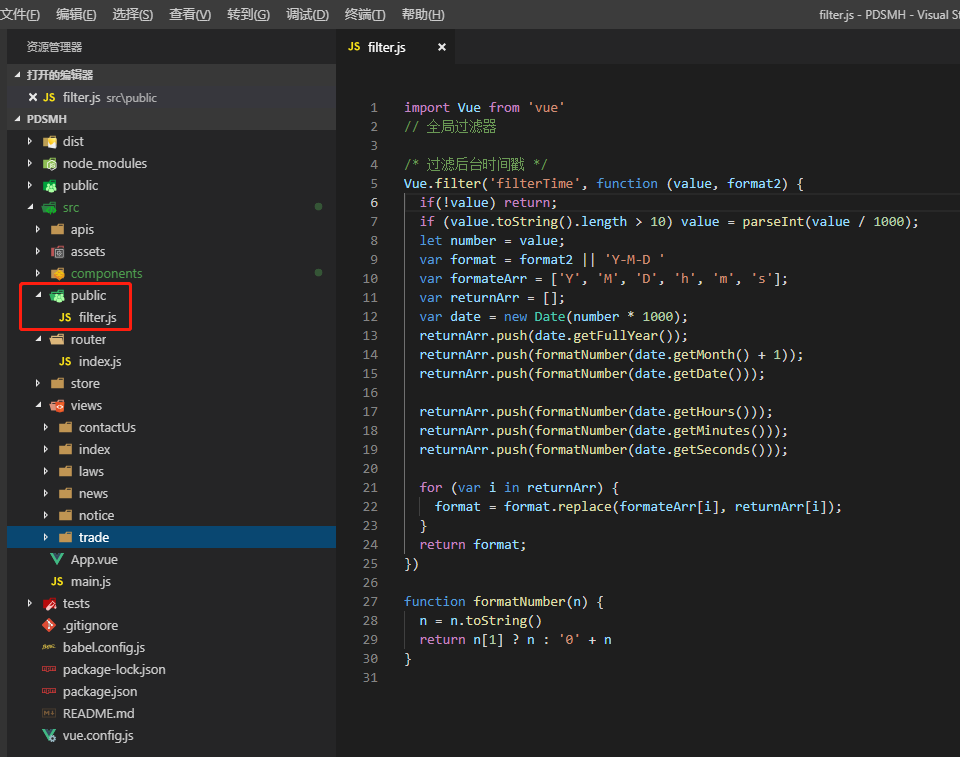
一.在public中定义filter.js文件

代码如下:
import Vue from 'vue' // 全局过滤器 /* 过滤后台时间戳 */ Vue.filter('filterTime', function (value, format2) { if(!value) return; if (value.toString().length > 10) value = parseInt(value / 1000); let number = value; var format = format2 || 'Y-M-D ' var formateArr = ['Y', 'M', 'D', 'h', 'm', 's']; var returnArr = []; var date = new Date(number * 1000); returnArr.push(date.getFullYear()); returnArr.push(formatNumber(date.getMonth() + 1)); returnArr.push(formatNumber(date.getDate())); returnArr.push(formatNumber(date.getHours())); returnArr.push(formatNumber(date.getMinutes())); returnArr.push(formatNumber(date.getSeconds())); for (var i in returnArr) { format = format.replace(formateArr[i], returnArr[i]); } return format; }) function formatNumber(n) { n = n.toString() return n[1] ? n : '0' + n }
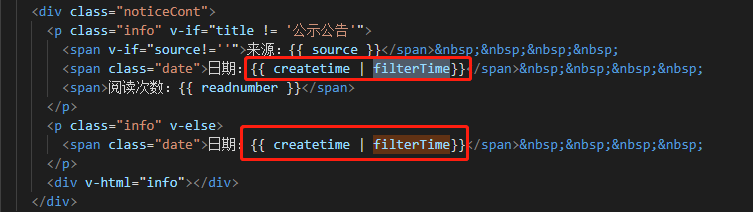
二.使用示例

用法: 变量 | filterTime
效果如下:

是不是很方便?赶快试试吧!
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15184111.html
本博客文章均为作者原创,转载请注明作者和原文链接。



