JS 如何调用高德地图
最近配合后台做管理系统,需要前端用原生html页面嵌入到后台,于是乎...记录下原生JS怎么使用高德地图吧
一.获取高德地图的key
获取地址:高德开放平台https://lbs.amap.com/
1.手机号登录高德开放平台
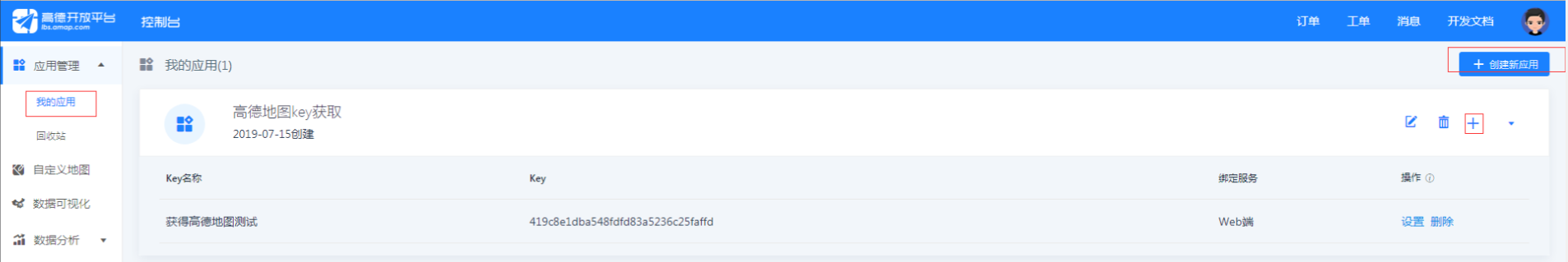
2.

3、选择web服务,然后提交,就会生成key的值
二.定义放地图的容器,并设置宽高
<style> #oneMap { width: 100%; height: 800px; } </style> <div id="oneMap"></div>
注意:容器的ID 和 第三步初始化地图的 ID保持一致
三.在线加载 JSAPI以及地图初始化
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
// 地图初始化
<script type="text/javascript"> var map = new AMap.Map('oneMap', { center:[117.000923,36.675807], zoom:11 }); </script>
注意:key = 赋值自己申请的key值
四. 效果图如下

彩蛋:在vue里面调用高德地图demo
直接上全部代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>高德地图</title> <style> #oneMap { width: 100%; height: 800px; } </style> </head> <body> <div id="oneMap"></div> <script src="./js/vue.min.js"></script> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=8bcd5d53aee035144d261311c2aba4a4&plugin=AMap.Autocomplete,AMap.Geocoder,AMap.MouseTool"></script> <script> var app = new Vue({ el: '#oneMap', data: function () { return { } }, mounted: function () { this.initMap(); }, created: function () { }, methods: { // 初始化高德地图 initMap: function () { var map = new AMap.Map('oneMap', { center: [117.000923, 36.675807], zoom: 11 }); } } }) </script> </body> </html>
注意:在mounted中初始化地图
不足之处,欢迎各位大佬留言指点!
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15183692.html
本博客文章均为作者原创,转载请注明作者和原文链接。





