Vue之this.$route.query和this.$route.params的使用与区别
项目中遇到禁止url带参数,于是整理一下常用的两种传参方式的区别吧
一、this.$route.query的使用
1.传参数
this.$router.push({ path: '/trading', query:{ id:id, } })
2.获取参数( query相对应的是path params相对应的是name )
this.$route.query.id
3.url的表现形式(url中带有参数)
http://localhost:8090/#/trading?id=1
PS: 页面之间用路由跳转传参时,刷新跳转后传参的页面,数据还会显示存在
二、this.$route.params的使用
1.传参数
this.$router.push({ name: 'trading', params:{ id:id, } })
2.获取参数
this.$route.params.id
3.url的表现形式(url中不带参数)
http://localhost:8090/#/trading
PS: 页面之间用路由跳转传参时,刷新跳转后传参的页面,数据不存在
彩蛋:this.$route.query的使用方法二
(直接拼接形式)
1.传参:

2.接收参数:

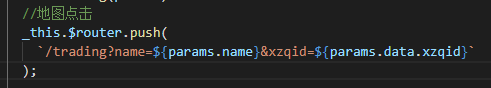
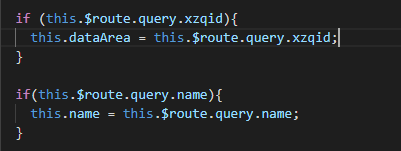
代码如下:
//地图点击 _this.$router.push( `/trading?name=${params.name}&xzqid=${params.data.xzqid}` ); if (this.$route.query.xzqid){ this.dataArea = this.$route.query.xzqid; } if(this.$route.query.name){ this.name = this.$route.query.name; }
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15161738.html
本博客文章均为作者原创,转载请注明作者和原文链接。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通