博客园图片点击放大功能-详细步骤
实现效果
- 图片点击后根据实际尺寸自动显示
- 图片加载与关闭淡入淡出 (可以点击本文章图片查看效果)
- 详戳:https://www.lokeshdhakar.com/projects/lightbox2/
参考:https://www.cnblogs.com/mbitions/p/13783934.html
详细操作步骤
1.下载代码包,解压缩(https://www.lokeshdhakar.com/projects/lightbox2/)

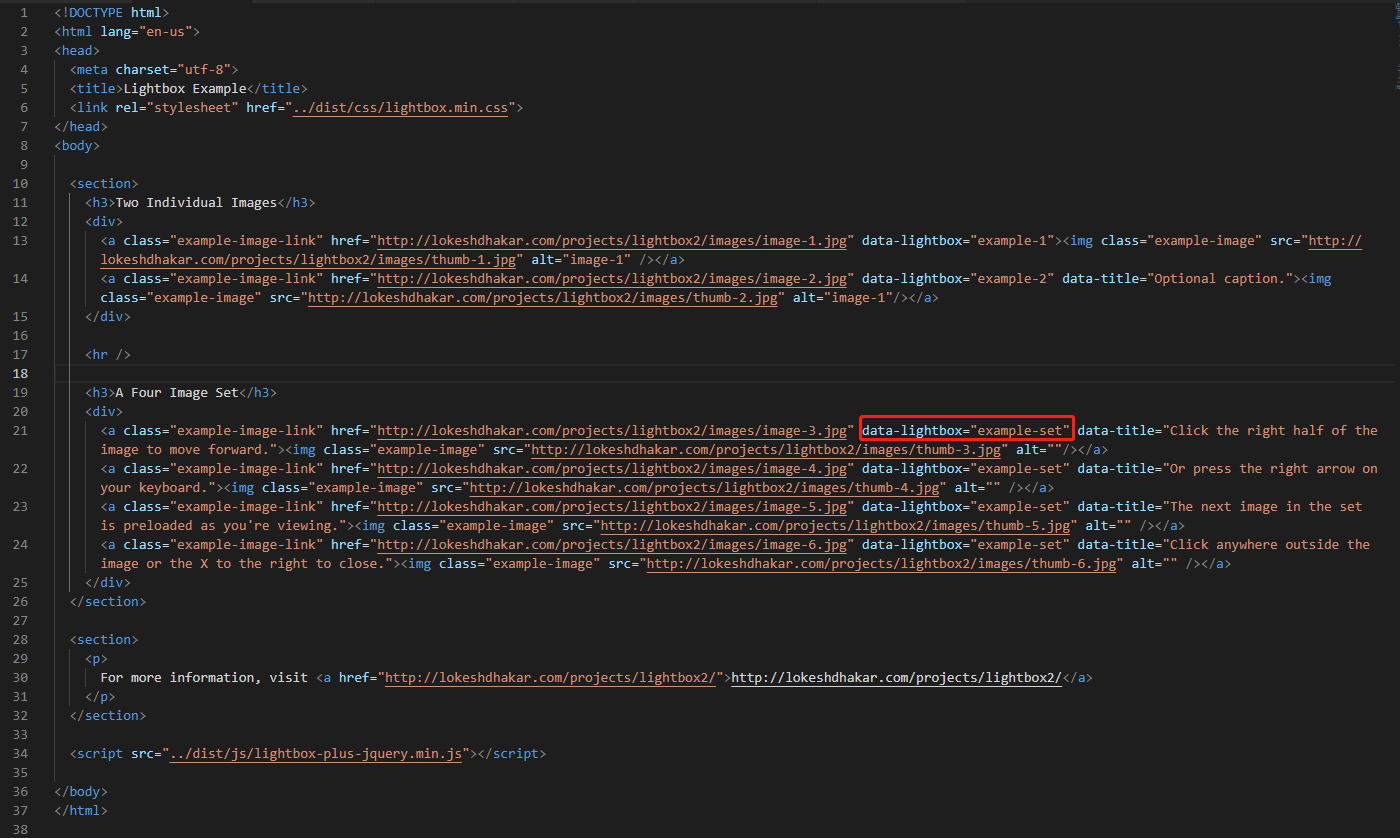
2.打开C:\Users\sl\Desktop\lightbox2-2.11.3\examples\index.html查看代码

可以看到它除引用css和js文件外,还把img标签包裹在a标签当中,并给a标签添加了属性:
data-lightbox="example-set"
属性值可以任意,其差别在https://www.lokeshdhakar.com/projects/lightbox2/中说的很详细。
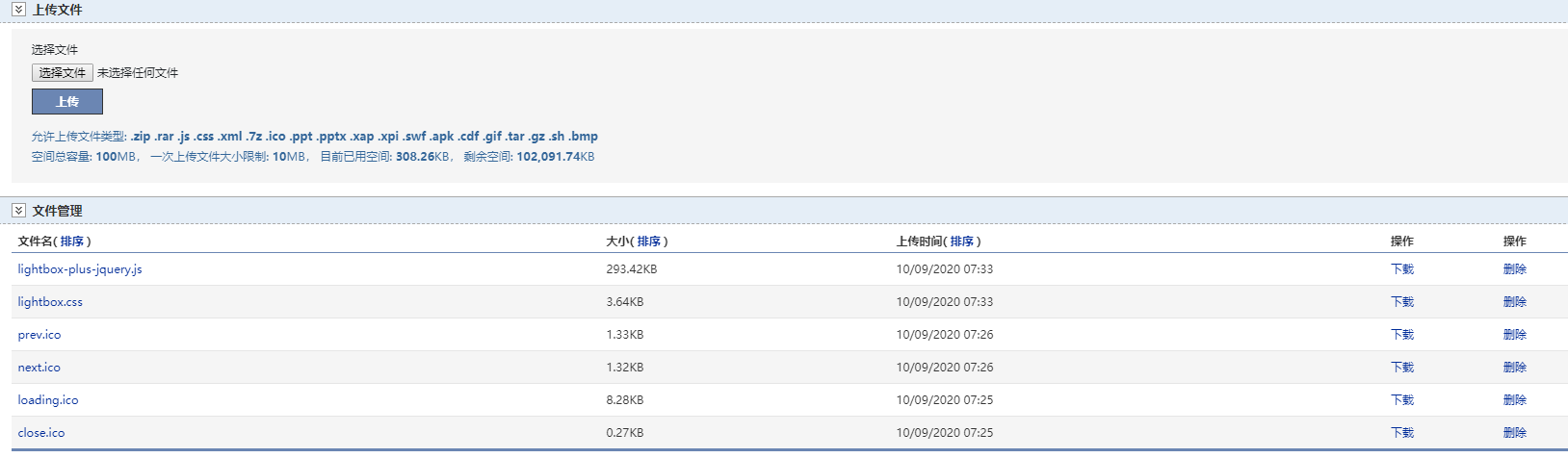
3.更改引用图片名称,并上传至博客园(4张图片)
将这四张图片重命名并通过后台上传到博客园文件,因为png后缀文件不支持上传,我这里将png后缀的图片改为了ico后缀

4.修改css文件中相应图片的路径,并上传至博客园(1个文件)
修改lightbox.css文件中的“background: url”,和刚上传的四张图片路径一一对应,保存lightbox.css并上传。(这两个文件内容是一样的,min是压缩版本)
注意:一定要把路径放对!
5.上传lightbox-plus-jquery.js(1个文件)
将C:\Users\sl\Desktop\lightbox2-2.11.3\dist\js\lightbox-plus-jquery.js文件上传至博客园。

至此,共上传了6份文件,js、css与4张图片。

6.引用上传的css和js文件
在“页脚html代码”一栏引入刚上传的css和js文件,除此之外还要给img标签外包裹一层a标签,并添加data-lightbox='example-set'属性(需要移除代码折叠按钮的父元素 --同第二步):
(复制下面代码就可以,博客园需申请js权限)
<!-- lightbox的样式 --> <link href="https://blog-static.cnblogs.com/files/mbitions/lightbox.css" rel="stylesheet"> <!-- lightbox.js核心代码 --> <script src="https://blog-static.cnblogs.com/files/mbitions/lightbox-plus-jquery.js"></script> <script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script> <script type='text/javascript'>$(".code_img_closed").unwrap();</script> <script type='text/javascript'>$(".code_img_opened").unwrap();</script>
最后:点击查看效果图

欧耶~~收工啦!!
作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15152612.html
本博客文章均为作者原创,转载请注明作者和原文链接。