Vue 扁平化数据转tree封装过滤函数 element2
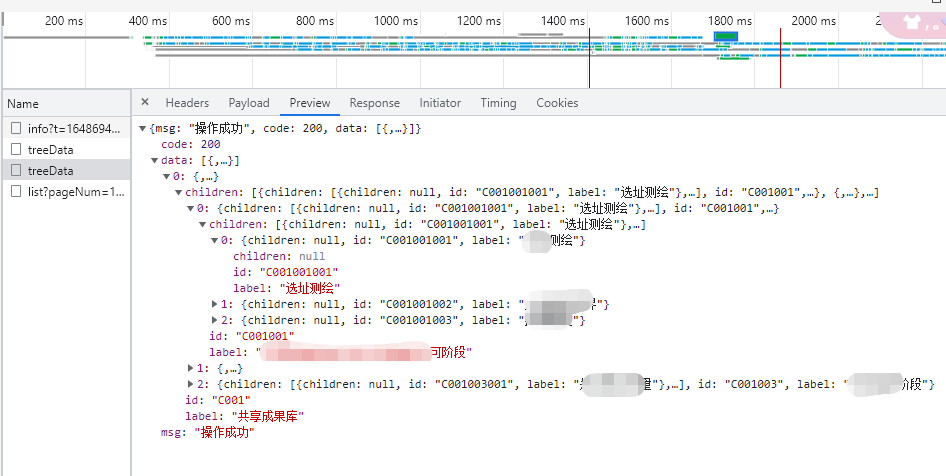
第一种情况:后台返回的ztree数据格式 前端不需要做处理 如下:

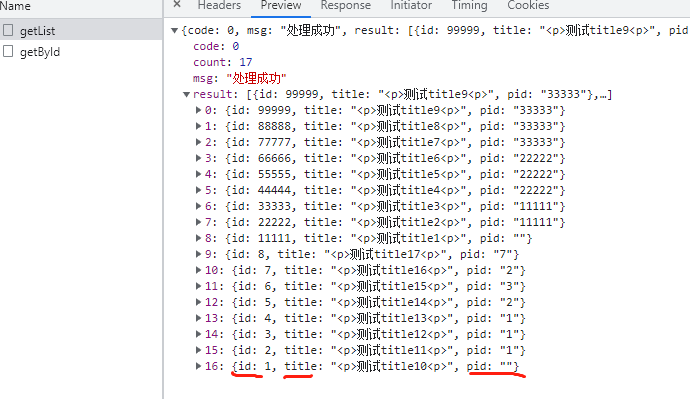
第二种情况:后台比较懒没有转化 那么前端需要扁平化数据转tree
后台返回数据格式如下:

前端调用封装好的过滤函数:

/* 格式化树形 datas需要过滤的数据 最外层节点的pid defaultProp为树形数据的默认配置 */ const getListData = function getListData(datas, bigPid, defaultProp) { if (!defaultProp) { defaultProp = {
// 注意后台返回的字段名字 label: "title", id: "id", pid: "pid", }; } let dataArray = []; datas.forEach(function (data) { let pid = data[defaultProp.pid]; if (pid == bigPid) { let objTemp = {}; for (var pl in data) { //数组对象遍历 objTemp[pl] = data[pl]; } dataArray.push(objTemp); } }); return data2treeDG(datas, dataArray, defaultProp); }; function data2treeDG(datas, dataArray, defaultProp) { for (let j = 0; j < dataArray.length; j++) { let dataArrayIndex = dataArray[j]; let childrenArray = []; let Id = dataArrayIndex[defaultProp.id]; for (let i = 0; i < datas.length; i++) { let data = datas[i]; let pid = data[defaultProp.pid]; if (pid == Id) { //判断是否为儿子节点 let objTemp = {}; for (var pl in data) { //数组对象遍历 objTemp[pl] = data[pl]; } childrenArray.push(objTemp); } } dataArrayIndex.children = childrenArray; if (childrenArray.length > 0) { //有儿子节点则递归 data2treeDG(datas, childrenArray, defaultProp); } } return dataArray; } export default getListData;
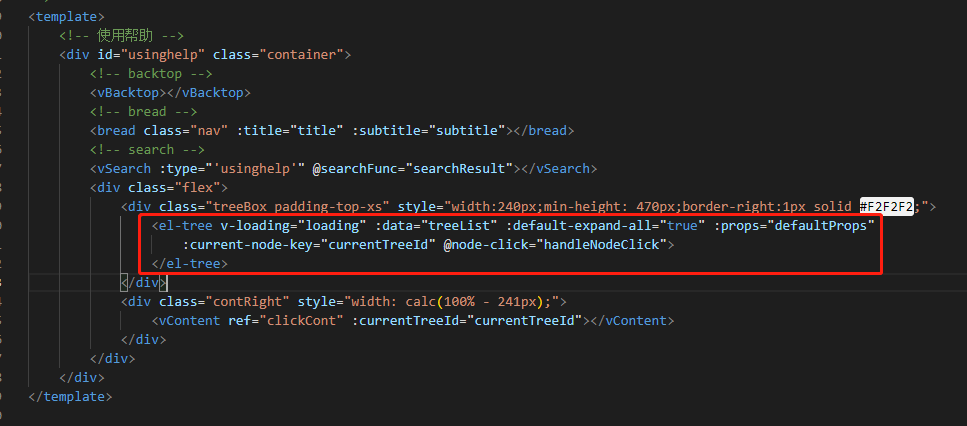
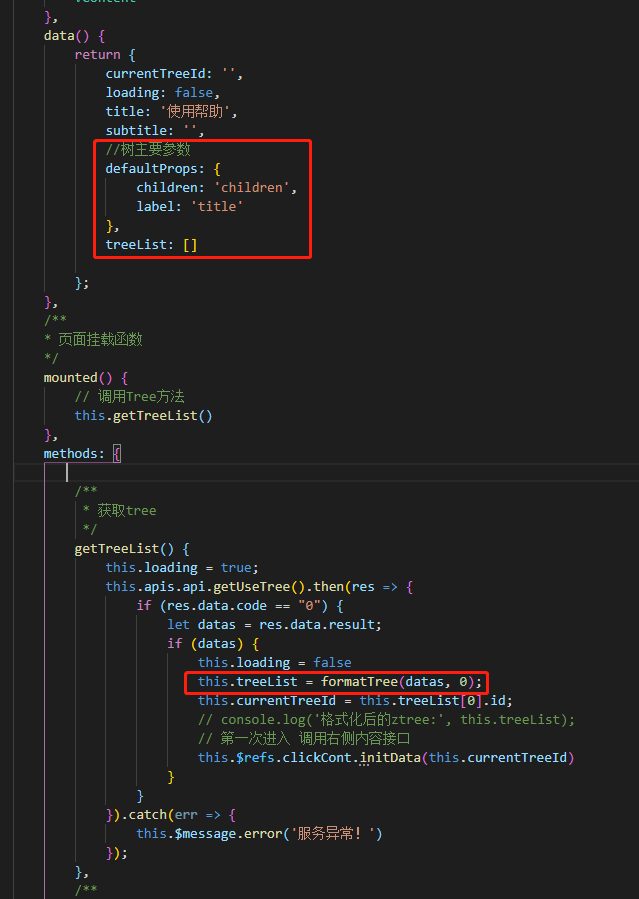
DOM (代码就不粘了 灵活运用)


作者:微微一笑绝绝子
出处:https://www.cnblogs.com/wwyxjjz/p/15137293.html
本博客文章均为作者原创,转载请注明作者和原文链接。



