想使用hexo(个人博客的方案) Next(主题)搭建一个个人的照片墙
想使用hexo(个人博客的方案) Next(主题)搭建一个个人的照片墙
方案1:自己写js的code
方案2:
hexo-insta-wall (好像不对,是把instagram的图片爬下来,这和自己搭建的博客理念冲突,不适用该方案)
This is a plugin for Hexo to pull in your own images from Instagram.
方案3:
是不是方向错了,应该是Markdown照片墙
这个解决方案,看起来还不错哦
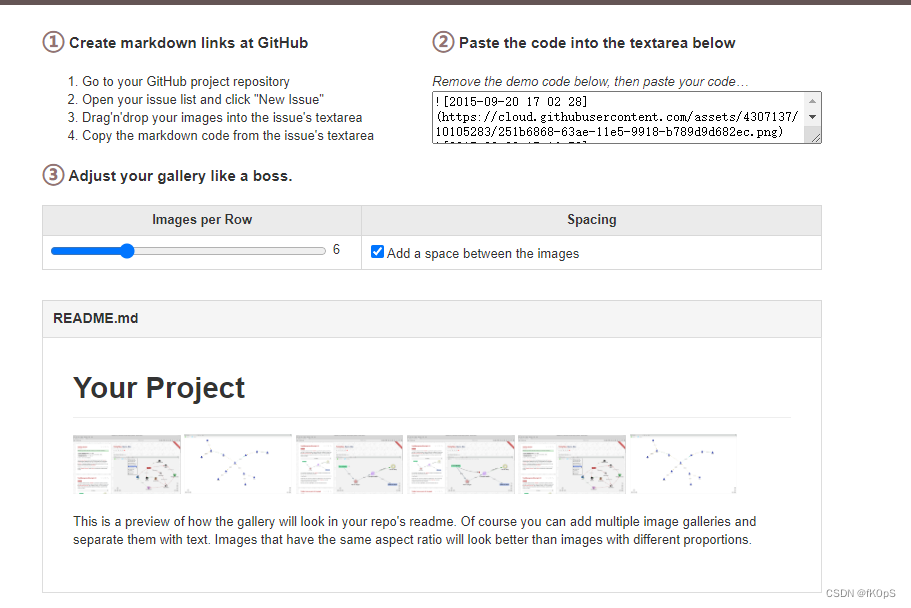
README.md Gallery Creator for GitHub

<img src="https://cloud.githubusercontent.com/assets/4307137/10105283/251b6868-63ae-11e5-9918-b789d9d682ec.png" width="15%"></img> <img src="https://cloud.githubusercontent.com/assets/4307137/10105290/2a183f3a-63ae-11e5-9380-50d9f6d8afd6.png" width="15%"></img> <img src="https://cloud.githubusercontent.com/assets/4307137/10105284/26aa7ad4-63ae-11e5-88b7-bc523a095c9f.png" width="15%"></img> <img src="https://cloud.githubusercontent.com/assets/4307137/10105288/28698fae-63ae-11e5-8ba7-a62360a8e8a7.png" width="15%"></img> <img src="https://cloud.githubusercontent.com/assets/4307137/10105283/251b6868-63ae-11e5-9918-b789d9d682ec.png" width="15%"></img> <img src="https://cloud.githubusercontent.com/assets/4307137/10105290/2a183f3a-63ae-11e5-9380-50d9f6d8afd6.png" width="15%"></img>
目前这个就是能解决我需求的方案。
前人也有类似的需求:
Feature Request: options to add Album or Photowall page
参考资料:
2、Hexo next 博客增加瀑布流相册页面 - DP2PX.COM
-----------------------
1、先把JS和CSS相关的代码好好学一学;
2、然后看看hexo如何嵌入JS代码;
-----
这个网站里边的JS代码,看起来都是我想学的,很漂亮的图像处理。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律