nvm(NODE npm electron)安装应用环境
1、安装nvm(类似与anaconda,包管理器)
https://github.com/coreybutler/nvm-windows/releases


nvm install v14.17nvm use v14.17
2、全局安装electron 和 vue
npm install -g @vue/cli
npm install -g --save-dev electron
npm install -g electron-builder
3、代开npm的配置文件(npm config edit)
把下边的东西,加进去:
registry=https://registry.npm.taobao.org/
electron_mirror=https://npm.taobao.org/mirrors/electron/
electron-builder-binaries_mirror=https://npm.taobao.org/mirrors/electron-builder-binaries/
4、然后按照视频里的,就可安装打包软件了:
https://www.bilibili.com/video/BV1Ua4y1x7VE?t=151
1)vue create test
2)npm run serve(在web上查看);
3)npm run electron:serve(本地软件上查看);
4)npm run electron:build(打包);
---------------
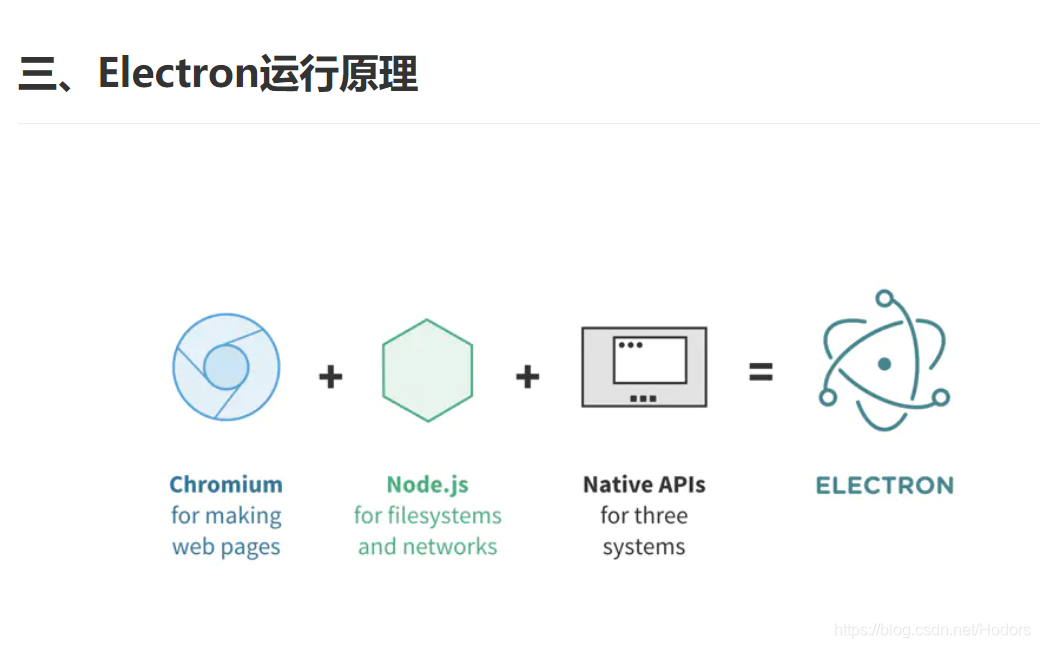
理解electron

npm和Python里边的pip一样;
nvm跟anaconda一样;



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?