webpack介绍
webpack(3.8.1版本)
他是一个前端资源加载或打包工具。例如:css,js,json,img等
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
使用webpack的步骤
第一步:下载(尽量全局和局部都安装)
全局下载:npm install -g webpack@3.8.1
局部下载:npm install webpack@3.8.1 --save-dev
第二步:打包js文件
指令 webpack 入口文件 出口文件
webpack js/a.js dist/bundle.js
如果我们只想用webpack这个指令,就需要配置webpack.config.js
webpack会有一个默认的配置文件叫webpack.config.js;配置完成之后指令就是简单的webpack了。
第三步:添加热加载
热加载:改变文件内容,按保存,就会自动刷新
下载:webpack-dev-server@2.9.4(注意:webpack是3.8.1版本,这个轻量服务器就得是2.9.4版本;如果webpack是4.0版本,webpack-dev-server就得是3.0版本)
全局下载:npm install webpack-dev-server@2.9.4 -g
局部下载:npm install webpack-dev-server@2.9.4 --save-dev
直接使用webpack-dev-server启动,但是这种只是启动了服务器,不会自动刷新(服务器端口为:8080)
另一种启动方式:webpack-dev-server --hot --inline,既可以启动服务器,又可以自动刷新

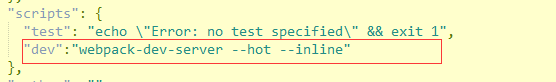
配置启动指令:在当前项目下package.json的"scripts"中添加{"dev":"webpack-dev-server --hot --inline"}

注意:在这个服务器下生成的虚拟bundle.js,这个虚拟的js文件由配置文件决定的。但是他和index.html是同级关系,所以引入关系需要注意