feDisplacementMap滤镜实现水波纹效果,计算动态值。
参考资料 https://www.zhangxinxu.com/wordpress/2017/12/understand-svg-fedisplacementmap-filter/
该文章已经讲的特别细致了,该篇仅以此记录动效过程中各点的计算。
feDisplacementMap
feDisplacementMap 实际上是一个位置替换滤镜,就是改变元素和图形的像素位置的。遍历原图形的所有像素点,使用feDisplacementMap重新映射替换一个新的位置,形成一个新的图形。feDisplacementMap滤镜在业界的主流应用是对图形进行形变,扭曲,液化。
P'(x,y) ← P( x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5))
· P'(x,y)指的是转换之后的x, y坐标。
· x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5)指的是具体的转换规则。
· XC(x,y)表示当前x,y坐标像素点其X轴方向上设置的对应通道的计算值,范围是0~1。
· YC(x,y)表示当前x,y坐标像素点其Y轴方向上设置的对应通道的计算值,范围是0~1。
· -0.5是偏移值,因此XC(x,y) - 0.5范围是-0.5~0.5,YC(x,y) - 0.5范围也是-0.5~0.5。
· scale表示计算后的偏移值相乘的比例,scale越大,则偏移越大。
再用一句话解释就是,根据设定的通道颜色对原图的x, y坐标进行偏移。
| 值 | 默认值 | 取值 | 说明 |
|---|---|---|---|
| xChannelSelector | A | A or R or G or B | 对应XC(x,y),表示X轴坐标使用的是哪个颜色通道进行位置偏移 |
| yChannelSelector | 对应YC(x,y),表示Y轴坐标使用的是哪个颜色通道进行位置偏移 | ||
| color-interpolation-filters | linearRGB | linearRGB or sRGB | 滤镜对颜色进行计算时候采用的颜色模式类型 |
| scale | 0 | 可正可负 | 缩放比例 通常使用正数值处理,值越大,偏移越大 |
| in | SourceGraphic | SourceGraphic,SourceAlpha,BackgroundImage, BackgroundAlpha,FillPaint,StrokePaint,以及自定义的滤镜的原始引用 | 原始图形 |
| in2 | 元素的result属性值 | 用来映射的图形 |
通过feDisplacementMap和feImage实现水波特效
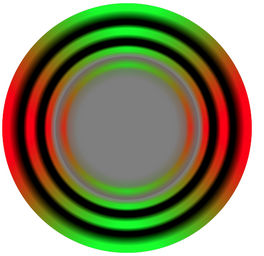
实现水波效果通常使用下图

<svg id='svg' width="400" height="400" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="filter-ripple" primitiveUnits='objectBoundingBox'>
<feImage id='feImage' result="pict2" xlink:href="上述图片地址" x="0" y="0" width="100%" height="100%"></feImage>
<feDisplacementMap id='displacement-map' result='ok' scale="0" xChannelSelector="R" yChannelSelector="G" in2="pict2" in="SourceGraphic" color-interpolation-filters="sRGB"></feDisplacementMap>
<feComposite operator="in" in2="pict2"></feComposite>
<feComposite in2="SourceGraphic"></feComposite> //这个的目的是因为添加滤镜的元素可见区域和feImage元素的大小一致。融合原有元素保证整个元素都可见
</filter>
</defs>
</svg>
水波特效,是通过<feImage>标签 x,y,width,height四个属性和<feDisplacementMap>标签scale动态变化实现。
就像涟漪,以石子掉落处为中心,范围由小扩大,起伏由强减弱。 转为代码,也就是width,height由小变大,scale由大变小
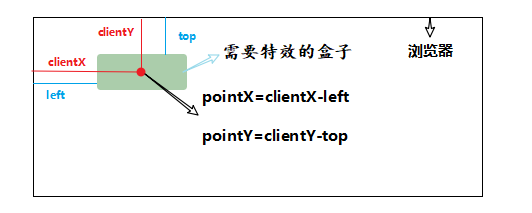
根据点击事件,可以计算出中心坐标(pointX,pointY)

在扩散过程中,中心坐标不变,x,y为图片的起始坐标
pointX = width/2 + x ;pointY = height/2 + y => x = pointX - width/2; y = pointY - height/2
width,height,scale的最大值就可以根据需求来设置啦~

