CSS中和颜色及渐变
CSS可以设置的颜色
颜色名称
transparent(全透明黑色) pink yellowgreen 等指定的颜色名称
16进制
#ABCDEF
| 参数 | 含义 | 范围 |
|---|---|---|
| AB | 红色渠道值 | 00-FF |
| CD | 绿色渠道值 | 00-FF |
| EF | 蓝色渠道值 | 00-FF |
RGB及RGBA
rgb(red, green, blue)
rgba(red, green, blue,alpha)
| 参数 | 含义 | 范围 |
|---|---|---|
| red | 红色渠道值 | 0-255 |
| green | 绿色渠道值 | 0-255 |
| blue | 蓝色渠道值 | 0-255 |
| alpha | 透明度 | 0-1 |
HSL及HSLA
hsl(hue, saturation, lightness)
hsl(hue, saturation, lightness,alpha)
| 参数 | 含义 | 范围 |
|---|---|---|
| hue | 色调 | 0(或360)表示红色,120表示绿色,240表示蓝色 |
| saturation | 饱和度 | 0.0% - 100.0% |
| lightness | 亮度 | 0.0% - 100.0% |
| alpha | 透明度 | 0-1 |
渐变
| 函数 | |
|---|---|
| linear-gradient | 线性渐变 |
| radial-gradient | 径向渐变 |
| conic-gradient | 圆锥渐变 |
linear-gradient
语法
linear-gradient( [positon || angle,] color-stop-list);
参数
| positon | 方向 |
|---|---|
| to bottom | 从上向下渐变(默认渐变方向) |
| to top | 从下向上渐变 |
| to left | 从右向左渐变 |
| to right | 从左向右渐变 |
| to positon1 positon2 | 向任意两个相邻方向组合方向渐变 |
| angle(指定任意方向) | 一圈的范围 |
|---|---|
| deg(角度) | 0deg - 360deg |
| grad(百分度) | 0grad-400grad |
| rad (弧度) | 0-2πrad (css不识别π) |
| turn(转) | 0-1turn |
无论是哪种单位,0的位置都是在下方,+为顺时针方向
| color-stop-list | 颜色列表 |
|---|---|
| color | 有效的颜色值 |
| stop | 终止位置(length or percentage) |
如果第一个颜色中间点没有 length 或 percentage属性,那么它默认为0%。如果最后一个颜色中间点没有 length 或者 percentage属性, 则默认为100%。
如果一个既不是起始也不是终止的颜色中间点,没有被明确声明位置,那么这个颜色就会从前后两个颜色的中间位置开始。
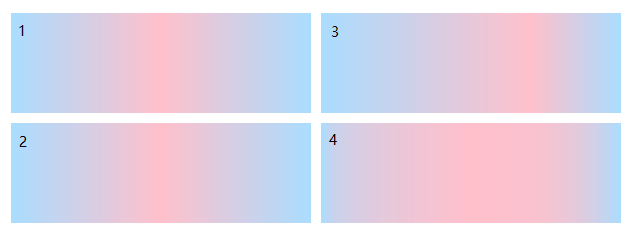
.line1 {
background: linear-gradient(90deg, #adf, pink, #adf);
}
.line2 {
background: linear-gradient(to right, #adf 0%, pink 50%, #adf 100%);
}
.line3 {
background: linear-gradient(100grad, #adf, pink 70%, #adf 100%);
}
.line4 {
background: linear-gradient(0.25turn,#adf 0%, 10%,pink 50%, 90%,#adf 100%); // 20%及90%是更改渐变中心,默认中心点是在两个颜色的终止位置之间。
}

radial-gradient
语法
radial-gradient([shape] [size] [at position], color-stop-list);
参数
| shape | 圆的类型 |
|---|---|
| ellipse | 指定椭圆形的径向渐变 |
| circle | 指定圆形的径向渐变 |
| size | 渐变的大小 |
|---|---|
| farthest-corner | 指定径向渐变的半径长度为从圆心到离圆心最远的角 |
| closest-side | 指定径向渐变的半径长度为从圆心到离圆心最近的边 |
| closest-corner | 指定径向渐变的半径长度为从圆心到离圆心最近的角 |
| farthest-side | 指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| position | 渐变的位置 |
|---|---|
| center | 设置中间为径向渐变圆心的纵坐标值。 |
| top | 设置顶部为径向渐变圆心的纵坐标值 |
| bottom | 设置底部为径向渐变圆心的纵坐标值 |
| x,y | 设置有效值X,y为径向渐变圆心的横纵坐标值 |
color-stop-list 和线性渐变一致
radial-gradient
语法
conic-gradient([from angle] [at position], color-stop-list)
圆锥渐变的起始点是图形中心,渐变方向以顺时针方向绕中心旋转实现渐变效果。
| angle | 起始角度 |
|---|---|
TODO:更新浏览器后试试,目前不支持


