RGB以及RGBA
字母含义及取值
R:红色。0~255 整数
G:绿色。0~255 整数
B:蓝色。0~255 整数
A:透明度。0~1。整数或者小数
RGB和RGBA的关系
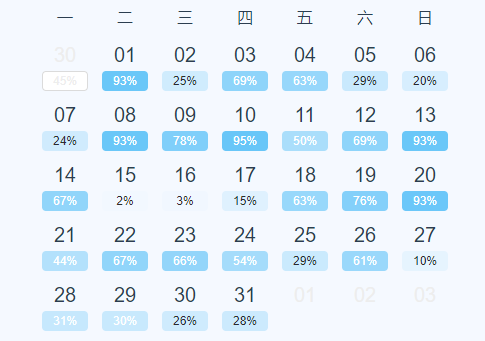
项目遇见一个需求,后台返回所占比例,前端根据比例渐变渲染元素背景色

刚听见这个需求的时候,也没有想到更改透明度,第一反应是根据比例计算R,G,B对应的值。
主色调 R = 96, G = 195, B = 248 (范围为0~255)
所占比例为X
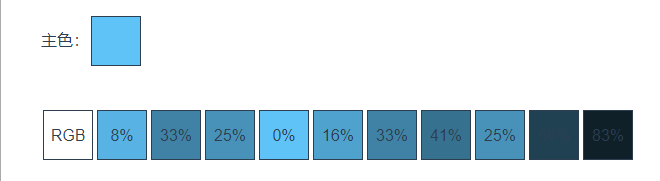
RGB(R*X,G*X,B*X)
实际效果,比例越小,颜色越深

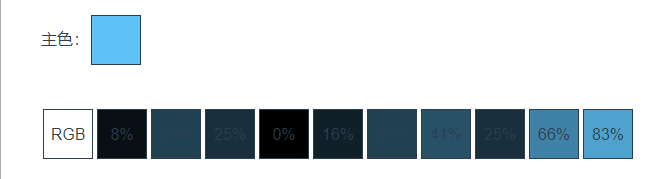
RGB(R*(1-X),G*(1-X),B*(1-X))
那更改一下比例,实际效果,虽然比例小的颜色最浅,可是呈现出按主色调加深的渐变,不符合需求。

一直到这里,自己都没有认真的思考过颜色的渐变到底是怎么实现的,所以暂时放弃了这种方式,选择用RGBA,控制透明度实现渐变
RGBA(R,G,B,A*X)
完美的满足了需求

但是用吸色工具取值,会得到一个对应的RGB值

于是有些执着于找他们的关系
男票是做绘画相关的,我问他时,他这样答,'色盘里面随便选,谁管他们的关系'。成年人的生活,真是怎么简单怎么来。不过他提醒了我一句,用透明度后就和你底层背景色有关系了,就比如背景色是白色的,当前颜色透明度是30%,显示出来的颜色就相当于30%用量30%的主色混合70%的底色。醍醐灌顶呀。默认底色是白色,替换成黑色,果然结果就不一样了。

现在需求是从白色渐变到主色。也就是底色为背景色RGB(255,255,255),可得如下转换关系
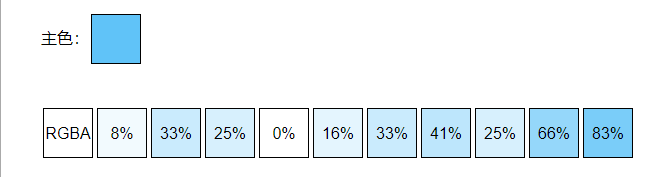
RGBA(R,G,B,1*X) X取值0~1
RGB(R*X+255*(1-X),G*X+255*(1-X),B*X+255*(1-X))

完美~
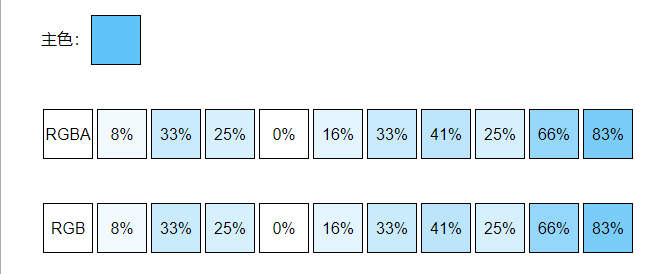
测试代码
html
<div class="one-box">主色:<span :style="'background:rgb(96,195,248)'"></span></div>
<div class="one-box"><span>RGBA</span><span :style="'background:'+item.color"
v-for="(item,index) of RgbaList"
:key='index'>{{item.percentage}}</span></div>
<div class="one-box"><span>RGB</span><span :style="'background:'+item.color"
v-for="(item,index) of RgbList"
:key='index'>{{item.percentage}}</span></div>
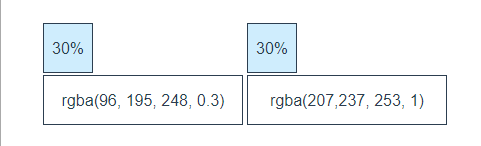
<div class="one-box ">
<div><span style="background: rgba(96, 195, 248, 0.3)">30%</span><span style="width:200px">rgba(96, 195, 248, 0.3)</span></div>
<div><span style="background:rgba(207,237, 253, 1)">30%</span><span style="width:200px">rgba(207,237, 253, 1)</span></div>
</div>
<div class="one-box"><span>RGB</span><span :style="'background:'+item.color"
v-for="(item,index) of RgbTest"
:key='index'>{{item.percentage}}</span></div>
data
RgbTest: [],
RgbList: [],
RgbaList: []
JS
let R = 96, G = 195, B = 248, A = 1;
let arr = [1, 4, 3, 0, 2, 4, 5, 3, 8, 10]
let all = 12
arr.forEach(i => {
let count = (i / all) //所占比列
let r = R * count + 255 * (1 - count), g = G * count + 255 * (1 - count), b = B * count + 255 * (1 - count), a = A * count
let rgb = `rgb(${parseInt(r)}, ${parseInt(g)}, ${parseInt(b)})`
let rgba2 = `rgba(${R}, ${G}, ${B}, ${a})`
let rgbTest = `rgb(${parseInt(R * count)}, ${parseInt(G * count)}, ${parseInt(B * count)})`
console.log(rgb, rgba2)
let percentage = parseInt((i / all) * 100) + '%'
this.RgbTest.push({
color: rgbTest,
percentage
})
this.RgbList.push({
color: rgb,
percentage
})
this.RgbaList.push({
color: rgba2,
percentage
})
})
CSS
.one-box {
width: 100vw;
margin: 40px 0;
display: flex;
align-items: center;
padding-left: 40px;
span {
display: block;
width: 50px;
height: 50px;
border: 1px solid;
margin: 2px;
line-height: 50px;
background: #fff;
text-align: center;
}
}


