| 项目 | 内容 |
|---|---|
| 课程班级博客 | 班级博客链接 |
| 这个作业要求链接 | 要求链接 |
| 团队名称 | 孤寡老人 |
| 团队成员分工描述 | 王玉江:互评对方博文内容,撰写博客。系统状态图,项目系统需求规格说明书 王生涛:系统数据流图、数据字典(ER图)编制项目的WBS 将文档上传到仓库 |
| 团队的课程学习目标 | 1.学会用在线作图工具绘制数据流图、E-R图、系统状态图等; 2.编制团队项目需求规格说明书,系统设计说明书; 3.掌握系统总体设计过程、设计原理和启发式规则。 |
| 这个作业在哪些方面帮助团队实现学习目标 | 增加团队成员默契度,学会合理分配任务,通过这次实验,我们共同解决了这个工程中遇到的困难,进一步提上了自己,也培养了我们的团队合作意识; |
| 团队博客链接 | https://www.cnblogs.com/wwwsy/ |
| 团队项目Github仓库链接 | https://github.com/gugualaoren1/gugualaoren1 |
任务一:互评结对团队 《实验六 项目需求分析与原型设计》 博客
- 结对对方博客链接: https://www.cnblogs.com/qwe0420/
- 结对对方github项目仓库链接: https://github.com/ylxo/Team-Project
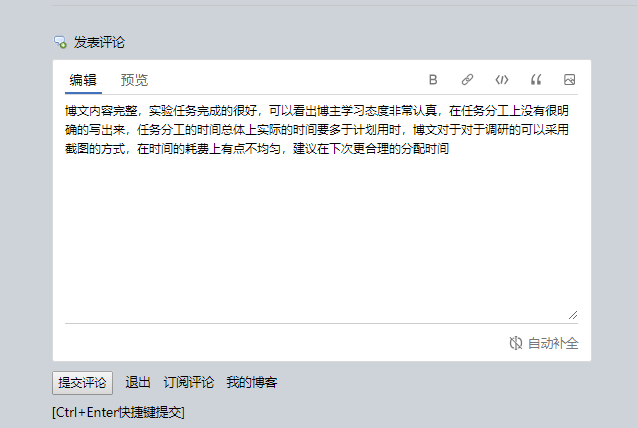
- 博客评论

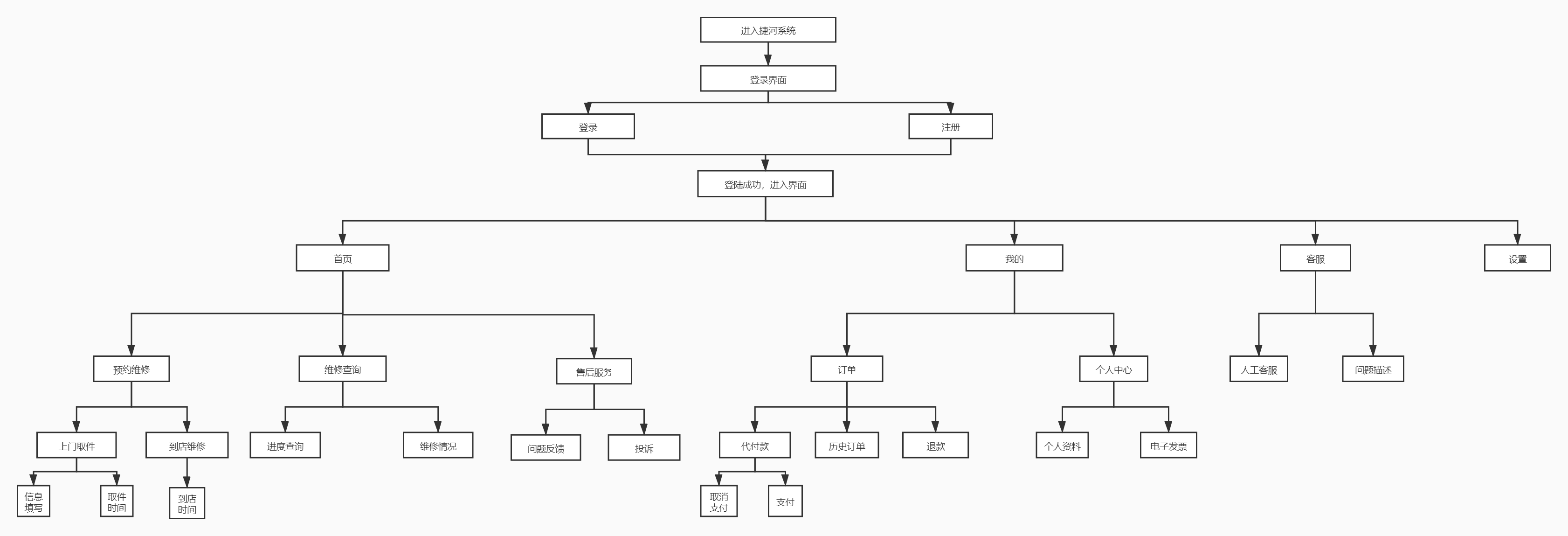
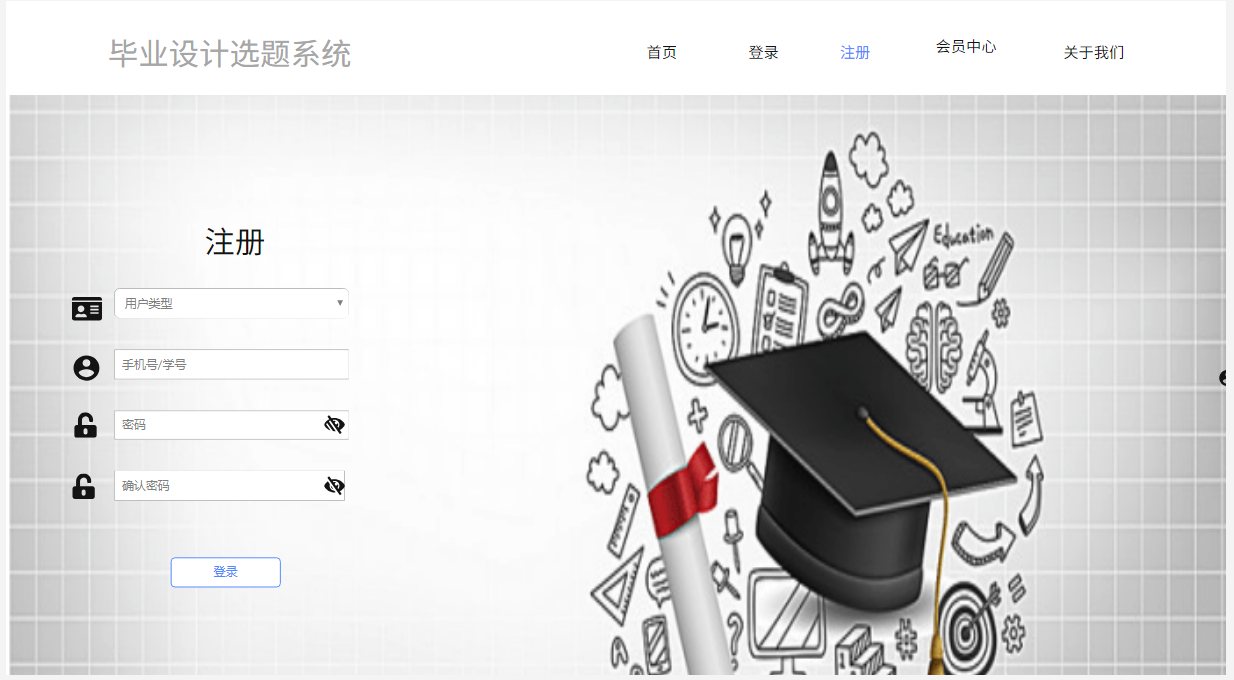
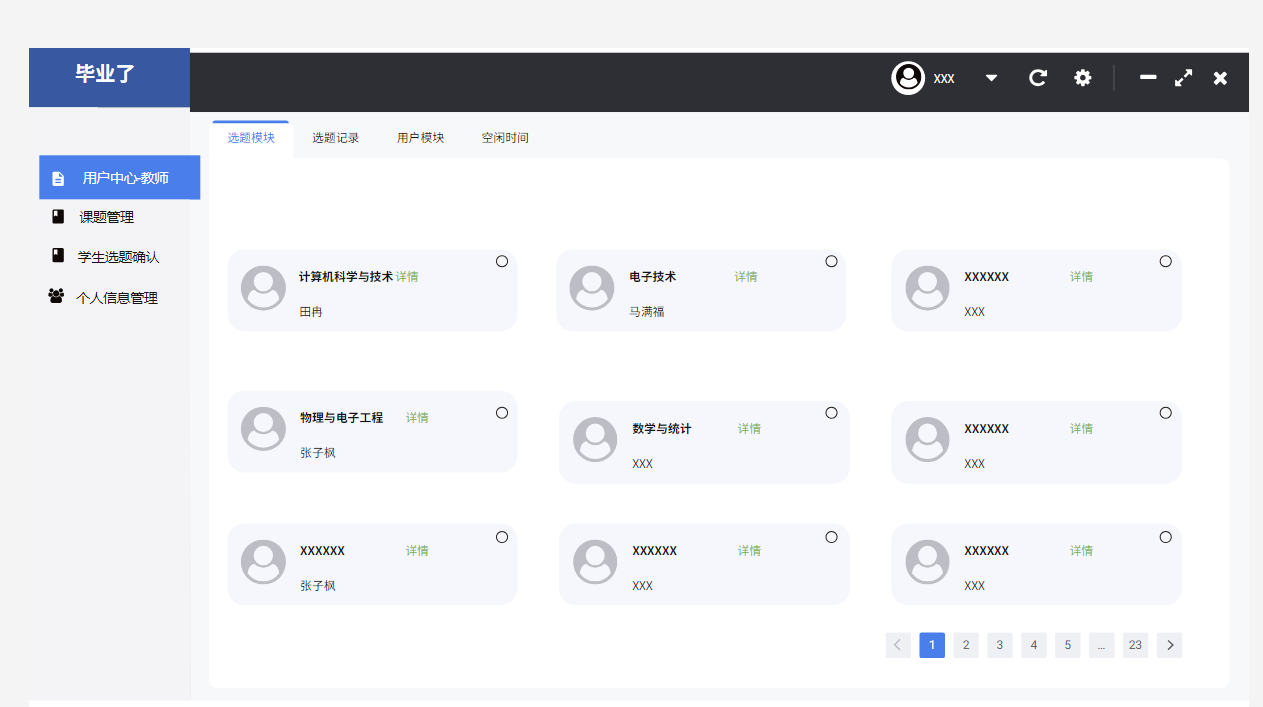
- 测试结对小组原型





- 测试结对小组原型
任务2: ProcessOn软件简介
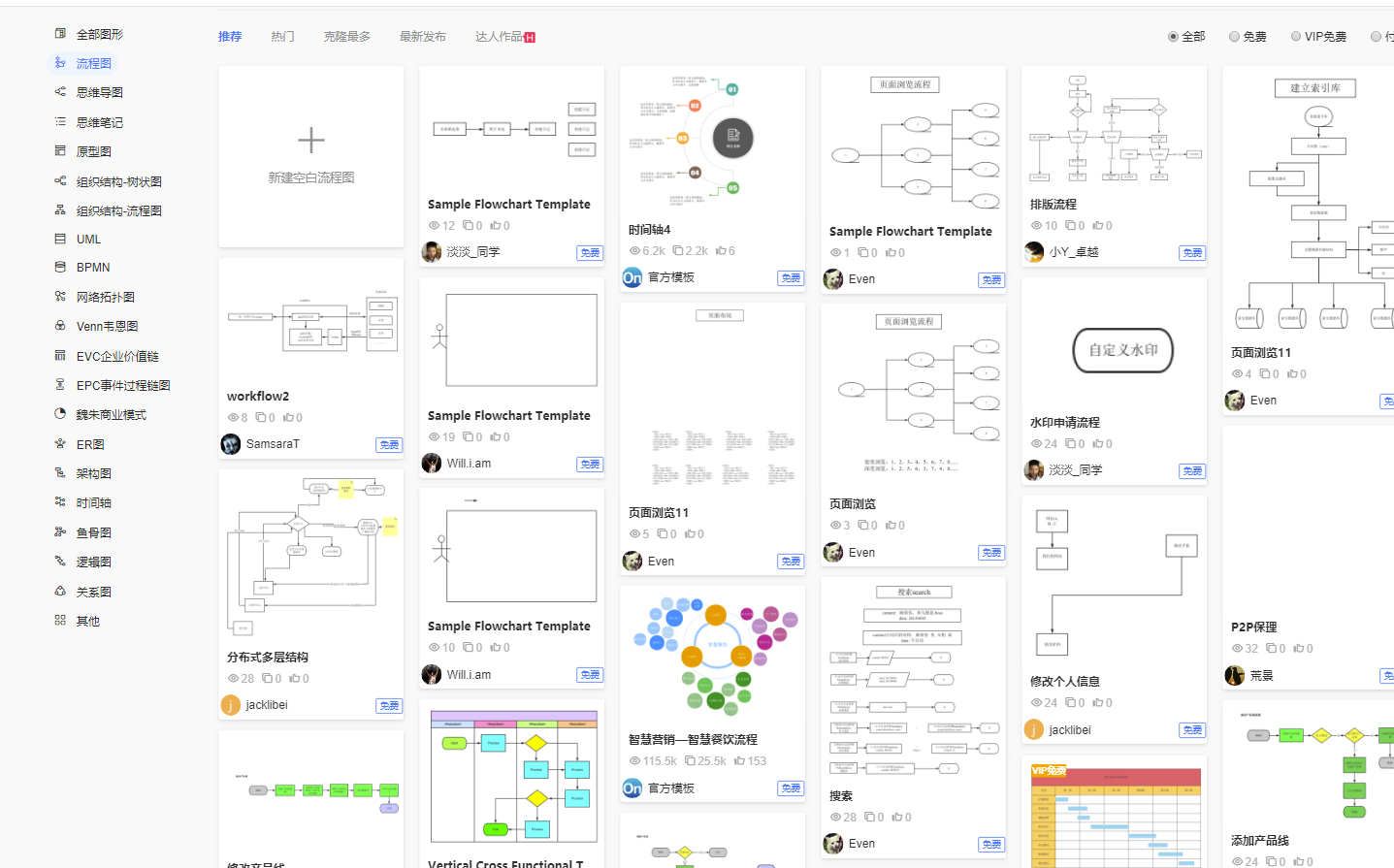
ProcessOn是一个方便易用、免费高效的在线作图工具,运用它可以免费制作多种图。
-
优点
-
在线工具,拥有跨平台的特性
在Windows,Linux,Mac OS这些操作系统之间工作时,常用的绘图软件,通常只能运行在Windows,当然Linux和Mac OS也有非常不错的绘图软件,但终究无法实现移动办公。而作为在线工具,也就屏蔽了因为不同操作系统带来的麻烦,这也是ProcessOn的优势之一。
-
在线存储
这也很重要,可以避免一些悲剧的发生,例如赶了一晚上的图,突然断电,蓝屏什么的,然而并没有保存,不得不满腹怨气地重画。
-
操作简单
它基本吸取了visio之类常用绘图软件的操作特点,因此对于有绘图经验的用户,学习成本几乎为零。
-
结合了网络社交的特性
不同图表的作者可以轻松地在平台分享各自作品,用户也可以方便地对公开的作品进行搜索,同时还支持多人协作的功能,适合团队内部协同工作。
-
-
缺点
- 当然,这个工具也不是十全十美的,毕竟是2015年才上线提供服务,产品还存在或大或小的不稳定因素,如丢失数据,菜单功能卡住,图标相对比较少等,不过这些问题也还在可忍受的范围之内。作为国内免费的在线绘图工具,可以做到这般实为不易。
-
操作技巧
对于ProcessOn登录注册等其他操作,这里不过多介绍,下面介绍一些常用的操作技巧,这些技巧通常也适用于visio等其他绘图软件,大家可以自行对应。可以说,这些技巧相当于绘图效率的催化剂,可以让我们实际的绘图工作提升效率,并且完成的图又不失美观和专业。
-
平均分布
-
在很多场景下,我们会画一排,或者一串矩形之类的元素,但是由于手动拖拽的随意性,导致这些元素的间距不尽相同,这时我们可以使用图形分布的功能,将这些元素调整为相等间距,这样在元素比较多的情况下,可以保持整幅图的整洁。
-
操作时,选中对应的元素,然后选择屏幕顶部的工具栏中的“排列“,并选择“图形分布“->”垂直平均分布”
-
对应有两种分布:
水平平均分布,即水平方向上,使多个元素以相等的间距进行排列。
垂直平均分布,即垂直方向上,使多个元素以相等的间距进行排列。
-
-
元素对齐
- 大多数绘图软件中,在拖动一个元素的时候,会自动地出现一些对齐线,方便用户将元素对齐到特定的位置,但是一旦元素比较多,拖动的操作就有点杯水车薪了,事实上,我们可以使用对齐的功能快速地进行元素对齐。
- 我们可以将需要对齐元素选中,然后右键(或者点击屏幕顶部的工具栏中的“排列“),并选择“图形对齐“->”居中对齐”
-
控制大小
- 有时候,我们在框内会标注上一些文字,由于标注的文字长短一步,就出现框本身的宽度不一致,为了保持整齐,通常就会将这些元素宽度(或高度)保持统一,一般操作就是手动地逐个调整方框大小,或者选中之后统—调整高宽的数值,当然也可以使用批量操作的方式。
- 选中对应的元素,然后选择屏幕顶部的工具栏中的“排列“,并选择“匹配大小“->”宽度”。
-
Z轴排列
- 在多个元素进行组合的时候,通常会涉及到前后遮挡的问题,这时候需要用到z轴排列,如下图中的圆环,其中就是由三个圆层叠而成,其中橙色的圆在最底层,红色的圆在中间,白色的圆在最顶层。
- 默认情况下,元素的z轴值是根据创建的先后顺序决定大小的,越是后创建的元素,其Z轴的数值越大,也就是能遮挡在它之前创建的元素。


-
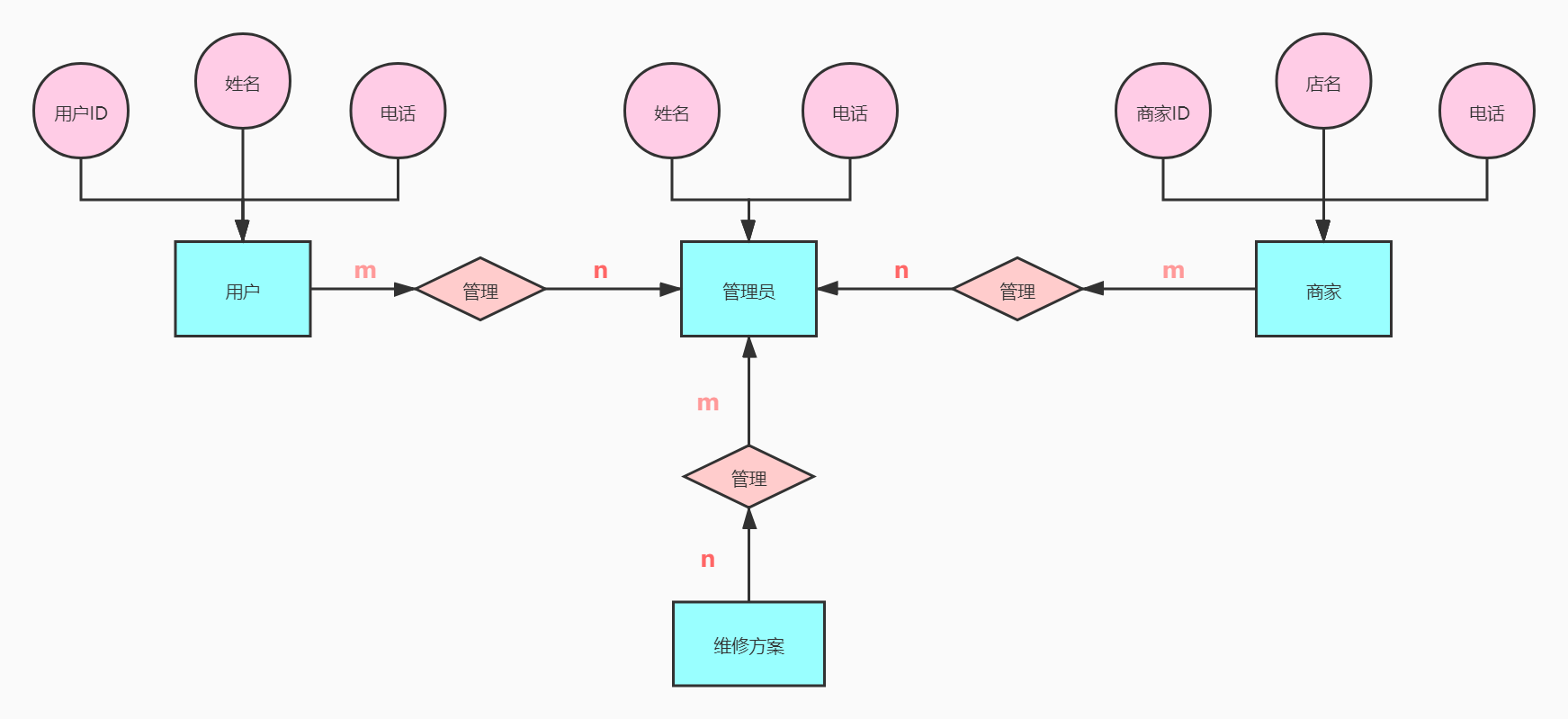
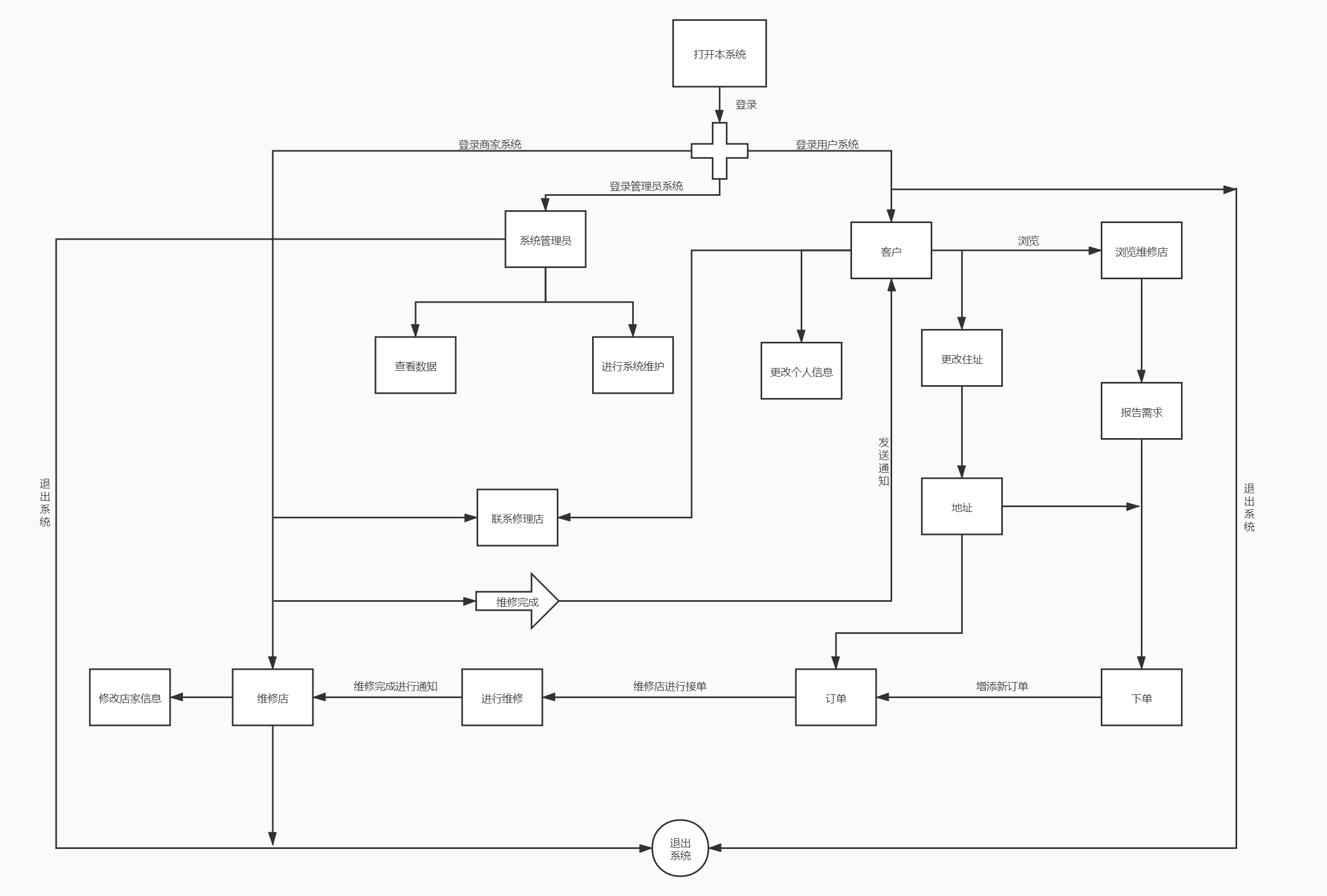
任务3: 绘制系统数据流图、编写数据字典(ER图)以及软件系统状态图,编制团队项目系统需求规格说明书,将该文档上传到团队项目Github仓库
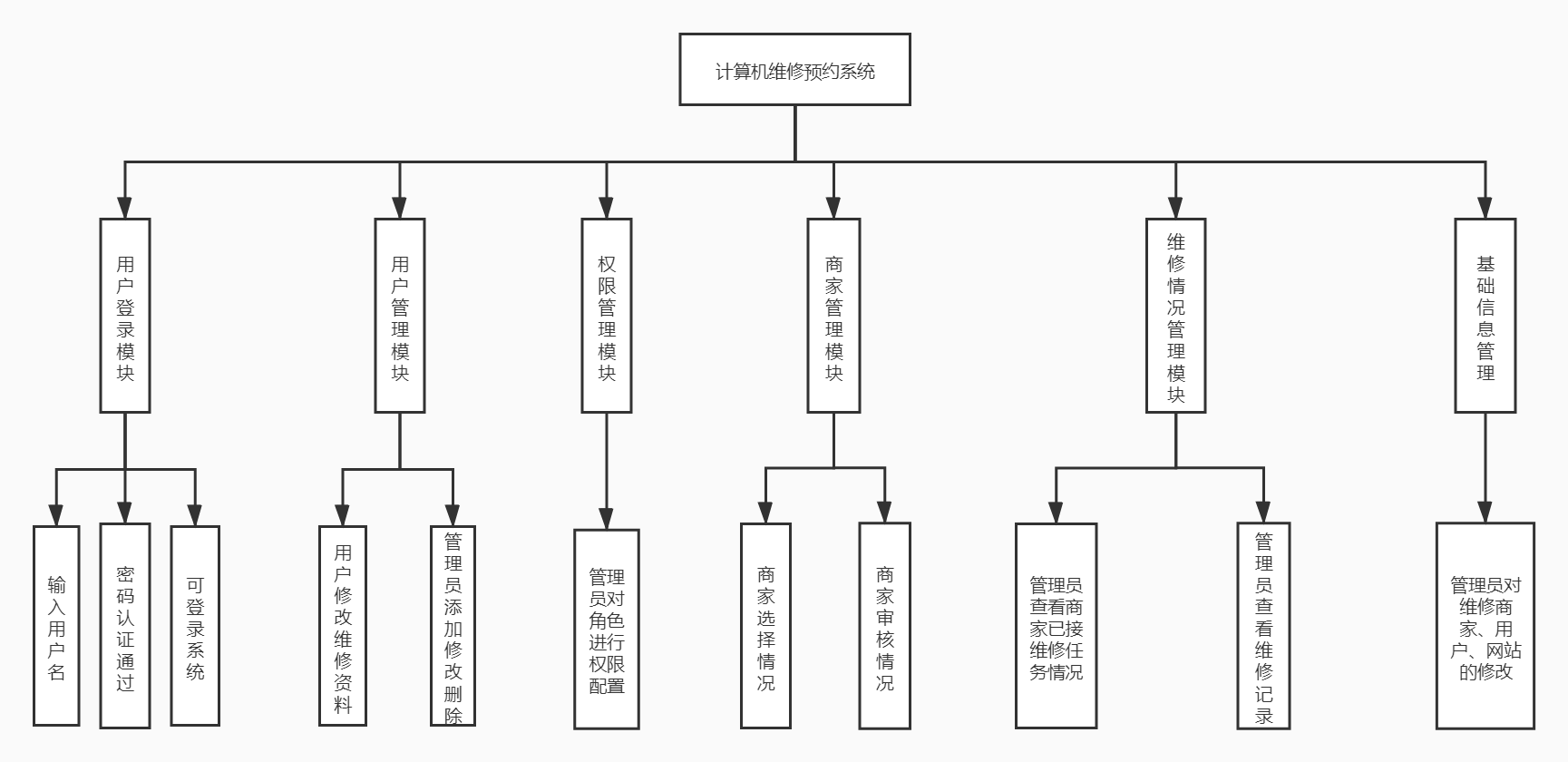
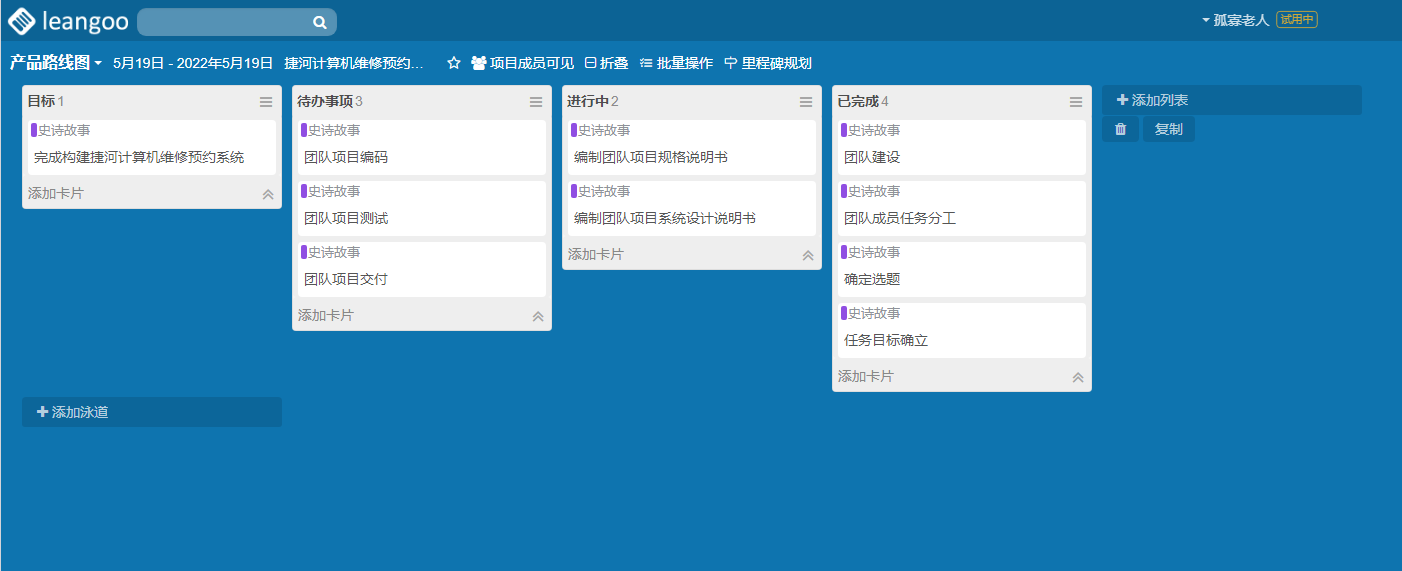
任务4: 编制团队项目的WBS,估计各项任务所需时间
- WBS

任务5:完成实验八团队博客
| 任务 | 花费时间/min |
|---|---|
| 任务一 | 30 |
| 任务二 | 25 |
| 任务三 | 180 |
| 任务四 | 40 |
| 任务五 | 200 |
| 任务六 | 45 |
-
学习心得
-
团队成员之间更加团结,且为之后的相关分工设计等工作积累了经验,相互合作,及时沟通,存在问题也能高效率解决
-