5.7 结组开发作业 第一阶段展示
实现了web端的前端框架
以及与智能设备相连
和手机端的用户展示页面
下一阶段目标 :跌倒检测
通过与智能设备相连 获取实时数据
web端

警告!!!!!
老人摔倒了!!!

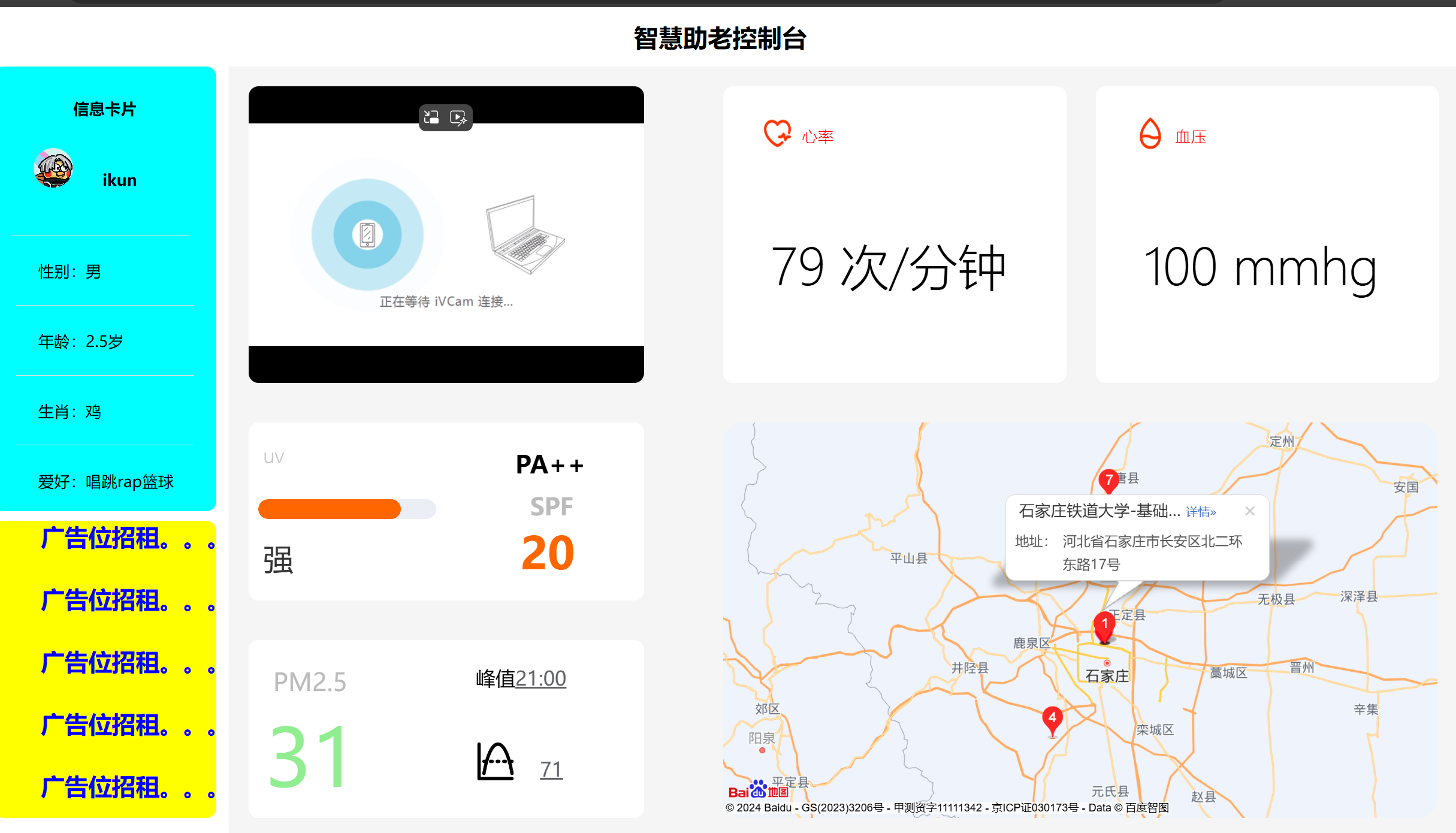
智慧助老控制台
信息卡片
ikun
广告位招租。。。。
广告位招租。。。。
广告位招租。。。。
广告位招租。。。。
广告位招租。。。。
广告位招租。。。。
广告位招租。。。。
广告位招租。。。。
广告位招租。。。。

心率
79 次/分钟

血压
100 mmhg
uv
强
PA++
SPF
20 <div
style="
width: 100%;
display: flex;
flex-wrap: nowrap;
background-color: white;
border-radius: 10px;
height: 180px;
margin-top: 40px;
"
>
<div style="width: 50%; height: 100%">
<div
style="
font-size: 25px;
color: #bbbbbb;
margin-left: 25px;
margin-top: 25px;
"
>
PM2.5
</div>
<div
style="
font-size: 80px;
color: lightgreen;
margin-left: 17px;
margin-top: 5px;
"
>
{{ air['pm2.5'] }}
</div>
</div>
<div>
<div style="margin-left: 30px; margin-top: 25px">
<span style="font-size: 20px">峰值</span>
<el-text tag="ins" style="font-size: 20px"
>21:00</el-text
>
</div>
<div style="display: flex; flex-wrap: nowrap">
<img
style="
width: 40px;
margin-top: 50px;
margin-left: 30px;
"
src="src\assets\平均值_average.png"
/>
<div style="margin-left: 10px; margin-top: 65px">
<el-text
tag="ins"
style="font-size: 20px; margin-left: 15px"
>71</el-text
>
</div>
</div>
</div>
</div>
</div>
<div
style="
background-color: white;
width: 60%;
margin-left: 80px;
border-radius: 20px;
margin-top: 40px;
"
>
<div
id="container"
style="
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
border-radius: 20px;
"
></div>
</div>
</div>
</el-col>
</el-main>
</el-container>
</el-container>
</el-container>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术