Bootstrap中Tab(标签页)的使用方法
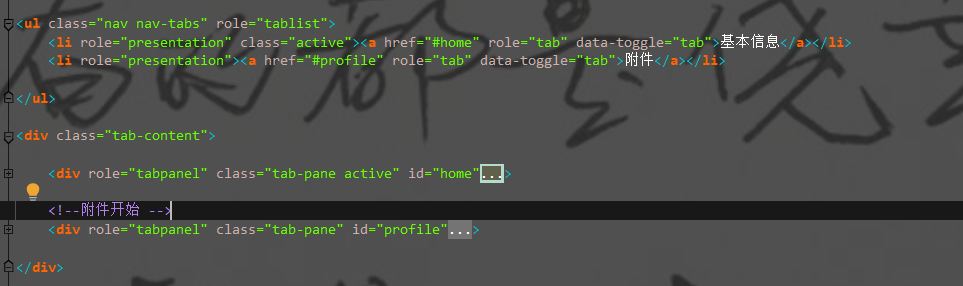
<ul class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"><a href="#home" role="tab" data-toggle="tab">基本信息</a></li> <li role="presentation"><a href="#profile" role="tab" data-toggle="tab">附件</a></li> </ul>
1 2 3 4 5 6 7 8 9 | <div role="tabpanel" class="tab-pane" id="profile"> <a class="btn btn-warning" id="doUploadFileId"> <i class="fa fa-upload"></i> 上传 </a> <div class="col-sm-12 select-table table-striped"> <table id="bootstrap-fj" data-mobile-responsive="true"></table> </div> </div> |
******点击附件tab时显示的即是:下面上传附件这段代码
####效果如下图:


点击基本信息时加载和显示div的id为home的下面的内容;
点击附件时显示和加载div为profile的内容;
可对不同tab页签进行激活和取消
eg:
// 通过名称选取标签页 $('#myTab a[href="#profile"]').tab('show')
// 选取第一个标签页$('#myTab a:first').tab('show')
// 选取最后一个标签页$('#myTab a:last').tab('show')
// 选取第三个标签页(从 0 开始索引) $('#myTab li:eq(2) a').tab('show')
春有百花秋有月,夏有凉风冬有雪!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 张高兴的大模型开发实战:(一)使用 Selenium 进行网页爬虫
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构