普元EOS中nui(对jquery MiniUi的封装)合并表头
http://www.miniui.com/docs/api/index.html jQuery MiniUI V3.0的api文档
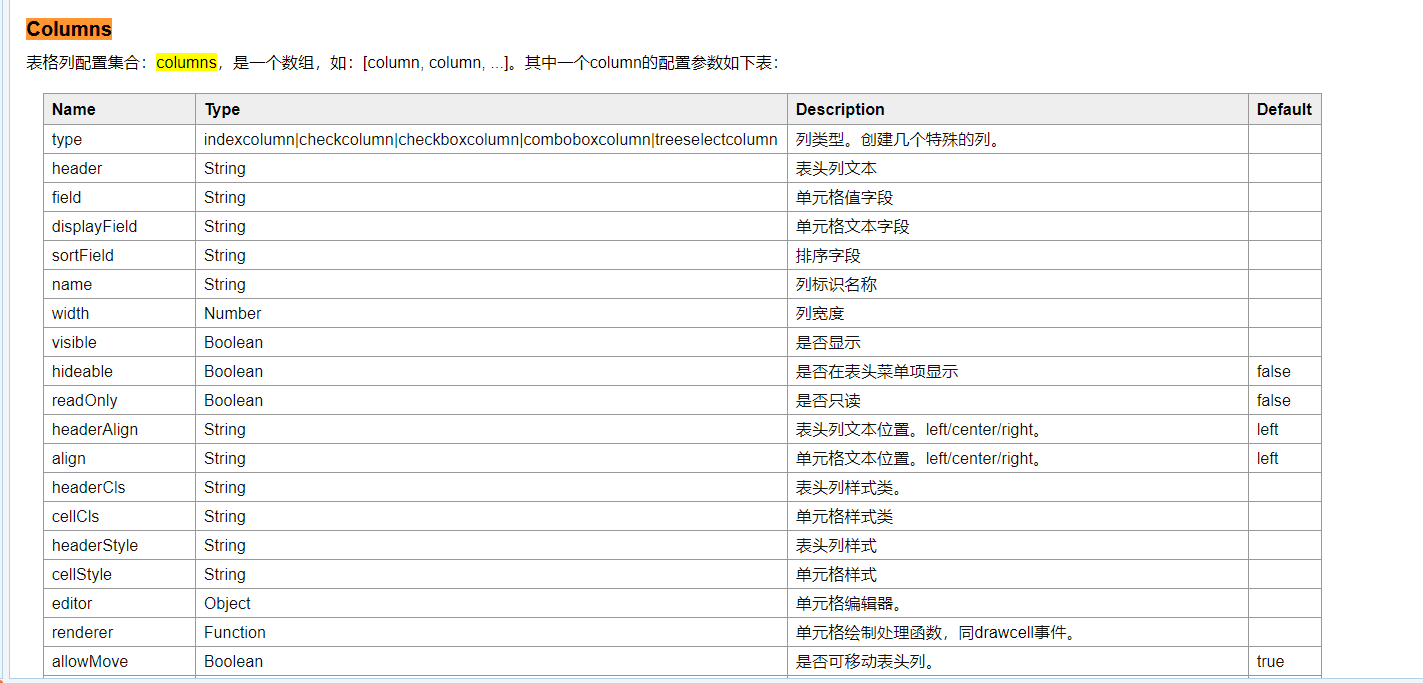
普元EOS中nui(对jquery MiniUi的封装)合并表头:

<div width="80" headerAlign="center" allowSort="false" field="projectName">项目名称(合同名称) <input class="nui-textbox" enabled="true" name="projectName" style="width:20" property="editor" visible="true" emptyText="必填项"/> </div> <div header="自年初累计收验的情况" headerAlign="center" width="50%"> <div property="columns"> <div width="120" headerAlign="center"> 水电、水利(单元工程) <div property="columns"> <div width="120" headerAlign="center">境内 <div property="columns"> <div width="20" field="jnljysgs">自年初累计验收个数 <input class="nui-textbox" enabled="true" name="jnljysgs" style="width: 40px" property="editor" /> </div> <div width="20" field="jnycyshgs">一次验收合格个数 <input class="nui-textbox" enabled="true" name="jnycyshgs" style="width: 40px" property="editor" /> </div> <div width="20" field="jnychgl">一次验收合格率 <input class="nui-textbox" enabled="true" name="jnychgl" style="width: 40px" property="editor" /> </div> <div width="20" field="jnylgs">优良个数 <input class="nui-textbox" enabled="true" name="jnylgs" style="width: 40px" property="editor" /> </div> <div width="20" field="jnyll">优良率 <input class="nui-textbox" enabled="true" name="jnyll" style="width: 40px" property="editor" /> </div> </div> </div> <div width="120" headerAlign="center">境外 <div property="columns"> <div width="20" field="jwljysgs">自年初累计验收个数 <input class="nui-textbox" enabled="true" name="jwljysgs" style="width: 40px" property="editor" /> </div> <div width="20" field="jwycyshgs">一次验收合格个数 <input class="nui-textbox" enabled="true" name="jwycyshgs" style="width: 40px" property="editor" /> </div> <div width="20" field="jwychgl"> 一次验收合格率 <input class="nui-textbox" enabled="true" name="jwychgl" style="width: 40px" property="editor" /> </div> <div width="20" field="jwhgl">合格率 <input class="nui-textbox" enabled="true" name="jwhgl" style="width: 40px" property="editor" /> </div> </div> </div> </div> </div> <div width="100" headerAlign="center">水电,输变电(分项工程) <div property="columns"> <div width="20" field="fxgcljysgs">自年初累计验收个数 <input class="nui-textbox" enabled="true" name="fxgcljysgs" style="width: 40px" property="editor" /> </div> <div width="20" field="fxgcycyshgs">一个验收合格个数 <input class="nui-textbox" enabled="true" name="fxgcycyshgs" style="width: 40px" property="editor" /> </div> <div width="20" field="fxgcychgl">一次验收合格率 <input class="nui-textbox" enabled="true" name="fxgcychgl" style="width: 40px" property="editor" /> </div> <div width="20" field="fxgchgl">合格率 <input class="nui-textbox" enabled="true" name="fxgchgl" style="width: 40px" property="editor" /> </div> </div> </div> <div width="100" headerAlign="center">新能源发电(检验批) <div property="columns"> <div width="20" field="xnyljysgs">自年初累计验收个数 <input class="nui-textbox" enabled="true" name="xnyljysgs" style="width: 40px" property="editor" /> </div> <div width="20" field="xnyycyshgs">一个验收合格个数 <input class="nui-textbox" enabled="true" name="xnyycyshgs" style="width: 40px" property="editor" /> </div> <div width="20" field="xnyychgl">一次验收合格率 <input class="nui-textbox" enabled="true" name="xnyychgl" style="width: 40px" property="editor" /> </div> <div width="20" field="xnyhgl">合格率 <input class="nui-textbox" enabled="true" name="xnyhgl" style="width: 40px" property="editor" /> </div> </div> </div> <div width="100" headerAlign="center">其他(检验批) <div property="columns"> <div width="20" field="qtljysgs">自年初累计验收个数 <input class="nui-textbox" enabled="true" name="qtljysgs" style="width: 40px" property="editor" /> </div> <div width="20" field="qtycyshgs">一个验收合格个数 <input class="nui-textbox" enabled="true" name="qtycyshgs" style="width: 40px" property="editor" /> </div> <div width="20" field="qtychgl">一次验收合格率 <input class="nui-textbox" enabled="true" name="qtychgl" style="width: 40px" property="editor" /> </div> <div width="20" field="qtxnyhgl">合格率 <input class="nui-textbox" enabled="true" name="qtxnyhgl" style="width: 40px" property="editor" /> </div> </div> </div> </div> </div> <div header="质量事故情况"> <div property="columns">
<div width="100">一般较大质量事故 <div property="columns"> <div width="20" field="ybsgcs">次数 <input class="nui-textbox" enabled="true" name="ybsgcs" style="width: 40px" property="editor" /> </div> <div width="20" field="ybsgss">直接造成的经济损失(万元) <input class="nui-textbox" enabled="true" name="ybsgss" style="width: 40px" property="editor" /> </div> </div> </div> <div width="120">重、特大质量事故 <div property="columns"> <div width="20" field="qtxnyhgl">次数 <input class="nui-textbox" enabled="true" name="zdsgcs" style="width: 40px" property="editor" /> </div> <div width="20" field="qtxnyhgl">直接造成的经济损失(万元) <input class="nui-textbox" enabled="true" name="zdsgss" style="width: 40px" property="editor" /> </div> </div> </div> </div> </div> <div field="sremark" width="80" headerAlign="center" >备注 <input class="nui-textbox" enabled="true" name="sremark" property="editor" /> </div>
allowHeaderWrap='true' 可以使表头显示的字竖向显示;

property="columns"表示下面出现多个集合标题,合并表头时这个属性很重要


来都来了点个赞,扫一扫二维码认识下吧!
春有百花秋有月,夏有凉风冬有雪!



