Bootstrap表单
表单:
1.常见元素:文本输入框、下拉选择框、单选按钮、复选按钮、文本域、按钮
2.水平表单:
bootstrap框架中默认表单为垂直显示风格,为了得到水平显示(标签居左,显示控件居右),需满足两个条件:1).<form>元素使用类名:form-horizontal
2).配合Bootstrap框架的网格系统role=form
<form class="form-horizontal" role="form">
代码如下:
<body>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">进入邮箱</button>
</div>
</div>
</form>
</body>
3.内联表单:
<form class="form-inline" role="form">
代码如下:
<body>
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">密码</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
<button type="submit" class="btn btn-default">进入邮箱</button>
</form>
</body>
4.表单控件-输入框input
为了让控件在各种表单风格中样式不出错,需添加类名“from-control”
代码如下:
<body>
<form role="form">
<div class="form-group">
<input type="email" class="form-control" placeholder="Enter email">
<input type="text" class="form-control" placeholder="请输入用户名"/>
</div>
</form>
</body>
5.表单控件-下拉选择框select和多行选择multiple
代码如下:
<body>
<form role="form">
<div class="form-group">
<select class="form-control">
<option>踢足球</option>
<option>游泳</option>
<option>慢跑</option>
<option>跳舞</option>
</select>
</div>
<div class="form-group">
<select multiple class="form-control">
<option>踢足球</option>
<option>游泳</option>
<option>慢跑</option>
<option>跳舞</option>
</select>
</div>
</form>
</body>
6.表单控件-文本域textarea
设置为“全屏”,代码如下:
<form role="form">
<div class="form-group">
<textarea class="form-control" rows="100%"></textarea>
</div>
</form>
</body>
7.表单控件-复选框checkbox和单选框radio
代码如下:
<body>
<form role="form">
<h3>案例1</h3>
<div class="checkbox">
<label>
<input type="checkbox" value="">
记住密码
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked>
喜欢
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="hate">
不喜欢
</label>
</div>
</form>
</body>
8.表单控件-复选框和单选框按钮的水平排列
代码如下:
单选框:
<body>
<form role="form">
<div class="form-group">
<label class="radio-inline">
<input type="radio" value="option1" name="sex">男性
</label>
<label class="radio-inline">
<input type="radio" value="option2" name="sex">女性
</label>
<label class="radio-inline">
<input type="radio" value="option3" name="sex">中性
</label>
</div>
</form>
</body>
复选框:
<label class="checkbox-inline">
9.表单控件大小
代码:
<body>
<h1>案例1</h1>
<form role="form">
<div class="form-group">
<label class="control-label">控件变大</label>
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大">
</div>
<div class="form-group">
<label class="control-label">正常大小</label>
<input class="form-control" type="text" placeholder="正常大小">
</div>
<div class="form-group">
<label class="control-label">控件变小</label>
<input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">
</div>
</form>
<br>
<br>
<br>
<h1>案例2</h1>
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
<div class="col-xs-4">
<input class="form-control input-lg" type="text" placeholder=".col-xs-4">
</div>
</div>
<div class="form-group">
<div class="col-xs-6"><input class="form-control" type="text" placeholder=".col-xs-6"></div>
<div class="col-xs-6"><input class="form-control" type="text" placeholder=".col-xs-6"></div>
</div>
<div class="form-group">
<div class="col-xs-5">
<input class="form-control input-sm" type="text" placeholder=".col-xs-5">
</div>
<div class="col-xs-7">
<input class="form-control input-sm" type="text" placeholder=".col-xs-7">
</div>
</div>
</form>
</body>
10.表单控件状态(焦点状态focus)
代码如下:
<form role="form" class="form-horizontal"><!--form-inline-->
<div class="form-group">
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果">
</div>
<div class="col-xs-6">
<input focus class="form-control input-lg" type="text" placeholder="焦点点状态下效果">
</div>
</div>
<div class="form-group">
<div class="col-xs-12">
<input type="file" class="form-control" />
</div>
</div>
<div class="form-group">
<div class="col-xs-12">
<div class="checkbox">
<label>
<input type="checkbox"/>爱好
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-xs-6">
<div class="radio">
<label>
<input type="radio" name="sex" />男
</label>
</div>
</div>
<div class="col-xs-6">
<div class="radio">
<label>
<input type="radio" name="sex" />女
</label>
</div>
</div>
</div>
</div>
</form>
11.表单控件状态(禁用状态 disabled)
<input class="form-control input-lg" id="disabledInput" type="text" placeholder="表单已被禁用,不可输入"
12.表单控制状态(验证状态)
第一类 .has-warning:警告状态(黄色)
.has-error:错误状态(红色)
.has-success:成功状态(绿色)
第二类:如果你想让表单在对应的状态下显示 icon (对号或错号或警告符号)出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起
代码如下:
<body>
<h3>示例1</h3>
<form role="form">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>
</body>
13.表单提示信息
<span class="help-block">请输入正确信息</span>
<span class="col-xs-6 help-block">你输入的信息是正确的</span>
<span class= "help-block">你的输入信息是错误的</span>
14.图像
分类:1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片
代码如下:
<div class="container">
<div class="row">
<div class="col-sm-4">
<img alt="140x140" src="http://placehold.it/140x140">
<div>默认图片</div>
</div>
<div class="col-sm-4">
<img class="img-rounded" alt="140x140" src="http://placehold.it/140x140">
<div>圆角图片</div>
</div>
<div class="col-sm-4">
<img class="img-circle" alt="140x140" src="http://placehold.it/140x140">
<div>圆形图片</div>
</div>
<div class="row">
<div class="col-sm-6">
<img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140">
<div>缩略图</div>
</div>
<div class="col-sm-6">
<img class="img-responsive" alt="140x140" src="http://placehold.it/140x140" />
<div>响应式图片</div>
</div>
</div>
</div>
</div
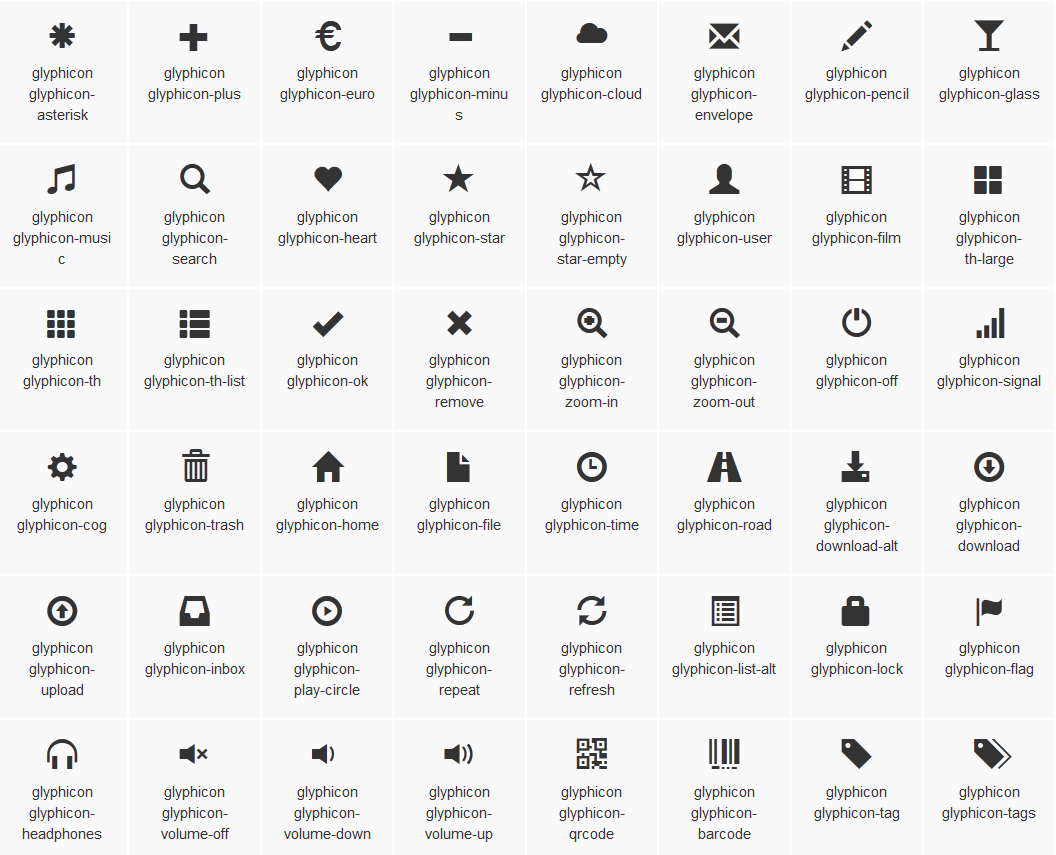
15.图标

所有名称查看:
请点击:http://getbootstrap.com/components/#glyphicons 链接查阅或根据bootstrap.css文件第2393行~第2992行查阅。
部分图标代码:
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-asterisk"></span>
<span class="glyphicon glyphicon-plus"></span>
<span class="glyphicon glyphicon-cloud"></span>
<span class="glyphicon glyphicon-heart"></span>






