bootstrap排版
1.基本的html模板
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--你自己的样式文件 -->
<link href="css/your-style.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
2.全局样式
- 移除body的margin声明
- 设置body的背景色为白色
- 为排版设置了基本的字体、字号和行高
- 设置全局链接颜色,且当链接处于悬浮“:hover”状态时才会显示下划线样式
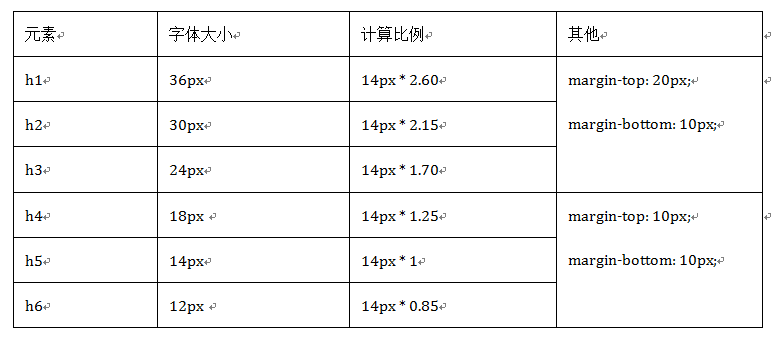
3.标题

说明:
1、重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px。
2、所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3、固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px。
使用small标题来制作副标题:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
详细代码请参阅bootstrap.css文件中第407行~第443行。
<h1>孤儿院无私奉献30年<small>一曲人性的赞歌</small></h1>
4.段落(正文文本)
1、全局文本字号为14px(font-size)。
2、行高为1.42857143(line-height),大约是20px(大家看到一串的小数或许会有疑惑,其实他是通过LESS编译器计算出来的,当然Sass也有这样的功能)。
3、颜色为深灰色(#333);
4、字体为"Helvetica Neue", Helvetica, Arial, sans-serif;(font-family)
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
5.强调内容(.lead)
6.粗体(使用<strong>和<b>标签)
7.斜体(使用<em>和<i>标签)
8.强调相关的类
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
9.文本对齐风格
<p class="text-left">我居左</p>
<p class="text-center">我居中</p>
<p class="text-right">我居右</p>
<p class="text-justify">There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. </p> //两端对齐
10.列表
<p class="text-left">我居左</p>
<p class="text-center">我居中</p>
<p class="text-right">我居右</p>
<p class="text-justify">There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. </p> //两端对齐
<h5>普通列表</h5>
<ul>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
<li>列表项目</li>
</ul>
<h5>有序列表</h5>
<ol>
<li>项目列表一</li>
<li>项目列表二</li>
<li>项目列表三</li>
</ol>
<h5>有序列表嵌套</h5>
<ol>
<li>有序列表</li>
<li>
有序列表
<ol>
<li>有序列表(2)</li>
<li>有序列表(2)</li>
</ol>
</li>
<li>有序列表</li>
</ol>
ol-li有序号1,2,3...
ul-li带黑点
ul-li-ul=li带空心圆点
list-unstyled什么也没有
11.内涵列表(.list-inline)
12.列表
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>慕课网</dt>
<dd>一个真心在做教育的网站</dd>
</dl>
13.代码
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码),添加类名“.pre-scrollable”可以控制代码区高度为340px,一旦超过,就会在Y轴出现滚动条
3、<kbd>:一般是表示用户要通过键盘输入的内容


