AJAX初步学习
AJAX(Asynchronous JavaScript and XML)即异步的JavaScript与XML技术,指的是一套综合了多项技术的浏览器端网页开发技术。其实就是为了解决传统页面同步刷新,消耗过多带宽,用户界面效果不友好等问题提出的。而综合多项技术指的是:
运用XHTML+CSS来表达信息;
运用JavaScript操作DOM(DocumentObject Model)来运行动态效果;
运用XML和XSLT操作数据
运用XMLHttpRequest为Agent与网页服务器进行异步数据交换;
运用JavaScript技术来实现。
这篇博客从AJAX的基础XMLHttpRequest对象,微软提供的AJAX技术框架,和开源AJAXControlToolKit开发工具来初步了解!
一,XMLHttpRequest对象:
而XMLHttpRequest是AJAX的基础,可以提供不重新加载页面的情况下更新网页,在页面加载后在客户端向服务器请求数据,在页面加载后在服务器端接受数据,在后台向客户端发送数据。XMLHttpRequest对象提供了对 HTTP协议的完全的访问,包括做出 POST和 HEAD请求以及普通的GET请求的能力。XMLHttpRequest可以同步或异步返回 Web服务器的响应,并且能以文本或者一个 DOM文档形式返回内容。
XMLHttpRequest对象的出现分割了同步和异步。XMLHttpRequest出现之前是同步的,出现之后是异步的。 同步:页面请求实时传给服务器,导致必填数据没有填的时候,要回到页面上重新从头填写,耗时长、客户体验差。 异步:在页面必填项写上必填选项,不用通过传给服务器判断必填内容是否已经填写完整,耗时短、用户体验强。
1,创建:所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6使用 ActiveXObject),这也是我们实现异步更新的根本,下边看一下创建XMLHttpRequest对象:
- var xmlhttp;
- f (window.XMLHttpRequest)
- {// code for IE7+, Firefox, Chrome, Opera, Safari
- xmlhttp=new XMLHttpRequest();
- }
- lse
- {// code for IE6, IE5
- xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
- }
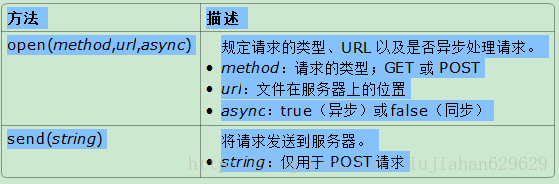
2,请求服务器:创建了,客户端如何向服务器发送请求呢?利用XMLHttpRequest对象的open()和send()方法:
例如:
- xmlhttp.open("GET","test1.txt",true);
- xmlhttp.send();
3,响应: 而请求了,客户端该如何响应服务器呢?利用XMLhttpRequest对象的ResponseText(获得字符串形式的响应数据)或ResponseXML(获得XML形式的响应数据)属性。例如:
ResponseText:
- document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
ResponseXML:(这个例子稍微大一些,上下都涉及到了)
- <html>
- <head>
- <script type="text/javascript">
- function loadXMLDoc()
- {
- var xmlhttp;
- var txt,x,i;
- <%--创建XMLHttpRequest对象--%>
- if (window.XMLHttpRequest)
- {// code for IE7+, Firefox, Chrome, Opera, Safari
- xmlhttp=new XMLHttpRequest();
- }
- else
- {// code for IE6, IE5
- xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
- }
- xmlhttp.onreadystatechange=function()
- {
- if (xmlhttp.readyState==4 && xmlhttp.status==200)
- {
- xmlDoc=xmlhttp.responseXML;
- txt="";
- x=xmlDoc.getElementsByTagName("title");
- for (i=0;i<x.length;i++)
- {
- txt=txt + x[i].childNodes[0].nodeValue + "<br />";
- }
- document.getElementById("myDiv").innerHTML=txt;<%--//将获取的数据显示到指定的位置--%>
- }
- }
- xmlhttp.open("GET","/example/xmle/books.xml",true);<%--//请求打开XML文件books.--%>
- xmlhttp.send();<%--//发送请求--%>
- }
- </script>
- </head>
- <body>
- <h2>My Book Collection:</h2>
- <div id="myDiv"></div>
- <button type="button" onclick="loadXMLDoc()">获得我的图书收藏列表</button>
- </body>
- </html>
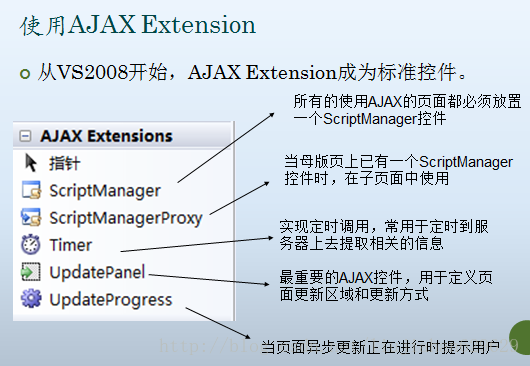
二,微软AJAX技术框架:上边是对XMLHttpRequest简单的了解,也是学习AJAX最基础的知识。在这里我还想提一下,微软为了方便用户使用,在asp.net平台中提供了AJAX扩展:

利用这些控件我们能够很方便快捷的实现很多异步通信的,而对于这些控件具体属性,方法的会在后边学习中提到!
三, AJAX ControlToolKit扩展包:AJAX ControlToolKit是由开源社区向广大ASP.NET开发者奉献的一组Web控件,基本涵盖了Web页面开发最需要使用的功能,使用方便。AJAX ControlToolKit建构于微软AJAXExtension之上,充分展示了AJAX技术的强大威力。下载位置:http://www.asp.net/ajax ,安装过程:http://blog.csdn.net/seapen/article/details/8538282 对于具体使用,还需要后边的学习中实践。