使用position: fixed 固定table表格抬头
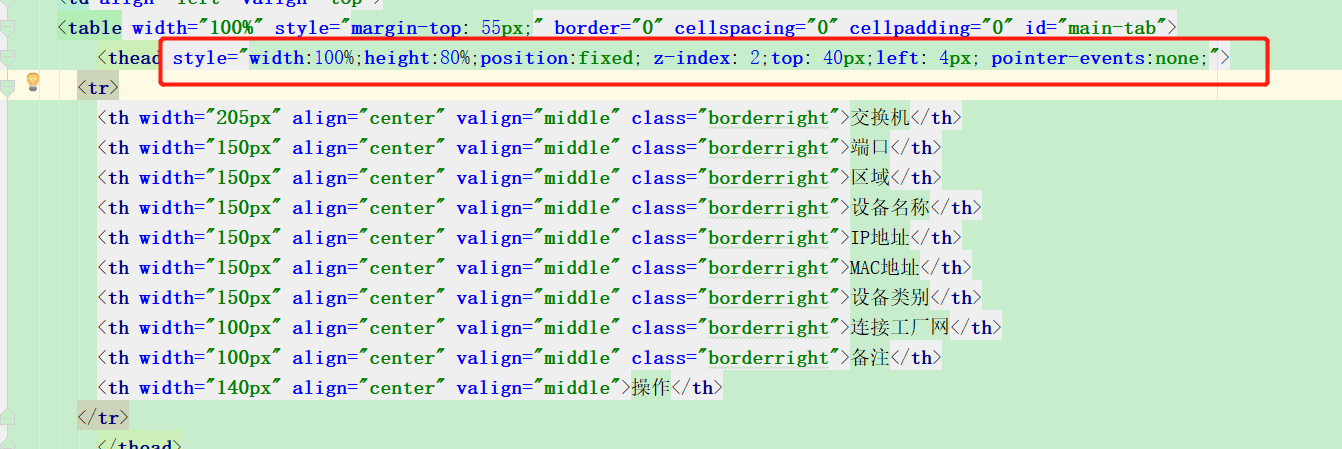
1.在thead标签抬头上,设置fixed
style="
width:100%;
height:80%;
position:fixed; // 固定定位,以浏览器为固定方式
z-index: 2; // 滚动时,显示最上面
top: 40px; // 调整距离
left: 4px;
pointer-events:none;" // 设置所有的点击事件都失效

2.在tbody中设置 absolute定位
style=" position: absolute;
height: 80%;
width:100%;"

3.这时,如果你的a标签或者是有onclick事件不起作用,加上:
style="pointer-events:auto;" //允许有事件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现