JavaScript+CSS+DIV实现下拉菜单示例
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单示例</title>
<script language="javaScript">
function show(menu)
{document.getElementById(menu).style.visibility="visible";}
function hide(){
document.getElementById("menu1").style.visibility="hidden";
document.getElementById("menu2").style.visibility="hidden";
document.getElementById("menu3").style.visibility="hidden";
}
</script>
</head>
<body>
<table>
<tr bgcolor="#9999FF"align="center">
<td width="120"onMouseMove="show('menu1')"onMouseOut="hide()">系列课程</td>
<td width="120"onMouseMove="show('menu2')"onMouseOut="hide()">教学课程</td>
<td width="120"onMouseMove="show('menu3')"onMouseOut="hide()">课程大纲</td>
</tr>
</table>
<div id="menu1"onMouseMove="show('menu1')"onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:12;top:38;width:120;visibility:hidden">
<span>c++程序设计</span><br>
<span>java程序设计</span><br>
<span>c#程序设计</span><br>
</div>
<div id="menu2"onMouseMove="show('menu2')"onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:137;top:38;width:120;visibility:hidden">
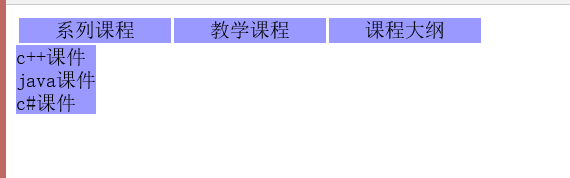
<span>c++课件</span><br>
<span>java课件</span><br>
<span>c#课件</span><br>
</div>
<div id="menu3"onMouseMove="show('menu3')"onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:260;top:38;width:120;visibility:hidden">
<span>c++教学大纲</span><br>
<span>java教学大纲</span><br>
<span>c#教学大纲</span><br>
</div>
</body>
</html>

时间最会骗人,但也能让你明白,这个世界上没有什么是不能失去的,留下的尽力珍惜,得不到的都不重要



