表单设计案例
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<head> <title>表单设计——学生信息注册页面</title> </head>
<body>
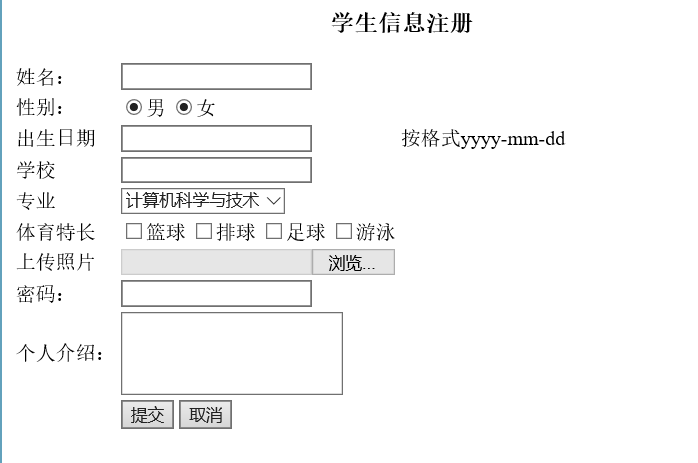
<h3 align="center">学生信息注册</h3>
<form name="student"action="">
<table>
<tr><td>姓名:</td><td><input type="text"name="stuname"></td></tr>
<tr><td>性别:</td>
<td><input type="radio"name="mansex"checked="checked">男
<input type="radio"name="womansex">女
</td>
</tr>
<tr><td>出生日期</td><td><input type="text"name="birthday"></td>
<td>按格式yyyy-mm-dd</td></tr>
<tr><td>学校</td><td><input type="text"name="school"></td></tr>
<tr><td>专业</td>
<td>
<select name="select">
<option selected>计算机科学与技术</option>
<option>网络工程</option>
<option>物联网工程</option>
<option>软件工程</option> </select>
</td></tr>
<tr><td>体育特长</td>
<td><input type="checkbox"name="check">篮球
<input type="checkbox"name="check">排球
<input type="checkbox"name="check">足球
<input type="checkbox"name="check">游泳
</td></tr>
<tr><td>上传照片</td>
<td clospan="2"><input type="file"name="file"></td>
</tr>
<tr><td>密码:</td>
<td><input type="password"name="password"></td>
</tr>
<tr><td>个人介绍:</td>
<td><textarea name="letter"rows="4"clos="40"></textarea>
</td>
</tr>
<tr><td></td><td><input type="submit"value="提交">
<input type="reset"value="取消"></td>
</tr>
</table>
</form>
</body>
</html>

时间最会骗人,但也能让你明白,这个世界上没有什么是不能失去的,留下的尽力珍惜,得不到的都不重要

