vue+vux+axios+vuex+vue-router的项目的理解
本文主要是讲解项目前期的工作,后期考虑再详细说明。
作为一个技术团队如果你们团队选择了上面的技术栈,这说明你们的技术团体对于vue有很熟练的掌握了。在这里我想说明的是前期架构的重要。这里有一遍博客写的很不错,点击这里,主要是讲解如何高效的开发一个项目。
如果你选择了以上的vue技术栈,那么你在前期至少要考虑两个问题:
(1)vuex如何去配置,那些东西应该放在store?State、Getters、Mutations、Actions、Module如何去处理?
(2)vue-router应该如何去分配,怎么做才是最优的,传递参数是采用params的方式还是query的方式.
下面就一个一个问题来看看,
1.vuex的处理,这里可以参照官方文档,在这里就粗略的介绍一些在下的看法。
State里面一般放那些数据,如果你的项目对于用户来说是区分权限的,那么这么用户权限等级就完全可以放在这里。一般来说,在State里面存的都是全局意义上的东西,比如你要用的全局数据,全局状态。如何把store里面的State导入vue组件里面,在这里就不细说了,请参照上面的官方文档链接。
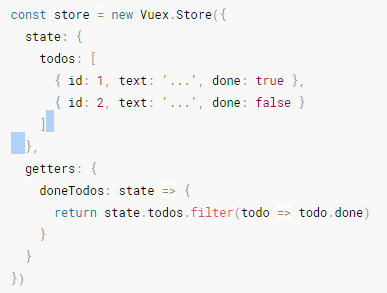
Getters,一般是用于过滤State的数据如下图:

Mutations,它是同步的,用于去改变Store的状态。
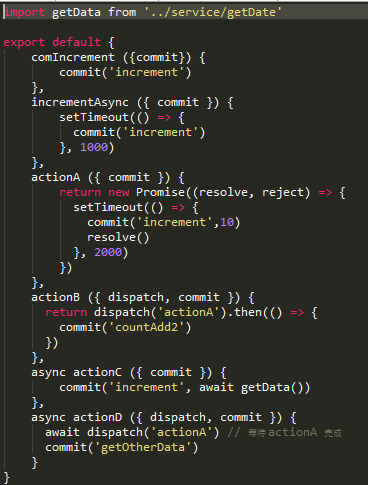
Actions,一般异步改变Store的函数会在Actions里面,它提交的是Mutations。而在Actions里面可以很多操作如下图:

如上图,可以看到使用async/await可以实现让异步变成像同步一样实现。
2.vue-router应该如何去分配,怎么做才是最优的,传递参数是采用params的方式还是query的方式?
关于这个问题,我认为一样尽量去提取页面间的公共部分,通过路由去减少这些东西的渲染次数,提高用户体验。在vue官方文档中,有一个keep-alive组件,配合router-view组件可以减少组件的渲染。有兴趣的同学可以去看一看.
对于vue-router的优化主要是把vue文件合理的打包成不同文件。如下图

如果一个路由的组件较大,简易打包成一个js文件,较小的几个文件可以打包成一个js文件,这样可以减少请求次数。
传参方式这个看vue-router的动态路由匹配,我认为这个动态路由配置的方式传参,它破坏了子路由命名空间。建议使用query方式传参也就是http://?name=""这样的形式。
总结如果你的项目使用了,vuex、vue-router不妨在项目开始前考虑一下这些东西,谢谢阅读!!



