vue入门
v-on:click:chang 绑定事件点击
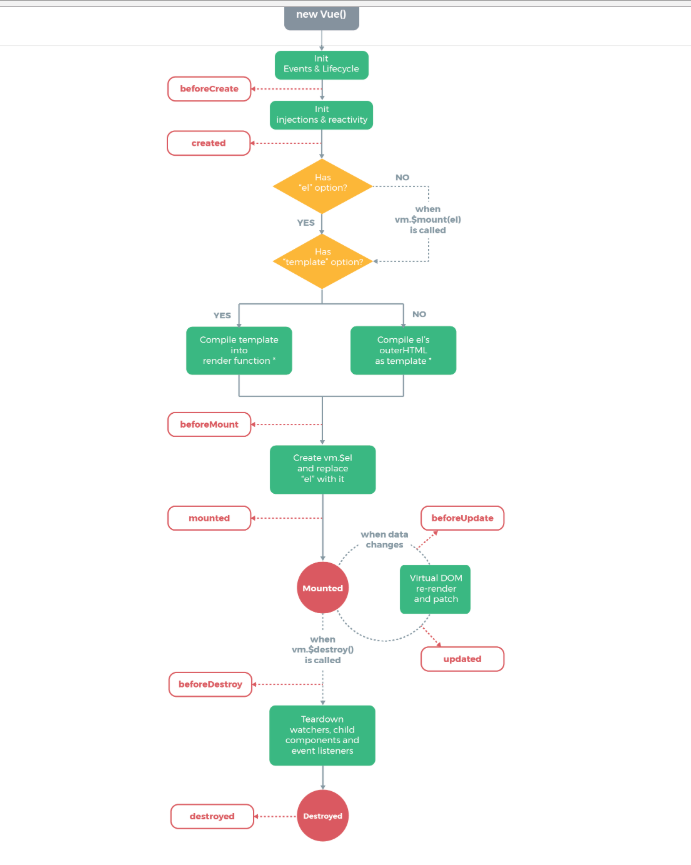
生面周期,整个vue的执行过程,他的应用执行了生面周期,也就是执行过程,这个执行过程如下图表,我们可以参考下图,也可以访问官方网址:https://vuejs.org/v2/guide/instance.html。

当变量进来的时候我们就要调用模板进行渲染等等。
初始化--->boeforecreate--->created--->beforeMout(渲染之前、挂载之前)--->mounted---->beforeupdate -----> updated --这就是一个生命周期的流程。
实际上中间的很多东西我们是操作不了的,因为别人已经写好了固定的模型,所以我们只要懂得业务逻辑就可以很好的做开发了。总体还有没有了解透的可以点击进去官方网址看看,我这里只是统计一个大概内容而已,并没有完善整个资料。我们可以在它的整个生命周期来调用不同的函数和方法来执行我们所需求的业务逻辑等,比如在挂载之前我们发起ajax去请求,等等度可以,这些代码库都是相互并用的,并不是一山不容二虎,恰好在他们并用的时候才能发挥更大的作用。
比如我们在某个过程中我们可以使用ajax发起http请求json文件,调用网址等等。生命周期的一点小理解:就是在他的某个阶段前,操作某个事件,
条件渲染:
(1)、视图的变化就是由数据来决定的。
v-if:渲染一个
v-show:渲染多个


