react 使用effect 的报错
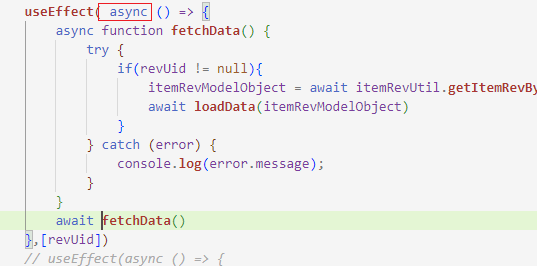
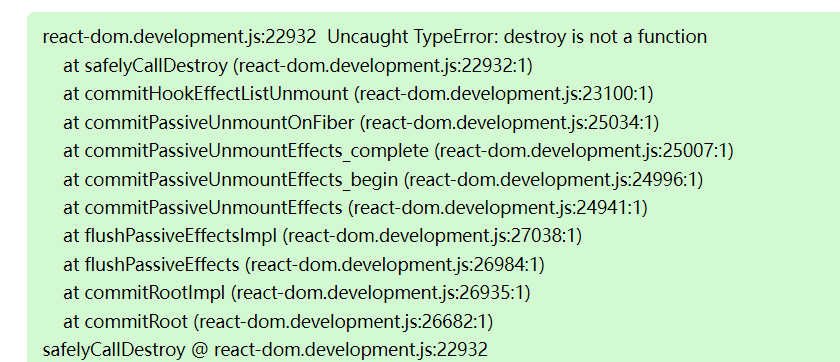
1、像这种,根据someId值的改变,每次调用一次useEffect 的。如果在useEffect 加上async 则会出现报错


正确的做法,则是去掉useEffect 上的async
1 2 3 4 5 6 7 8 9 10 11 12 | useEffect(() => { async function fetchData() { try { // 在这里进行异步操作 const response = await MyAPI.getData(someId); // 处理数据 } catch (error) { // 处理错误 } } fetchData(); // 调用fetchData函数}, [someId]); // 依赖于someId的变化 |
但是如果你的useEffect 的参数时空数组[],则没有影响
1 2 3 4 5 6 7 8 9 10 11 12 | useEffect(async () => { async function fetchData() { try { // 在这里进行异步操作 const response = await MyAPI.getData(someId); // 处理数据 } catch (error) { // 处理错误 } } await fetchData(); // 调用fetchData函数}, []); // 依赖于someId的变化 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2022-04-18 图文并茂教你使用dbeaver连接oracle数据库,以及建表
2022-04-18 jdk-8u321-windows-x64.exe
2022-04-18 java 获取jre版本_Java语言获取jdk、jre和操作系统版本等信息
2021-04-18 C开发注意事项