antd pro 下的ProTable 组件实现点击展开图标获取后台数据,渲染到表格中
1、需求: 实现点击展开图标获取后台数据,将其渲染到表格中,没有分页;
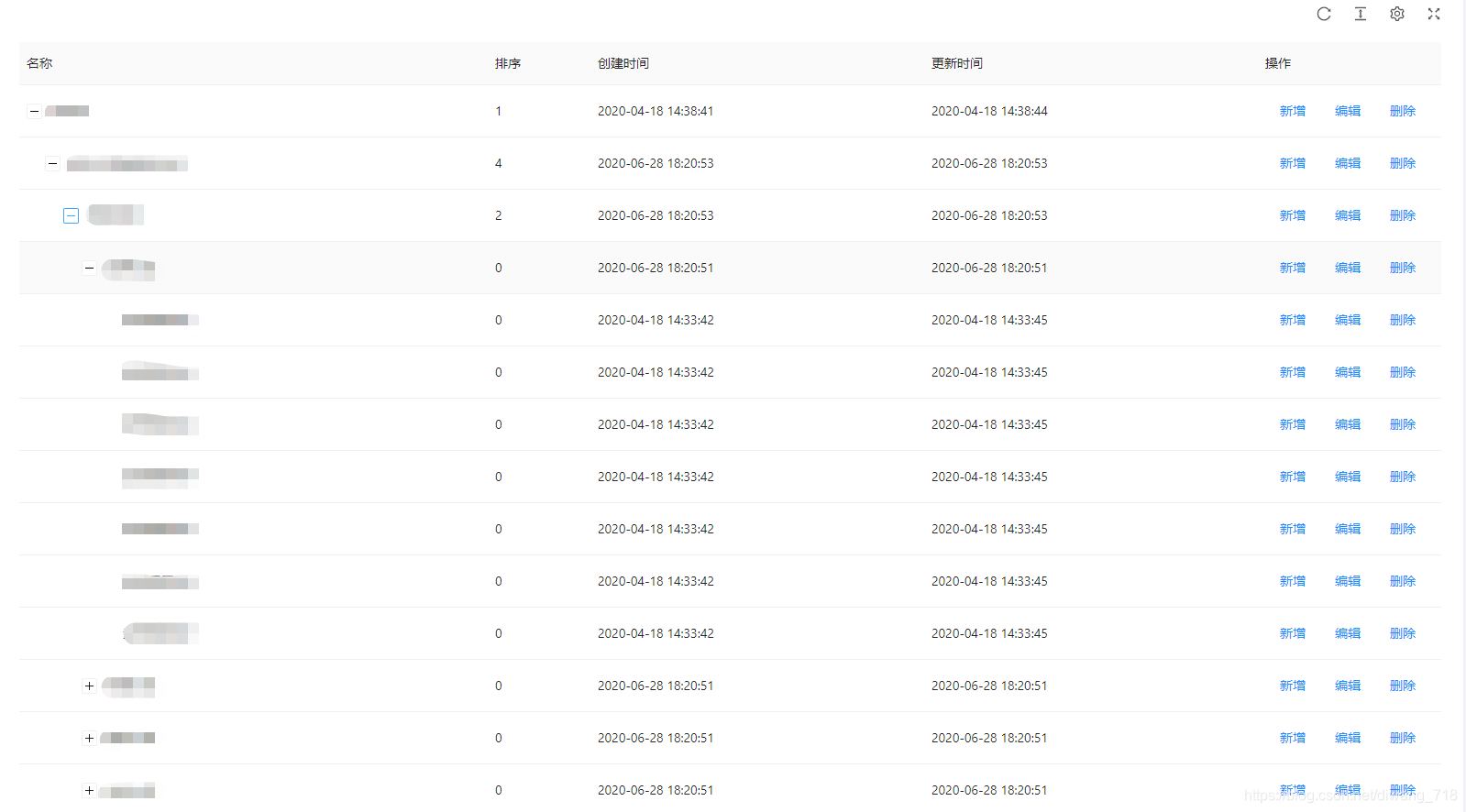
效果图如下:

具体实现
这里有两个问题我做起来比较费劲,花了大半个下午的时间才找到解决问题的方法,一个就是点击展开图标的方法是哪个(expandable
属性下的onExpand()),另一个就是找到点击展开图标调后台数据之后,如何让表格刷新(actionRef.current?.reload();)。
先放代码,在仔细讲一下里面的属性:
1:结构
1 2 3 4 5 6 7 8 9 10 11 | <ProTable<DeptListItem> actionRef={actionRef} rowKey="id" search={false} request={() => getDeptList(deptId)} columns={columns} expandable={{ indentSize: 20, onExpand: (expanded, record) => { getChildList(expanded, record) } }} /> |
request:调接口获取后端数据渲染到页面上
getDeptList:调用后端接口方法,可根据自己的业务需求向相应的修改
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // 获取组织架构列表的数据const getDeptList = async (id: number) => { const result = await getDeptListData(id).then((response) => { setDeptArr(deptArr.concat(response.data)) // 将原来的数据和这次后端请求的数据合并 const resData = deptArr.concat(response.data) // deteleObject():去重数组对象中的重复项 const arr: DeptListItem[] = deteleObject(resData); // resetTree(arr):转化成树结构的格式 setDeptData(resetTree(arr)); // 返回格式一定要这种格式{data:最终的树结构数据} return { data: resetTree(arr) } }); return result;}; |
expandable:点击展开图标从后台获取他的子数据
1 2 3 4 5 6 7 8 9 10 | // 获取子节点 const getChildList = async (expanded: boolean, record: any) => { const hasChildren = record.children.length > 0 // 判断是否点击的数据下的子节点children是否为空,就调用接口 if (expanded && !hasChildren) { await getDeptList(record.id) // 手动触发表格刷新,数据就刷新拉 actionRef.current?.reload(); } } |
actionRef:自定义触发,actionRef.current?.reload();点击获取到数据的时候调用这段代码,就会触发列表的重新渲染,如果没有这段代
码的话,数据是获取到了,但是页面不会渲染的。actionRef是这么来的哈
1 2 | import ProTable, { ProColumns, ActionType } from '@ant-design/pro-table';const actionRef = useRef<ActionType>(); |
转自:antd pro 下的ProTable 组件实现点击展开图标获取后台数据,渲染到表格中_protable expandable-CSDN博客






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
· 程序员转型AI:行业分析
2021-02-27 关于ArrayList的contains方法