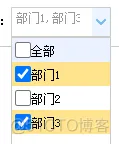
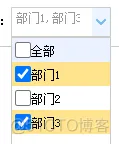
easyui combobox 多选及全选 功能(XTHS_实测可行)


代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | $("#DepartmentCode").comboex({ data: [{ "value": "", "text": "全部" }, { "value": "001", "text": "部门1" }, { "value": "002", "text": "部门2" }, { "value": "003", "text": "部门3" }], valueField: 'value', textField: 'text', panelHeight: 200, editable: false, multiple: true, formatter: function (row) { //formatter方法就是实现了在每个下拉选项前面增加checkbox框的方法 var opts = $(this).combobox('options'); return '<input type="checkbox" class="combobox-checkbox">' + row[opts.textField] }, onLoadSuccess: function (record) { if (comboboxParams == null) { comboboxParams = PTLocalStorage.get(window.document.URL, false); } if (comboboxParams) { var tmpPara = comboboxParams.state; if (tmpPara && tmpPara != "") { $(this).combobox('setValue', tmpPara); } } }, onClick: function (record) { var valueField = $(this).combobox("options").valueField; if (!record[valueField]) { var data = $(this).combobox("getData"); var values = $(this).combobox("getValues"); var selectVaues = []; if ((data.length - 1) != values.length) { data.reduce(function (prev, current, index, array) { selectVaues.push(current[valueField]); }, selectVaues); } else { selectVaues.push(record[valueField]); } $(this).combobox('setValues', selectVaues); } }, onSelect: function (row) { //选中一个选项时调用 var opts = $(this).combobox('options'); //设置选中值所对应的复选框为选中状态 var el = opts.finder.getEl(this, row[opts.valueField]); el.find('input.combobox-checkbox')._propAttr('checked', true); }, onUnselect: function (row) {//不选中一个选项时调用 var opts = $(this).combobox('options'); var el = opts.finder.getEl(this, row[opts.valueField]); el.find('input.combobox-checkbox')._propAttr('checked', false); }}); |
转自:easyui combobox 多选及全选 功能_51CTO博客_easyui combobox






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix